집 >위챗 애플릿 >미니 프로그램 개발 >데이터 전송을 위한 WeChat 애플릿 점프 방법
데이터 전송을 위한 WeChat 애플릿 점프 방법
- 不言원래의
- 2018-06-23 17:18:371936검색
이 글은 주로 WeChat 애플릿에서 데이터 점프 및 전송 사례에 대한 관련 정보를 소개합니다. 필요한 친구는 이를 참고할 수 있습니다.
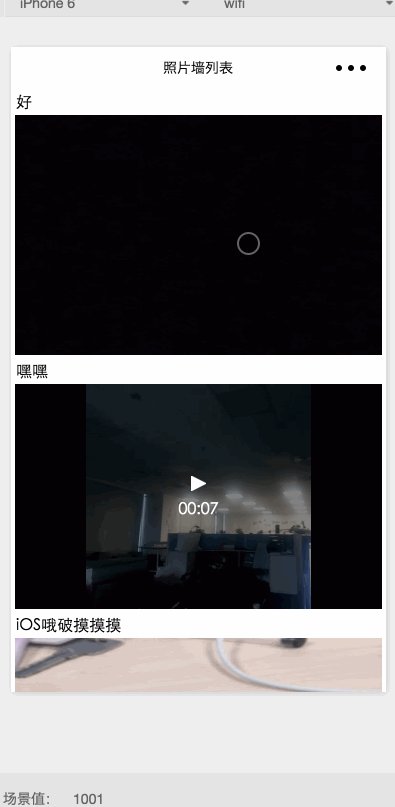
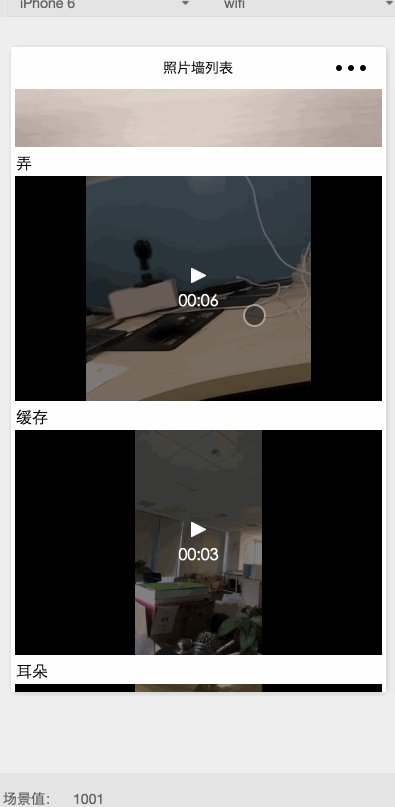
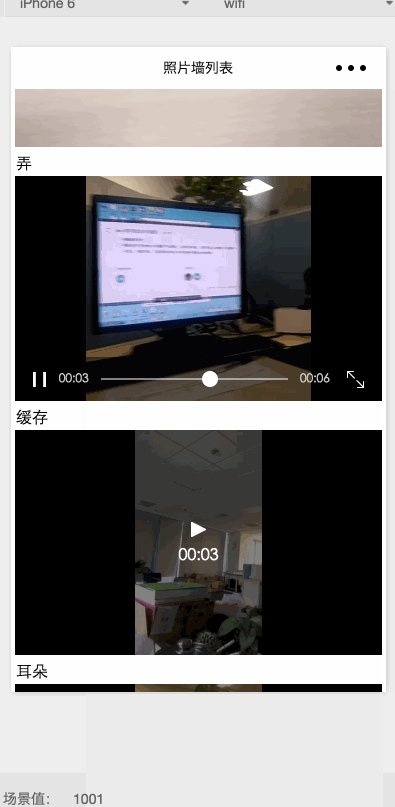
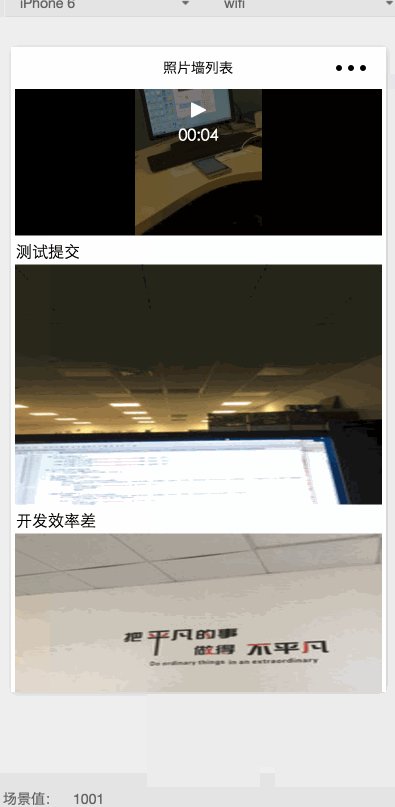
WeChat 애플릿에서 데이터 점프 및 전송 사례
보기를 클릭하면 이동합니다. 페이지
<view class="album_image" data-album-obj="{{item}}" bindtap="imageclick">
<image style="width:98%;" src="{{item.data[0].url}}"></image>
</view>
변수 선언 data-album-obj
페이지 점프
imageclick:function(e){
console.log(e.currentTarget.dataset.albumObj);
wx.navigateTo({
url: 'albumdetail?str=' + JSON.stringify(e.currentTarget.dataset.albumObj),
})
},
점프 후의 인터페이스는 객체
onLoad: function (options) {
this.setData({
albumData: JSON.parse(options.str)
})
},

The 이상이 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지를 주목해 주세요!
관련 추천:
WeChat Mini 프로그램의 페이징 로딩 코드에 대하여
WeChat Mini 프로그램 페이지 점프 및 매개변수 전달 소개
탭의 페이지 전환을 구현하는 WeChat Mini 프로그램 개발
위 내용은 데이터 전송을 위한 WeChat 애플릿 점프 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

