집 >위챗 애플릿 >미니 프로그램 개발 >위챗 미니프로그램 영화리뷰 미니프로그램 제작
위챗 미니프로그램 영화리뷰 미니프로그램 제작
- 不言원래의
- 2018-06-23 17:02:235911검색
이 글은 주로 WeChat 애플릿의 영화 리뷰 애플릿의 제작 코드를 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예는 영화의 제작 코드를 여러분과 공유하는 것입니다. 리뷰 애플릿 프로그램의 구체적인 코드는 다음과 같습니다
이것은 블로거의 프로젝트에 포함된 파일의 스크린샷입니다:

먼저 폴더를 만들고 표시된 페이지 페이지
그러면 app.json 페이지 업데이트 코드는 다음과 같습니다.
{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即将上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}
는 app.wxss 페이지입니다(다음 페이지 스타일로 작성됨).
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}
페이지는 다음과 같습니다. 그림과 같이 표시됩니다.

hotPage.wxml 페이지는
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>
hotPage.js 페이지는
var that;
var page = 0;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
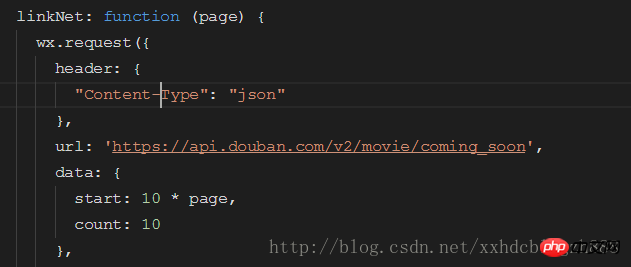
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '没有更多数据',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
})
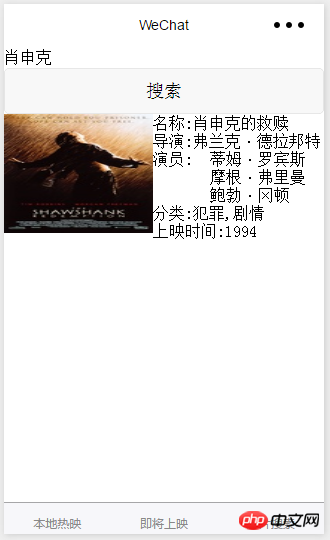
프로그램 실행 결과는 다음과 같습니다. 그림에서:

다음 hotPage.wxss:
image{
width:350rpx;
height:280rpx;
} 두 번째 페이지 레이아웃은 첫 번째 페이지와 동일하므로 첫 번째 페이지의 hotPage.wxml 코드를 복사하세요. 마찬가지로,comingSoon.js 코드는 hotPage.js 코드와 유사합니다.

<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>.wxss 코드는 hotPage.wxss 코드와 동일합니다. 
마지막은 세부 정보 페이지입니다. 동영상 점프 클릭 세부정보 페이지로 이동하여 동영상에 대한 자세한 정보 확인:
more.wxml 페이지 코드:var input;
var that;
// search.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
})
more.js 코드:
<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">导演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">评分:{{rate}}</view>
<view class="summary">介绍:{{summary}}</view>
</view>실행 결과 코드는 다음과 같습니다. 
알겠습니다. 위에 코드가 모두 나와 있습니다. 어서
위 내용은 모두의 연구에 도움이 되기를 바랍니다. , PHP 중국어 웹사이트를 주목해주세요!
관련 추천:
WeChat 미니 프로그램(ecshop)의 쇼핑몰 개발에 대해WeChat 미니 프로그램 Xiaodouban Books 소개

위 내용은 위챗 미니프로그램 영화리뷰 미니프로그램 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

