집 >위챗 애플릿 >미니 프로그램 개발 >위챗 미니 프로그램 몰 프로젝트 쇼핑 수량 가감
위챗 미니 프로그램 몰 프로젝트 쇼핑 수량 가감
- 不言원래의
- 2018-06-23 16:49:013340검색
이 글에서는 주로 위챗 미니 프로그램 몰에서 쇼핑 수량을 가감하는 기능을 자세히 소개하고 있습니다. 일정한 참고값이 있으니 관심 있는 친구들이 참고하면 됩니다
우리가 아기를 살 때 쇼핑 수량은 종종 우리가 사용해야 할 것은 다음과 같습니다.
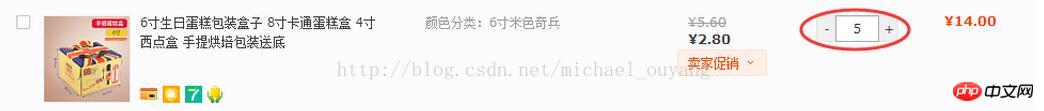
아기 세부정보 페이지에서:

장바구니에서:

이제 이 작은 컴포넌트를 소개하고, 작은 글씨로 쓰는 방법을 알려드리겠습니다.
아래 사진은 이 프로젝트의 사진입니다:

wxml:
<!-- 主容器 -->
<view class="stepper">
<!-- 减号 -->
<text class="{{minusStatus}}" bindtap="bindMinus">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" value="{{num}}" />
<!-- 加号 -->
<text class="normal" bindtap="bindPlus">+</text>
</view>
wxss:
/*全局样式*/
page {
padding: 20px 0;
}
/*主容器*/
.stepper {
width: 80px;
height: 26px;
/*给主容器设一个边框*/
border: 1px solid #ccc;
border-radius: 3px;
margin:0 auto;
}
/*加号和减号*/
.stepper text {
width: 19px;
line-height: 26px;
text-align: center;
float: left;
}
/*数值*/
.stepper input {
width: 40px;
height: 26px;
float: left;
margin: 0 auto;
text-align: center;
font-size: 12px;
/*给中间的input设置左右边框即可*/
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
/*普通样式*/
.stepper .normal{
color: black;
}
/*禁用样式*/
.stepper .disabled{
color: #ccc;
}
js:
Page({
data: {
// input默认是1
num: 1,
// 使用data数据对象设置样式名
minusStatus: 'disabled'
},
/* 点击减号 */
bindMinus: function() {
var num = this.data.num;
// 如果大于1时,才可以减
if (num > 1) {
num --;
}
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 将数值与状态写回
this.setData({
num: num,
minusStatus: minusStatus
});
},
/* 点击加号 */
bindPlus: function() {
var num = this.data.num;
// 不作过多考虑自增1
num ++;
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num < 1 ? 'disabled' : 'normal';
// 将数值与状态写回
this.setData({
num: num,
minusStatus: minusStatus
});
},
/* 输入框事件 */
bindManual: function(e) {
var num = e.detail.value;
// 将数值与状态写回
this.setData({
num: num
});
}
})
달려요 결과:

위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 추천:
WeChat 미니 프로그램 쇼핑몰 시스템 개발에 필요한 도구
위 내용은 위챗 미니 프로그램 몰 프로젝트 쇼핑 수량 가감의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

