집 >위챗 애플릿 >미니 프로그램 개발 >Nodejs는 비밀번호 암호화를 구현하기 위해 WeChat 애플릿을 개발합니다.
Nodejs는 비밀번호 암호화를 구현하기 위해 WeChat 애플릿을 개발합니다.
- 不言원래의
- 2018-06-23 16:26:172299검색
이 기사에서는 nodejs를 사용하여 WeChat 애플릿을 개발하는 과정에서 비밀번호 암호화를 구현하는 샘플 코드를 공유합니다. 필요한 친구는
WeChat 애플릿 개발 - 비밀번호 암호화 구현을 위한 특정 단계를 참조할 수 있습니다. 문자열을 16진수 암호화된 문자열로 변환하려면 utils의 util.js 파일에 함수를 추가하세요.
function encodeUTF8(s) {
var i, r = [], c, x;
for (i = 0; i < s.length; i++)
if ((c = s.charCodeAt(i)) < 0x80) r.push(c);
else if (c < 0x800) r.push(0xC0 + (c >> 6 & 0x1F), 0x80 + (c & 0x3F));
else {
if ((x = c ^ 0xD800) >> 10 == 0) //对四字节UTF-16转换为Unicode
c = (x << 10) + (s.charCodeAt(++i) ^ 0xDC00) + 0x10000,
r.push(0xF0 + (c >> 18 & 0x7), 0x80 + (c >> 12 & 0x3F));
else r.push(0xE0 + (c >> 12 & 0xF));
r.push(0x80 + (c >> 6 & 0x3F), 0x80 + (c & 0x3F));
};
return r;
};
// 字符串加密成 hex 字符串
function sha1(s) {
var data = new Uint8Array(encodeUTF8(s))
var i, j, t;
var l = ((data.length + 8) >>> 6 << 4) + 16, s = new Uint8Array(l << 2);
s.set(new Uint8Array(data.buffer)), s = new Uint32Array(s.buffer);
for (t = new DataView(s.buffer), i = 0; i < l; i++)s[i] = t.getUint32(i << 2);
s[data.length >> 2] |= 0x80 << (24 - (data.length & 3) * 8);
s[l - 1] = data.length << 3;
var w = [], f = [
function () { return m[1] & m[2] | ~m[1] & m[3]; },
function () { return m[1] ^ m[2] ^ m[3]; },
function () { return m[1] & m[2] | m[1] & m[3] | m[2] & m[3]; },
function () { return m[1] ^ m[2] ^ m[3]; }
], rol = function (n, c) { return n << c | n >>> (32 - c); },
k = [1518500249, 1859775393, -1894007588, -899497514],
m = [1732584193, -271733879, null, null, -1009589776];
m[2] = ~m[0], m[3] = ~m[1];
for (i = 0; i < s.length; i += 16) {
var o = m.slice(0);
for (j = 0; j < 80; j++)
w[j] = j < 16 ? s[i + j] : rol(w[j - 3] ^ w[j - 8] ^ w[j - 14] ^ w[j - 16], 1),
t = rol(m[0], 5) + f[j / 20 | 0]() + m[4] + w[j] + k[j / 20 | 0] | 0,
m[1] = rol(m[1], 30), m.pop(), m.unshift(t);
for (j = 0; j < 5; j++)m[j] = m[j] + o[j] | 0;
};
t = new DataView(new Uint32Array(m).buffer);
for (var i = 0; i < 5; i++)m[i] = t.getUint32(i << 2);
var hex = Array.prototype.map.call(new Uint8Array(new Uint32Array(m).buffer), function (e) {
return (e < 16 ? "0" : "") + e.toString(16);
}).join("");
return hex;
};
Export function
module.exports = {
formatTime: formatTime,
sha1:sha1
}
다른 페이지에서 사용할 수 있도록
var util = require('../../utils/util.js')
util.sha1("123456")
이
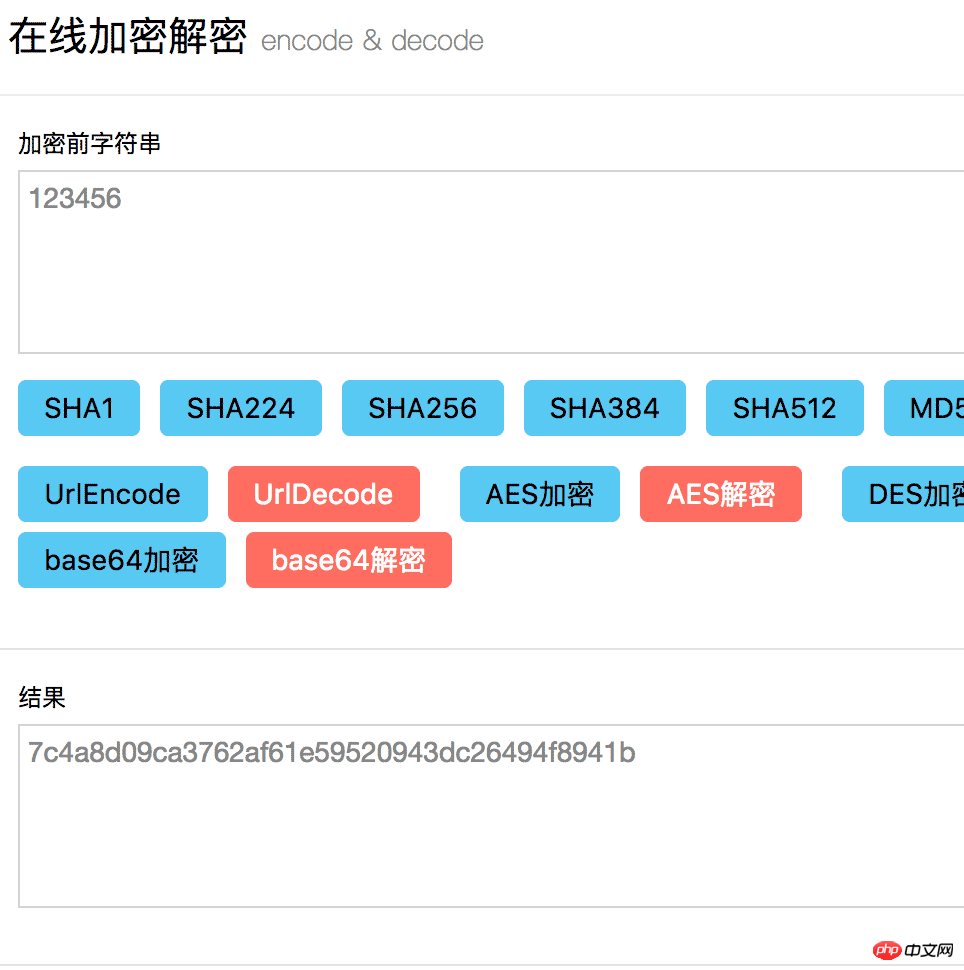
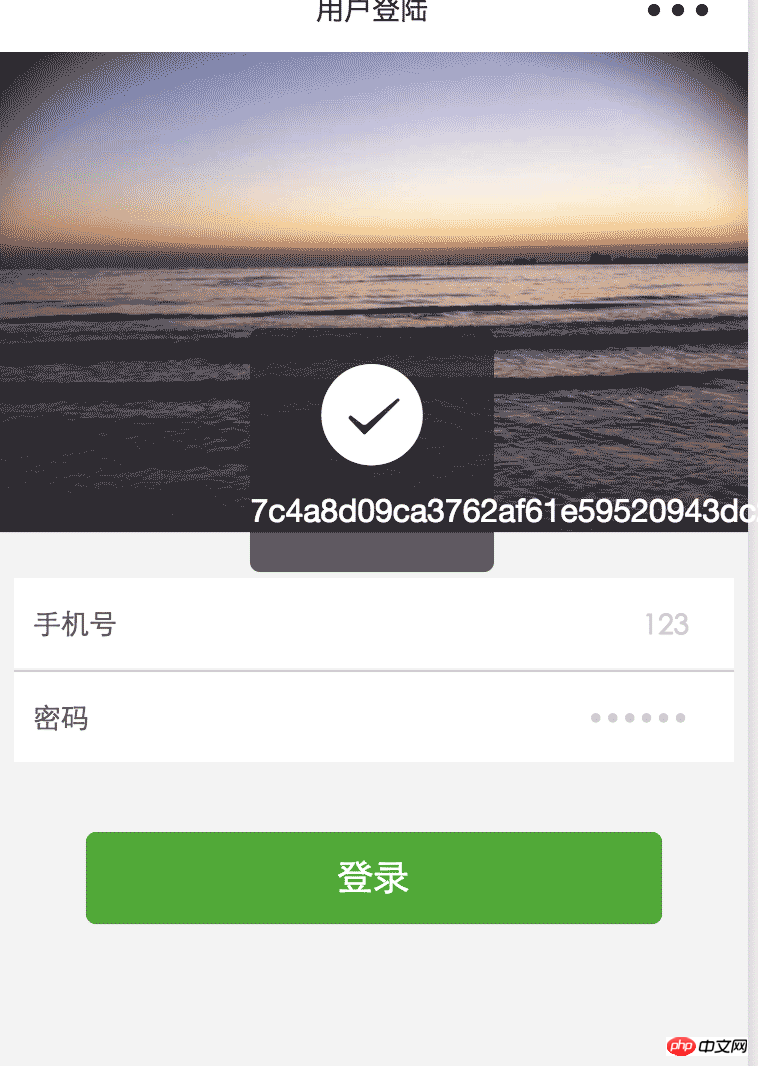
에서 호출됩니다. 비밀번호 123456을 예로 들면, 온라인 암호화 결과

가 애플릿에서 호출됩니다.

암호화 결과는 같습니다
위는 이 기사의 전체 내용이 모든 사람의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 권장 사항:
탭의 페이지 전환을 구현하기 위한 WeChat 애플릿 개발
WeChat 애플릿에서 실시간 순환 진행 표시줄을 구현하는 방법
위 내용은 Nodejs는 비밀번호 암호화를 구현하기 위해 WeChat 애플릿을 개발합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

