집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램의 페이지 로딩 코드 정보
WeChat 미니 프로그램의 페이지 로딩 코드 정보
- 不言원래의
- 2018-06-23 16:08:042148검색
이 글은 주로 WeChat 애플릿의 페이지 로딩 예제 코드를 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집기를 따라 살펴보겠습니다.
문서를 정리하고, WeChat 애플릿의 페이지 로딩을 위한 코드를 검색하고, 분류하고 공유를 위해 조금 간소화합니다.
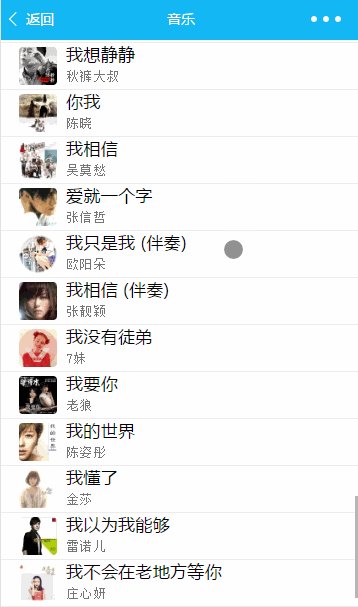
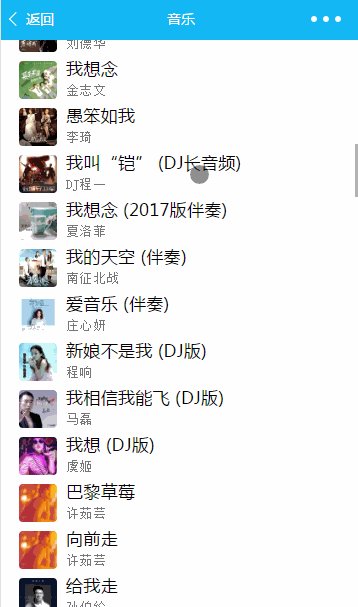
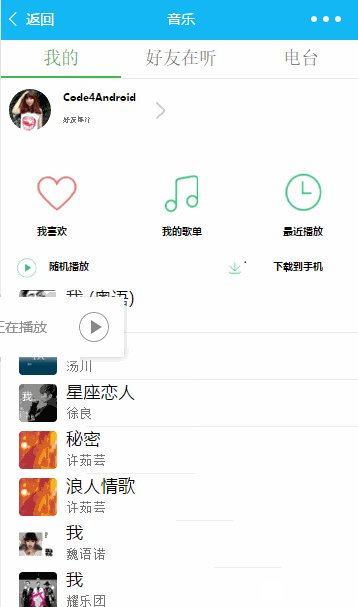
페이징 로딩 기능을 자주 접하게 될 것이며 Weibo, QQ, WeChat Moments 및 뉴스 애플리케이션과 같은 많은 애플리케이션 시나리오가 모두 페이징 로딩 기능을 갖추고 있어 사용자의 트래픽을 절약할 뿐만 아니라 사용자 경험. 그래서 오늘의 글은 위챗 미니 프로그램에서 페이지 로딩 기능을 구현하는 방법에 관한 것입니다. 평소와 마찬가지로 소스 코드와 렌더링을 먼저 업로드하세요.
소스 코드 포털

이러한 기능을 구현하려면 일반적으로 데이터를 요청할 때 현재 요청한 페이지 수와 페이지 크기(각 페이지에 표시되는 수)를 추가해야 합니다. 인터페이스도 요청의 시작 오프셋을 사용합니다. 예를 들어 한 페이지에 10개의 데이터를 표시하면 첫 번째 요청(첫 번째 페이지)은 0으로 시작하여 끝납니다. 9로 끝납니다. 두 번째 페이지는 10부터 19까지입니다.
페이징 로딩 기능을 구현하고 싶기 때문에 가장 중요한 것은 풀다운 및 풀업 이벤트 처리입니다. WeChat 애플릿은 다음과 같이 풀업 및 풀다운 트리거 이벤트를 캡슐화하는 데 도움이 되었습니다.
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
이 내용을 처음 접하시는 분들은 WeChat 미니 프로그램 팬이라면 왜 풀업 및 풀다운 기능을 다시 작성해야 하는지, 그런데 풀업 또는 풀다운 기능을 다시 호출하지 않는 이유에 대한 질문에 직면하게 될 것입니다. 아래에? 당황하지 마십시오. 이 두 함수를 다시 작성하는 것 외에도 json 구성 파일
{
"enablePullDownRefresh": true
}
위 코드를 사용하면 위 또는 아래로 당길 때마다 단계가 해당 기능이 트리거됩니다.
Create data in data
data: {
page: 1,
pageSize: 30,
hasMoreData: true,
contentlist: [],
},
page는 데이터를 요청할 때 현재 페이지, pageSize는 각 페이지의 데이터 크기, hasMoreData는 가져올 때 계속 데이터를 요청하는 데 사용됩니다. 데이터? 네트워크 요청 데이터가 성공했을 때 요청한 데이터의 길이가 pageSize: 30보다 작으면 더 이상 데이터가 없다는 뜻이고 hasMoreData를 false로 변경하면 요청한 데이터 길이가 30이면 더 많은 데이터가 있다는 의미입니다. hasMoreData가 영구적으로 변경되고 페이지 번호가 1씩 증가합니다. 페이지가 풀다운되면 페이지가 먼저 1로 변경된 다음 데이터 쿼리가 성공하면 데이터가 쿼리됩니다. 페이지가 1이면 얻은 데이터가 콘텐츠 목록에 직접 할당됩니다. 페이지 수가 1보다 크면 요청된 데이터가 콘텐츠 목록에 추가됩니다. 이러한 방식으로 페이지 로딩 기능을 실현할 수 있습니다.
위의 분석을 통해 페이징 로딩 구현에 대해 명확하게 이해하였으므로 다음에는 코드 구현에 대해 소개하겠습니다.
getMusicInfo: function (message) {
var that = this
var data = {
showapi_appid: '25158',
showapi_sign: 'c0d685445898438f8c12ee8e93c2ee74',
keyword: '我',
page: that.data.page
}
network.requestLoading('https://route.showapi.com/213-1', data, message, function (res) {
console.log(res)
var contentlistTem = that.data.contentlist
if (res.showapi_res_code == 0) {
if (that.data.page == 1) {
contentlistTem = []
}
var contentlist = res.showapi_res_body.pagebean.contentlist
if (contentlist.length < that.data.pageSize) {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: false
})
} else {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: true,
page: that.data.page + 1
})
}
} else {
wx.showToast({
title: res.showapi_res_error,
})
}
}, function (res) {
wx.showToast({
title: '加载数据失败',
})
})
},
위 함수는 음악 목록 정보를 얻기 위한 요청 처리 로직입니다. 이 함수에는 데이터를 로드할 때 프롬프트 정보를 표시하는 데 사용되는 매개변수 메시지가 있습니다. 데이터를 새로 고치는 중입니다. 위로 당기면 더 많은 데이터가 로드되고 있다는 메시지가 표시됩니다.
그럼 페이지 진입 시, 즉 onLoad 함수에서 다음과 같이 한번 데이터 로딩을 시작합니다
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
var that = this
that.getMusicInfo('正在加载数据...')
},
그러면 풀업, 드롭다운 기능의 구현은 다음과 같습니다
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.data.page = 1
this.getMusicInfo('正在刷新数据')
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.hasMoreData) {
this.getMusicInfo('加载更多数据')
} else {
wx.showToast({
title: '没有更多数据',
})
}
},
위 내용은 이 글의 요약입니다. 모든 내용이 여러분의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
WeChat 미니 프로그램에서 이미지 선택 영역 자르기를 구현하는 방법
WeChat 미니 프로그램
페이지 점프 및 매개변수 전송 소개
위 내용은 WeChat 미니 프로그램의 페이지 로딩 코드 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

