집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 쇼핑몰 시스템 개발에 필요한 도구
WeChat 미니 프로그램 쇼핑몰 시스템 개발에 필요한 도구
- 不言원래의
- 2018-06-23 14:47:352450검색
이 글은 주로 WeChat 미니 프로그램 쇼핑몰 시스템 개발 시리즈 - 도구를 소개합니다. 이는 특정 참고 가치가 있으며 관심 있는 친구들이 참고할 수 있습니다.
위챗 미니 프로그램은 공개 베타 테스트를 위해 오픈된 이후 하루아침에 다양한 기술 커뮤니티에서 인기를 끌었습니다. 미니 프로그램은 모두가 잘 알고 있는 것으로 추정되므로 미래 가치에 대해서는 자세히 설명하지 않겠습니다. 간단히 말해서 미니 프로그램은 미래의 대부분의 응용 프로그램으로 간단히 이해될 수 있습니다. WeChat Mini 프로그램에 시나리오가 제공됩니다. 이에 대한 경외심과 모든 사람이 빠르게 시작할 수 있는 편리성을 바탕으로 우리는 특별히 WeChat 미니 프로그램 몰 개발 시리즈를 편집했습니다. 앞으로도 WeChat 미니 프로그램 기술 기사를 계속 추가하여 모든 사람이 방법을 완전히 이해할 수 있도록 할 것입니다. WeChat 미니 프로그램 몰을 빠르게 개발합니다.
이 글에서는 WeChat 미니 프로그램에서 공식적으로 제공하는 개발 도구를 주로 소개합니다. 일을 잘하려면 먼저 도구를 갈고 닦아야 합니다.
미니 프로그램 개발 문서 주소 https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
먼저 WeChat 미니 프로그램에서 제공하는 코드 편집기
도구를 구해야 합니다. 주소 받기: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107
주소 다운로드 우리 컴퓨터 시스템에 따라 해당 버전을 다운로드할 수 있습니다
다운로드 후 설치 패키지를 직접 두 번 클릭하여 설치를 완료하면 바탕화면에  도구를 열면 도구를 사용하려면 WeChat을 통해 도구를 스캔하고 로그인해야 한다는 것을 알 수 있습니다.
도구를 열면 도구를 사용하려면 WeChat을 통해 도구를 스캔하고 로그인해야 한다는 것을 알 수 있습니다.
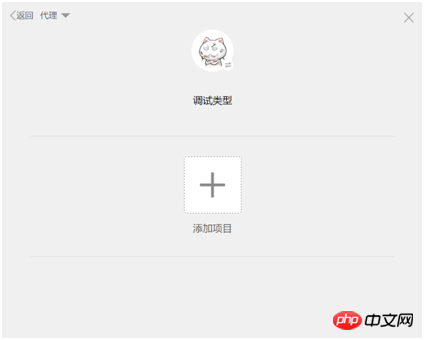
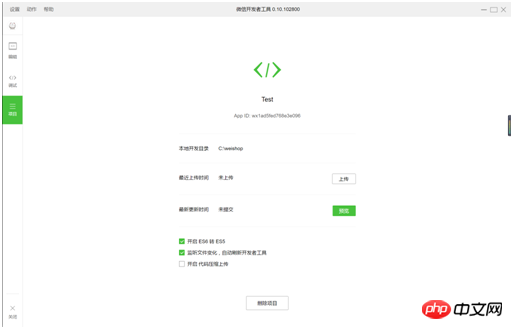
 이를 위해 우리는 새로운 로컬 미니 프로그램 프로젝트를 생성하기로 선택합니다
이를 위해 우리는 새로운 로컬 미니 프로그램 프로젝트를 생성하기로 선택합니다
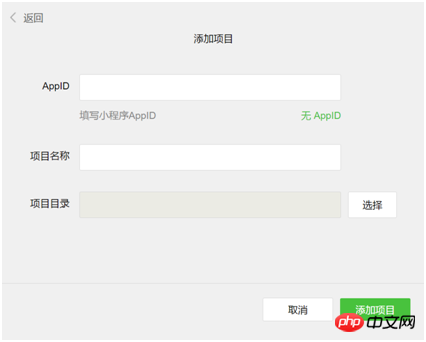
 여기에 APPID, 프로젝트 이름, 그리고 여기에 빌드한 프로젝트의 디렉토리를 순서대로 입력하세요
여기에 APPID, 프로젝트 이름, 그리고 여기에 빌드한 프로젝트의 디렉토리를 순서대로 입력하세요
공개 미니 프로그램 베타가 시작되었습니다. 등록 범위는 기업, 정부, 미디어 및 기타 조직입니다. 즉, 개인이 등록할 수 있는 방법이 없으므로 등록 범위에 속하지 않는 사람들은 APPID 없이 개발할 수 있습니다. 
이미 가지고 계시다면 https://mp.weixin.qq.com 백그라운드로 로그인하여 APPID 설정에서 미니 프로그램을 보실 수 있습니다
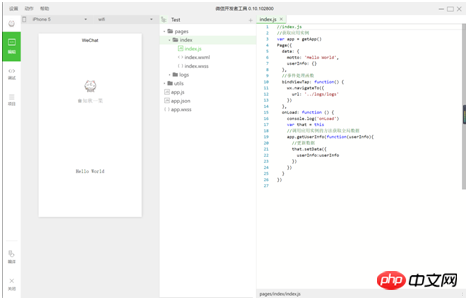
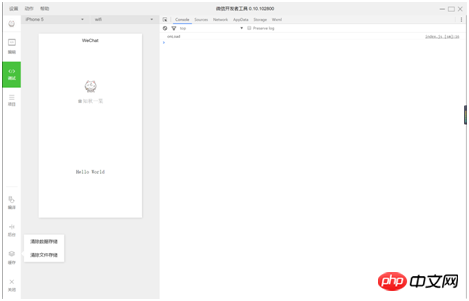
위 단계를 완료하고 프로젝트를 추가하신 후, 편집기 인터페이스에 들어갈 수 있습니다
 편집기는 크게 편집, 디버깅, 프로젝트의 세 가지 모듈로 나뉩니다.
편집기는 크게 편집, 디버깅, 프로젝트의 세 가지 모듈로 나뉩니다.  편집: 주요 기능은 코드 편집기의 기능과 동일합니다.
편집: 주요 기능은 코드 편집기의 기능과 동일합니다.
이는 디버깅 인터페이스에서 볼 수 있는데, 이는 Google 브라우저를 사용하여 H5 웹사이트를 개발할 때와 유사합니다. 이제 익숙한 맛으로 돌아갈 때가 되지 않았나요?  디버깅 인터페이스에서 수동으로 컴파일할 수 있습니다. (여기서 자동으로 파일 변경 사항을 모니터링하고 파일을 컴파일하도록 프로젝트 모듈을 설정할 수도 있습니다.)
디버깅 인터페이스에서 수동으로 컴파일할 수 있습니다. (여기서 자동으로 파일 변경 사항을 모니터링하고 파일을 컴파일하도록 프로젝트 모듈을 설정할 수도 있습니다.)

그리고 내 생각에는 아래 미리보기 기능이 전체 IDE의 유일한 하이라이트일 수도 있습니다. 여러분도 아시다시피 예전에 H5 웹사이트를 구축할 때 가장 큰 고민은 브라우저 시뮬레이터에서 였습니다. 이 기능을 사용하면 페이지 작성을 마친 후 즉시 페이지를 업로드하고 QR 코드를 스캔하여 미리 볼 수 있습니다. 
미리보기는 현재 IDE와 동일한 WeChat ID를 사용하는 휴대폰에서만 수행할 수 있다는 점에 유의하세요. 다른 휴대폰에서는 WeChat 스캔을 통해 미리 볼 수 없습니다.
자, 오늘은 WeChat IDE를 소개하겠습니다. 다음 장에서는 미니 프로그램을 단계별로 구현하겠습니다.
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 콘텐츠에 주목하세요. PHP 중국어 웹사이트!
관련 추천:
WeChat 미니 프로그램 쇼핑몰 시스템 개발 디렉토리 구조 소개
위 내용은 WeChat 미니 프로그램 쇼핑몰 시스템 개발에 필요한 도구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

