이 글은 주로 WeChat 애플릿 프롬프트 상자를 소개하고 있으니 참고용으로 공유해보겠습니다. 관심있는 친구들은 그것을 참고할 수 있습니다.
저는 Android에서 작업할 때 토스트에 매우 익숙합니다. 토스트는 WeChat 애플릿 개발에서도 중요한 메시지 프롬프트 방법입니다.
프롬프트 상자:
wx.showToast(OBJECT)
메시지 프롬프트 상자 표시
OBJECT 매개변수 설명: 
샘플 코드:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
메시지 프롬프트 상자 숨기기
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)
모달 표시 창문
OBJECT 매개변수 설명: 
샘플 코드:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})wx.showActionSheet(OBJECT)
작업 메뉴 표시
OBJECT 매개변수 설명: 
success 매개변수 설명 반환: 
S 충분한 코드:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
}) 설정 Navigation bar
wx.setNavigationBarTitle(OBJECT)
현재 페이지의 제목을 동적으로 설정합니다.
OBJECT 매개변수 설명: 
샘플 코드:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
현재 페이지에 탐색 모음 로딩 애니메이션을 표시합니다.
wx.hideNavigationBarLoading()
내비게이션 바 로딩 애니메이션을 숨깁니다.
페이지 점프:
wx.navigateTo(OBJECT)
현재 페이지를 유지하고, 애플리케이션의 페이지로 점프하고, 원래 페이지로 돌아가려면 wx.navigateBack을 사용하세요.
OBJECT 매개변수 설명: 
샘플 코드:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})참고: 미니 프로그램을 사용할 때 사용자에게 문제를 일으키지 않도록 페이지 경로는 5레벨만 허용되도록 규정하고 있습니다. 상호 작용.
wx.redirectTo(OBJECT)
현재 페이지를 닫고 앱 내 페이지로 이동합니다.
OBJECT 매개변수 설명: 
샘플 코드:
wx.redirectTo({
url: 'test?id=1'
})wx.navigateBack(OBJECT)
현재 페이지를 닫고 이전 페이지 또는 다단계 페이지로 돌아갑니다. getCurrentPages())를 통해 현재 페이지 스택을 가져오고 반환할 수준 수를 결정할 수 있습니다.
OBJECT 매개변수 설명: 
애니메이션:
wx.createAnimation(OBJECT)
애니메이션 인스턴스 애니메이션을 생성합니다. 인스턴스의 메서드를 호출하여 애니메이션을 설명합니다. 마지막으로 애니메이션 데이터는 애니메이션 인스턴스의 내보내기 메소드를 통해 내보내지고 컴포넌트의 애니메이션 속성에 전달됩니다.
참고: 내보내기 메소드는 각 호출 후 이전 애니메이션 작업을 지웁니다.
OBJECT 매개변수 설명: 
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})animation
애니메이션 인스턴스는 애니메이션을 설명하기 위해 다음 메소드를 호출할 수 있으며 자체적으로 반환됩니다. 통화가 완료된 후 체인 통화 쓰기를 지원합니다.
스타일: 
회전: 
배율: 
오프셋: 
기울기: 
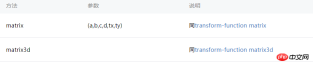
매트릭스 변환: 
애니메이션 대기열
애니메이션 작업 메서드를 호출한 후 step( ) 애니메이션 세트의 모든 애니메이션 메소드를 호출할 수 있으며 애니메이션 세트의 모든 애니메이션은 동시에 시작되며 다음 애니메이션 세트는 한 번만 진행됩니다. 애니메이션 세트가 완성되었습니다. 단계는 현재 그룹 애니메이션의 구성을 지정하기 위해 wx.createAnimation()과 유사한 구성 매개변수를 전달할 수 있습니다.
예:
<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})wx.hideKeyboard()
키보드를 숨깁니다.
wx.stopPullDownRefresh()
현재 페이지의 풀다운 새로고침을 중지합니다. 자세한 내용은 페이지 관련 이벤트 처리 기능을 참조하세요.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
WeChat 미니 프로그램에서 자리 표시자 프롬프트 텍스트와 버튼 선택/취소 상태를 동적으로 설정하는 방법
WeChat 미니 프로그램에서 여러 장의 사진 업로드 기능 구현
위 내용은 WeChat 애플릿의 메시지 프롬프트 상자 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경





