집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 쇼핑몰 시스템 개발의 디렉토리 구조 소개
WeChat 미니 프로그램 쇼핑몰 시스템 개발의 디렉토리 구조 소개
- 不言원래의
- 2018-06-23 11:45:523022검색
이 글은 주로 WeChat 미니 프로그램 쇼핑몰 시스템 개발 시리즈를 소개합니다. 즉, 디렉토리 구조에 대한 소개입니다. 관심 있는 분들은 자세히 알아보세요.
이전 글에서 위챗 미니 프로그램 IDE(위챗 미니 프로그램 쇼핑몰 시스템 개발 시리즈 - 도구)에 대해 간략히 소개해 드렸는데요. 이미 다들 자신만의 미니 프로그램을 만들어 독립 쇼핑몰 웹사이트를 완성하실 준비가 되셨을 거라 믿습니다.
걱정하지 마세요. 단계별로 진행하여 먼저 자신만의 작은 데모를 작성해 보세요.
이 기사에서는 주로 미니 프로그램의 일부 디렉토리 구조와 몇 가지 구문을 소개합니다. 후속 WeChat 미니 프로그램이 기반을 제공합니다.
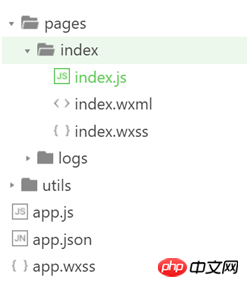
먼저 미니 프로그램의 디렉토리 구조를 이해합시다. 
페이지 새 페이지 중 일부는 이 폴더에 저장됩니다. 각 미니 프로그램 페이지는 동일한 경로에 동일한 이름을 가진 4개의 서로 다른 접미사 파일로 구성됩니다. as : index.js, index.wxml, index.wxss, index.json. .js 접미사가 있는 파일은 스크립트 파일이고, .json 접미사가 있는 파일은 구성 파일이며, .wxss 접미사가 있는 파일은 스타일 시트 파일이고, .wxml 접미사가 있는 파일은 페이지 구조 파일입니다.
Utils 우리가 작성한 일부 공개 도구 JS를 여기에 배치할 수 있습니다.
app.js는 미니 프로그램의 스크립트 코드입니다. 이 파일에서는 애플릿의 라이프사이클 기능을 모니터링 및 처리하고 전역 변수를 선언할 수 있습니다. 이 예에서는 로컬 데이터의 동기 저장 및 동기 읽기와 같이 프레임워크에서 제공하는 풍부한 API를 호출합니다. 
app.json은 전체 애플릿의 전역 구성입니다. 이 파일에서는 미니 프로그램이 어떤 페이지로 구성되어 있는지 구성하고, 미니 프로그램의 창 배경색을 구성하고, 탐색 표시줄 스타일을 구성하고, 기본 제목을 구성할 수 있습니다.
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
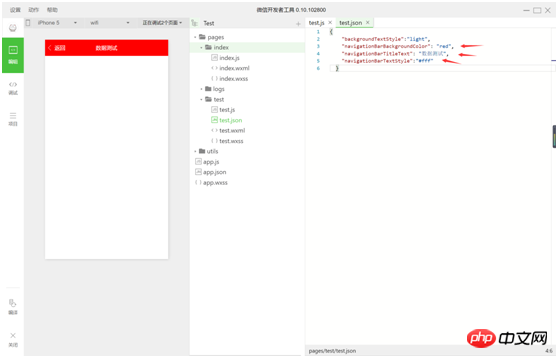
참고: app.json에는 전체 미니 프로그램에 대한 전역 설정이 포함되어 있습니다. 물론 각 페이지에는 자체 json 파일도 있습니다. 각 페이지 아래의 json 파일은 창만 설정할 수 있으므로 페이지 아래에 창 구성만 작성하면 됩니다. json file
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
app.wxss는 전체 애플릿의 공통 스타일 시트입니다. 페이지 구성 요소의 클래스 속성에 대해 app.wxss에 선언된 스타일 규칙을 직접 사용할 수 있습니다.
각 페이지는 자체 wxss를 정의할 수도 있습니다. Wxss는 위챗에서 제공하는 CSS 스타일 시트입니다. 작성 방법은 CSS와 거의 동일합니다. 그러나 상대적으로 적은 수의 선택기를 지원합니다. 작성 시 기본적으로 일부 이전 프로젝트의 CSS를 사용할 수 있습니다. 그러나 다음 선택기 외에도 다른 선택기를 사용하면 전체 페이지에서 wxml 접미사가 있는 폴더가 오류를 보고할 수 있습니다. 즉, WeChat 애플릿이 제공하는 페이지 구조 문서는 자체 태그 중 일부를 사용자 정의했다는 점을 제외하면 이전 웹 페이지의 HTML과 거의 동일합니다.  다음으로 시도해 볼 새 페이지를 만듭니다.
다음으로 시도해 볼 새 페이지를 만듭니다.
페이지 아래에 새 페이지 테스트를 만듭니다. 새로 생성된 .js, .json, .xml 및 .wxss에 주의하세요. 페이지 아래에 정의된 테스트 폴더와 동일한 이름을 유지하십시오. WeChat WeChat 애플릿은 자동으로 이러한 파일을 읽고 애플릿 인스턴스를 생성합니다.  먼저 app.json에 새로 생성된 페이지를 구성해야 합니다
먼저 app.json에 새로 생성된 페이지를 구성해야 합니다 참고: 페이지 구성 순서에 따라 실제 작업에서 가장 먼저 구성된 페이지가 홈페이지라는 것을 발견했습니다.
참고: 페이지 구성 순서에 따라 실제 작업에서 가장 먼저 구성된 페이지가 홈페이지라는 것을 발견했습니다.
 Wxml에서는 이전에 HTML을 작성했던 것처럼 페이지 표시를 위한 일부 구조를 작성할 수 있습니다. 그동안 우리는 이전에 사용한 p와 거의 동일한 89c662c6f8b87e82add978948dc499d2 태그를 사용했습니다.
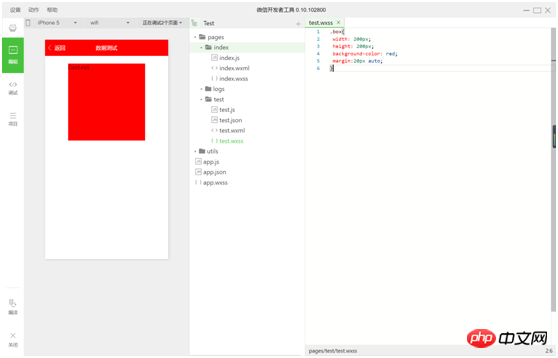
Wxml에서는 이전에 HTML을 작성했던 것처럼 페이지 표시를 위한 일부 구조를 작성할 수 있습니다. 그동안 우리는 이전에 사용한 p와 거의 동일한 89c662c6f8b87e82add978948dc499d2 태그를 사용했습니다.  Wxss 이전에 작성한 CSS와 비슷하다는 것은 누구나 알 수 있습니다. 여기에 우리가 정의한 .box와 스타일이 있습니다.
Wxss 이전에 작성한 CSS와 비슷하다는 것은 누구나 알 수 있습니다. 여기에 우리가 정의한 .box와 스타일이 있습니다.  test.js는 페이지의 스크립트 파일입니다. 이 파일에서는 페이지의 수명 주기 기능을 모니터링 및 처리하고, 미니 프로그램 인스턴스를 가져오고, 데이터를 선언 및 처리하고, 페이지 상호 작용 이벤트에 응답할 수 있습니다.
test.js는 페이지의 스크립트 파일입니다. 이 파일에서는 페이지의 수명 주기 기능을 모니터링 및 처리하고, 미니 프로그램 인스턴스를 가져오고, 데이터를 선언 및 처리하고, 페이지 상호 작용 이벤트에 응답할 수 있습니다.
여기에서는 bintap을 사용하여 클릭 이벤트를 뷰에 바인딩한 다음 프롬프트 상자를 표시합니다. 
참고: 여기에서 j를 작성하는 방법은 창 개체와 문서 개체를 여기에서 사용할 수 없다는 점을 제외하면 이전 작성 방법과 완전히 동일합니다. 마찬가지로 창 및 문서 개체는 jquery 및 zepto와 같은 프레임워크를 사용할 수 없습니다. 이러한 프레임워크에 사용됩니다.
알겠습니다! 오늘은 디렉토리 구조와 미니 프로그램의 간단한 사용법에 대해 간략하게 소개하겠습니다. 다음 섹션에서는 쇼핑몰 시스템 작성을 시작하겠습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
WeChat 애플릿을 사용한 WeChat 결제 단계에 대해
WeChat 애플릿(ecshop)의 쇼핑몰 개발에 대해
위 내용은 WeChat 미니 프로그램 쇼핑몰 시스템 개발의 디렉토리 구조 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

