집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 개발의 글로벌 구성 소개
WeChat 애플릿 개발의 글로벌 구성 소개
- 不言원래의
- 2018-06-23 10:52:452015검색
이 글에서는 주로 WeChat 애플릿 개발의 글로벌 구성에 대한 관련 정보를 소개합니다. 필요한 친구는
一.app.json
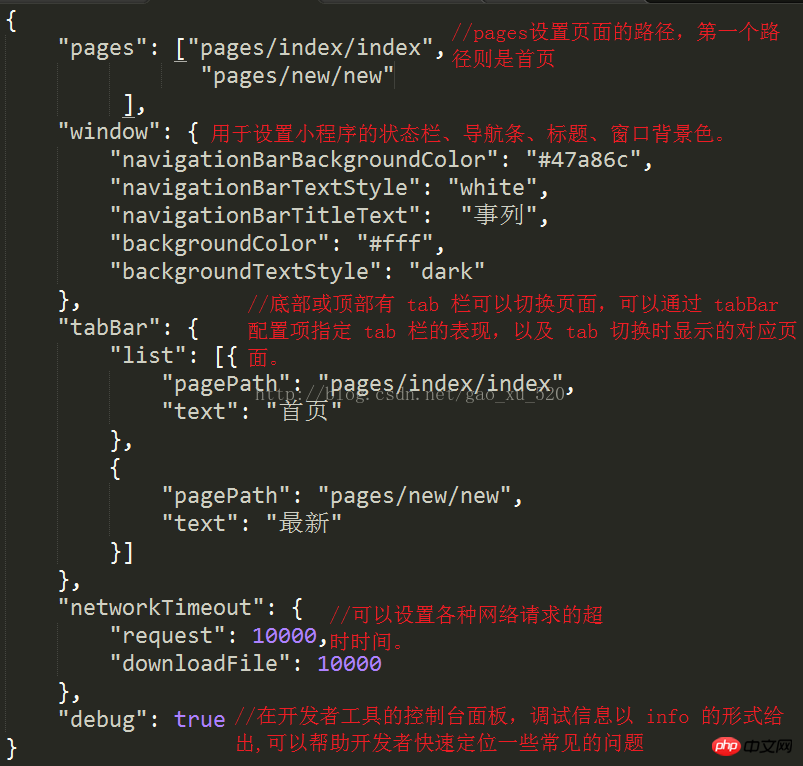
app.json 파일을 사용하여 WeChat 애플릿을 글로벌 구성하고 결정합니다. 페이지 파일 경로, 창 성능, 네트워크 시간 초과 설정, 다중 탭 설정 등

.json에서는 댓글을 달 수 없습니다. 그렇지 않으면 오류가 발생합니다.
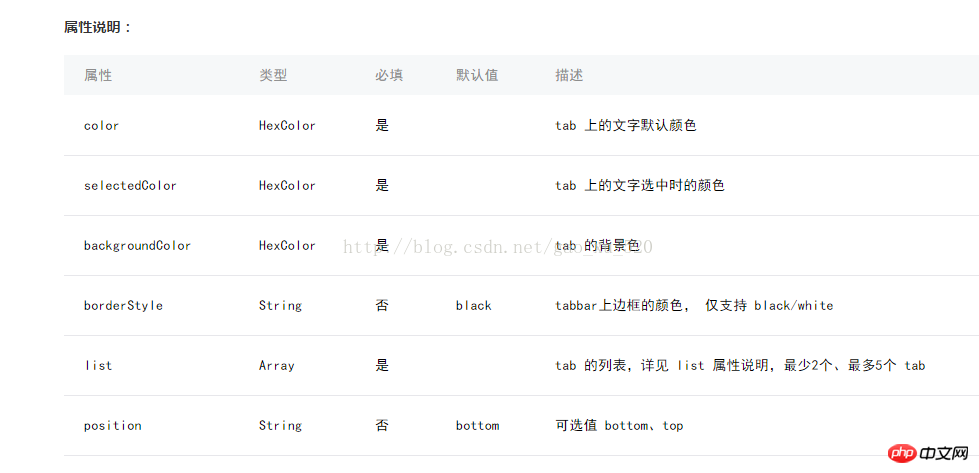
2. 도구 모음 tabBar
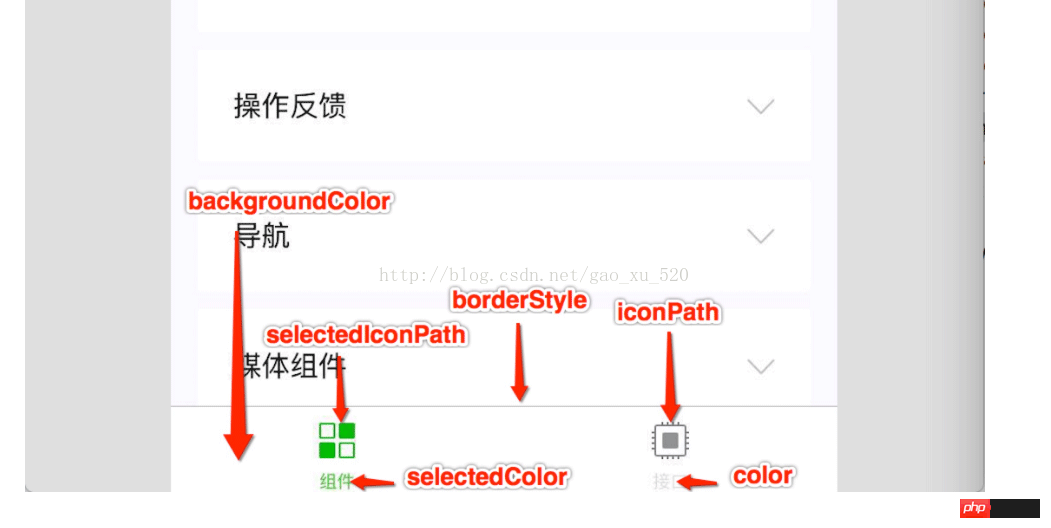
애플릿이 다중 탭 애플리케이션인 경우(클라이언트 창의 하단이나 상단에 페이지 전환을 위한 탭 표시줄이 있음) 다음을 통해 탭 표시줄의 성능을 지정할 수 있습니다. tabBar 구성 항목과 탭 전환 시 표시되는 해당 페이지입니다.
tabBar는 배열로, 최소 2개에서 최대 5개의 탭으로만 구성할 수 있습니다. 탭은 배열 순서대로 정렬됩니다. app.json
{
"pages": ["pages/index/index",
"pages/coming/coming",
"pages/search/search",
"pages/top/top"
],
"window": {
"navigationBarBackgroundColor": "#47a86c",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序案例",
"backgroundColor": "#fff",
"backgroundTextStyle": "dark"
},
"tabBar": {
"color": "#686868",
"selectedColor": "#47a86c",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "dist/images/popular_icon.png",
"selectedIconPath": "dist/images/popular_active_icon.png",
"text": "热映"
},
{
"pagePath": "pages/coming/coming",
"iconPath": "dist/images/coming_icon.png",
"selectedIconPath": "dist/images/coming_active_icon.png",
"text": "待映"
},
{
"pagePath": "pages/search/search",
"iconPath": "dist/images/search_icon.png",
"selectedIconPath": "dist/images/search_active_icon.png",
"text": "搜索"
},
{
"pagePath": "pages/top/top",
"iconPath": "dist/images/top_icon.png",
"selectedIconPath": "dist/images/top_active_icon.png",
"text": "口碑"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
} 
아이콘은 페이지와 동일한 레벨에 배치할 수 있으며 파일 이름은 사용자 정의할 수 있습니다. 

app.json의 기타 속성: 공식 문서를 볼 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat 애플릿의 MINA 파일 구조 소개
 WeChat 애플릿 개발 튜토리얼 - 믹스인 확장 추가
WeChat 애플릿 개발 튜토리얼 - 믹스인 확장 추가
위 내용은 WeChat 애플릿 개발의 글로벌 구성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

