집 >위챗 애플릿 >미니 프로그램 개발 >현재 위치, 경도, 위도 및 지도 표시를 얻기 위한 WeChat 애플릿
현재 위치, 경도, 위도 및 지도 표시를 얻기 위한 WeChat 애플릿
- 不言원래의
- 2018-06-23 09:22:3810215검색
이 글에서는 현재 위치, 경도, 위도 및 지도 표시를 얻는 WeChat 애플릿을 주로 소개합니다. 이제 특정 참조 값을 가지고 있습니다. 도움이 필요한 친구들이 참조할 수 있습니다.
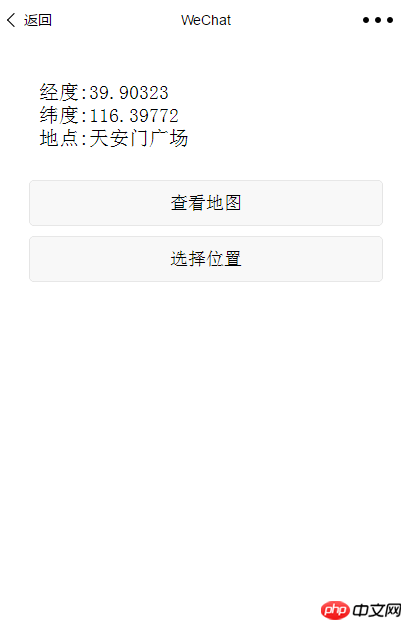
이제 막 시작했습니다. 최근 WeChat 애플릿을 작업 중입니다. 그 구조와 관련 인터페이스를 이해한 후, 그 기능에는 사용자의 현재 위치의 경도와 위도를 얻고, 위치를 볼 수 있는 기능이 포함되어 있습니다. 지도를 통해 다양한 위치의 경도와 위도를 얻습니다.
최근에 WeChat 미니 프로그램을 접하기 시작했습니다. 그 구조와 관련 인터페이스를 이해한 후, 사용자의 현재 위치의 경도와 위도를 가져오고, 보기 기능을 포함하는 미니 프로그램을 구현할 준비가 되었습니다. 지도상의 위치 및 지도를 통해 다양한 위치의 위치를 가져옵니다.
WeChat 애플릿의 주요 부분은 다음과 같습니다.

새 페이지는 app.json에서 구성되어야 합니다.
"pages":[ "pages/index/index", "pages/location/location", "pages/logs/logs" ]
뷰 레이어에서 바인딩을 호출하여 로직 레이어의 메서드를 일치시킵니다. - 구현 페이지 점프:
View 레이어
<view class="location" bindtap="locationViewTap"> <button>获取用户当前位置</button> </view>
Logic 레이어
locationViewTap: function(){
wx.navigateTo({
url: '../location/location'
})
}
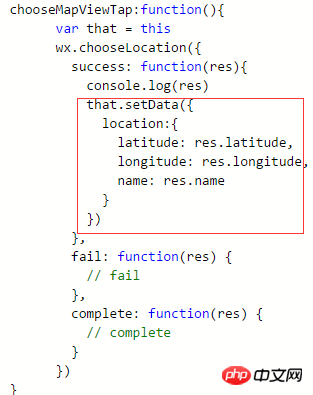
뷰 레이어에서 바인딩탭을 호출하여 로직 레이어의 메소드를 일치시키세요. - 메소드 호출 구현:
View 레이어
<button bindtap="mapViewTap" style="margin:10px">查看地图</button> <button bindtap="chooseMapViewTap" style="margin:10px">选择位置</button>
논리 레이어
mapViewTap:function(){
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function(res) {
console.log(res)
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
scale: 28
})
}
})
}
지도 위치와 관련된 세 가지 인터페이스:
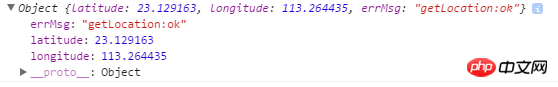
(1) wx.getLocation(OBJECT) 현재 지리적 위치 및 속도 가져오기
성공 반환 매개변수:
| 위도 | 위도, 부동 소수점 수, 범위는 -90~90, 음수는 남위를 나타냅니다 |
| 경도 | 경도, 부동 소수점 수, 범위는 -180~180, 음수는 서경을 나타냅니다 |
| speed | 속도, 부동 소수점 수, 단위 m/s |
| accuracy | Accuracy of position |
(2) wx.openLocation(OBJECT) WeChat에 내장된 지도를 사용하여 위치를 확인하세요
OBJECT 매개변수 설명:
| Parameters | Type | Required | Description |
|---|---|---|---|
| latitude | Float | 은 | 위도이며 범위는 -90입니다. ~90, 음수는 남위를 나타냅니다 | ㅋㅋㅋ 18
| name | String | No | Location name |
| address | String | No | 주소 상세 설명 |
| success | Function | No | 인터페이스 호출 성공 콜백 함수 |
| fail | Function | No | 실패한 인터페이스 호출에 대한 콜백 함수 |
| complete | Function | No | 인터페이스 호출 종료에 대한 콜백 함수(호출이 실패하면 실행됨) 성공 또는 실패) |
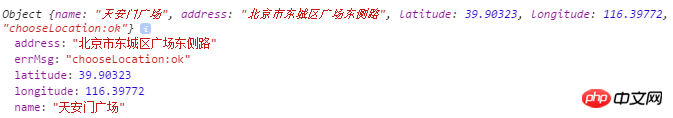
| (3) wx.chooseLocation(OBJECT ) 지도를 열고 위치를 선택합니다. cSuccess 반환 매개변수: | Name | ||
| Address | 상세 주소 |
위도, 부동소수점수, 범위 -90~90, 음수의 음수, 음수 남위도를 나타냄
위 내용은 현재 위치, 경도, 위도 및 지도 표시를 얻기 위한 WeChat 애플릿의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!