집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에서 Meituan 메뉴를 구현하는 방법
WeChat 애플릿에서 Meituan 메뉴를 구현하는 방법
- 不言원래의
- 2018-06-22 15:45:056922검색
이 글은 주로 메이투안 메뉴를 구현하기 위한 위챗 애플릿을 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예는 위챗 애플릿을 통한 메이투안 메뉴의 구체적인 구현을 공유합니다. 참고용 코드, 구체적인 내용은 다음과 같습니다

1. 이 기능은 메뉴 기능의 일부일 뿐이며 참고용입니다
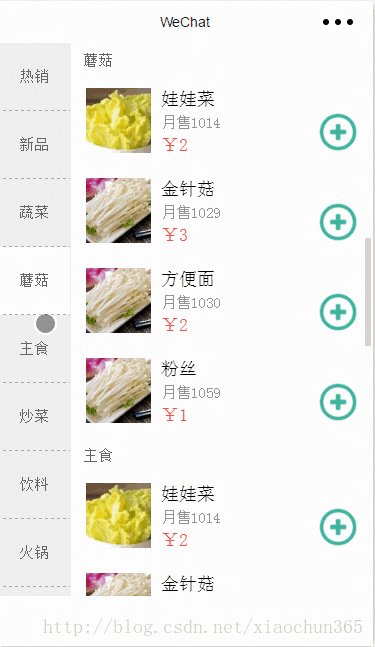
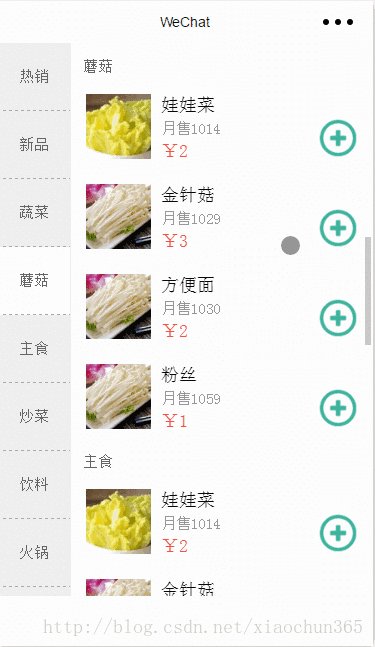
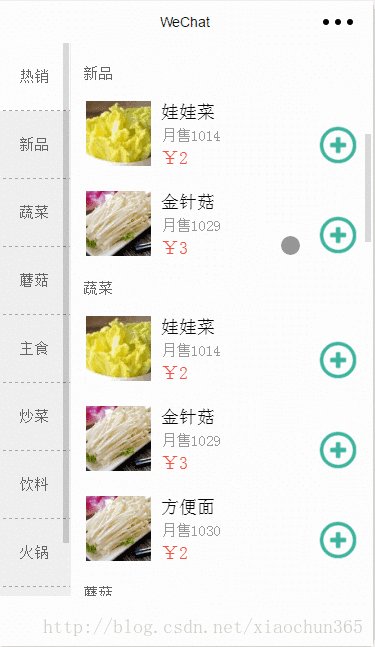
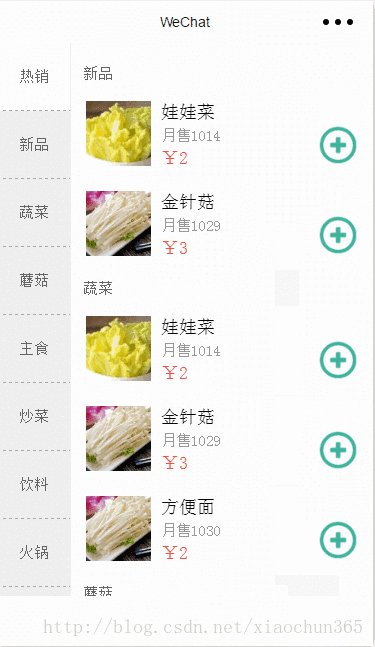
2. 요구 사항 설명: 오른쪽의 요리 섹션을 스크롤할 때 왼쪽의 카테고리가 선택되고 오른쪽의 카테고리가 선택되었습니다. 측면의 첫 번째 요리 행이 해당 카테고리에 해당합니다.
내 구현 방법: (각 접시의 높이 * 이 카테고리의 접시 수) + 접시 카테고리 높이 = x, 스크롤할 때마다 현재 scrollTop이 x 범위 내에 있는지 확인합니까? 왼쪽에 있는 카테고리를 선택하세요. 왼쪽에 있는 항목은 변경하지 마세요.
문제: 접시 높이 설정 단위는 rpx이고, scrollTop의 단위는 px입니다. 이는 위에서 계산한 x가 변수라는 뜻입니다. 이므로 테스트 모델을 변경하면 이 기능은 무효화됩니다. . . 좋은 방법이 있나요?
onLoad(e) {
let goodsList = this.data.goodsList;
// 初始化每项菜品距离顶部的距离
for (let i = 0; i < goodsList.length; i++) {
if (i != 0)
goodsList[i].scrollTop = parseInt(goodsList[i - 1].scrollTop) + parseInt((goodsList[i - 1].goods.length * 90) + 35)
}
this.data.goodsList = goodsList;
},
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
// 当前滚动部分距离页面顶部距离
let scrollTop = parseInt(e.detail.scrollTop);
let goodsList = that.data.goodsList;
for (let i = 0; i < goodsList.length; i++) {
let currentScrollTop = goodsList[i].scrollTop;
let nextScrollTop = 0;
if ((i + 1) == goodsList.length)
nextScrollTop = goodsList[i].scrollTop;
else
nextScrollTop = goodsList[i + 1].scrollTop;
if (currentScrollTop < scrollTop && scrollTop < nextScrollTop) {
that.setData({
classifyIdLeft: goodsList[i].id,
classifySeleted: goodsList[i].id
})
}
}
}
위에서 언급한 2번 문제에 대한 해결 방법은 다음과 같은데, 특정 매개 변수에 대해 이해가 되지 않고 위치 지정도 그다지 정확하지 않습니다. 좋은 해결 방법을 요청합니다.
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
let scale = e.detail.scrollWidth / 600;
let scrollTop = e.detail.scrollTop / scale;
let h = 0;
let classifySeleted;
let len = that.data.goodsList.length;
that.data.goodsList.forEach(function (classify, i) {
var _h = 70 + classify.goods.length * 180;
if (scrollTop >= h - 100 / scale) {
classifySeleted = classify.id;
}
h += _h;
});
that.setData({
classifySeleted: classifySeleted,
classifyIdLeft: classifySeleted,
})
},
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
WeChat 미니 프로그램 개발에서 도시를 선택하는 방법
WeChat 미니 프로그램 개발에서 전자상거래 장바구니 로직을 구현하는 방법
위 내용은 WeChat 애플릿에서 Meituan 메뉴를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

