집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에서 이미지 선택 영역 자르기를 구현하는 방법
WeChat 애플릿에서 이미지 선택 영역 자르기를 구현하는 방법
- 不言원래의
- 2018-06-22 14:37:123778검색
이 글은 주로 WeChat 애플릿 사진의 선택된 영역을 자르는 방법을 소개합니다. 내용이 꽤 괜찮아서 참고용으로 올려봅니다.
이 글에서는 WeChat 애플릿 사진의 선택된 영역에서 화면 자르기 구현 방법을 소개하고 모든 사람과 공유합니다. 자세한 내용은 다음과 같습니다.
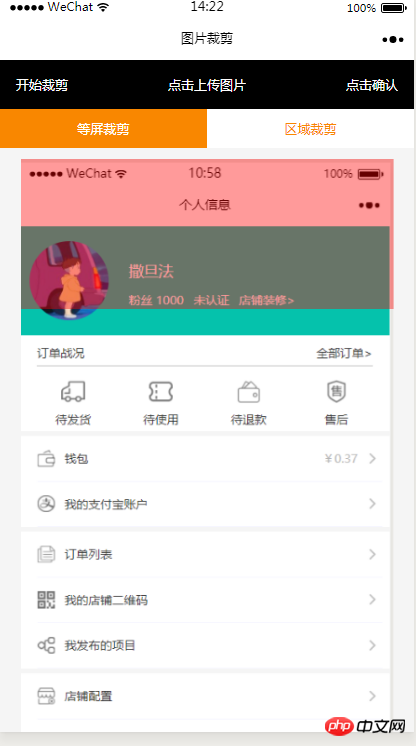
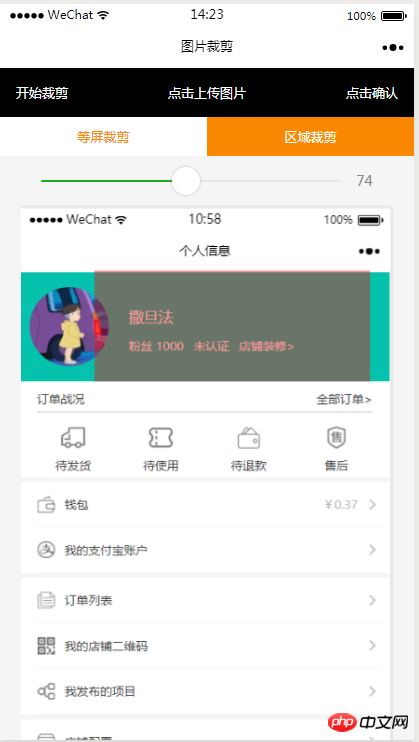
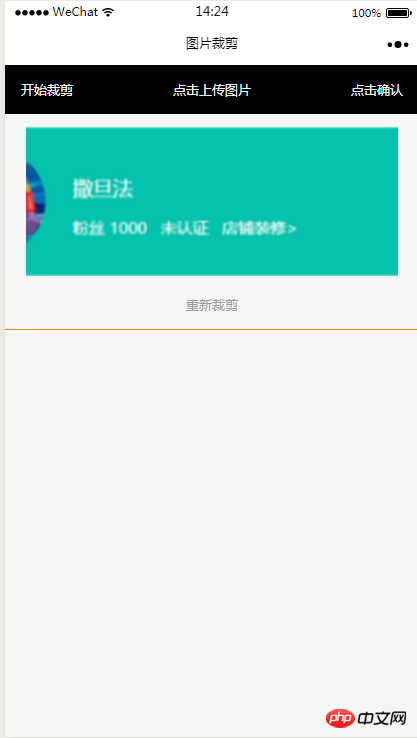
Rendering



HTML code
<view class="index_all_box">
<view class="imgCut_header">
<view class="imgCut_header_l" bindtap='okCutImg'>开始裁剪</view>
<view class="imgCut_header_m" bindtap='clickUpImg'>点击上传图片</view>
<view class="imgCut_header_r" bindtap='okBtn'>点击确认</view>
</view>
<!-- 选择裁剪模式 -->
<view class="selectCutMode" wx:if='{{alreay}}'>
<view class="selectCutMode_in {{cutType?'selectCutMode_in_act':''}}" bindtap='etcType'>
等屏裁剪
</view>
<view class="selectCutMode_in {{!cutType?'selectCutMode_in_act':''}}" bindtap='areaType'>
区域裁剪
</view>
</view>
<view class="areaSelct_box" wx:if='{{!cutType && alreay}}'>
<slider bindchange="areaChange" min="50" max="100" show-value value='{{propor}}'/>
</view>
<view class="cutImg_box" wx:if='{{!prienFlag}}'>
<view class="cutImg_box_t">
<image src="{{cutImgUrl}}" mode='widthFix'></image>
</view>
<view class="clickCutImg_txt" bindtap='againBtn'>重新裁剪</view>
</view>
<view class="allCavans" wx:if='{{prienFlag}}' style='width: {{canvasW}}px;height: {{canvasH}}px' >
<canvas class='canvasSty' style='width: {{canvasW}}px;height: {{canvasH}}px' canvas-id='cutImg' disable-scroll='true' bindtouchmove='canvasMove'></canvas>
<view class="allCavans_inbg" style='width: {{canvasW}}px;height:{{canvasH}}px; background: url({{img}});background-size: 100% 100%'></view>
</view>
</view>
CSS code
.imgCut_header{
padding: 30rpx;
display: flex;
justify-content: space-between;
align-items: center;
background: #000;
color: #fff;
font-size: 24rpx;
}
.allCavans{
margin: 20rpx auto;
position: relative;
}
.canvasSty{
position: absolute;
}
.cutImg_box{
width: 100%;
border-bottom: 2rpx #f98700 solid;
padding-bottom: 20rpx;
}
.cutImg_box .cutImg_box_t{
width: 90%;
margin: 20rpx auto;
}
.cutImg_box image{
width: 100%;
}
.cutImg_box .cutImg_box_b{
margin-top: 20rpx;
width: 80%;
height: 80rpx;
line-height: 80rpx;
background: #f98700;
color: #fff;
border-radius: 10rpx;
text-align: center;
margin:0rpx auto;
}
.selectCutMode{
background: #fff;
display: flex;
justify-content: space-between;
align-items: center;
}
.selectCutMode .selectCutMode_in{
width: 100%;
text-align: center;
background: #fff;
color: #f98700;
font-size: 24rpx;
padding: 20rpx;
}
.selectCutMode .selectCutMode_in_act{
background: #f98700;
color: #fff;
padding: 20rpx;
}
.areaSelct_box{
width: 100%;
display: flex;
align-items: center;
height: 50rpx;
justify-content: center;
margin-top: 20rpx;
}
.areaSelct_box slider{
width: 80%;
}
.cutImg_box .clickCutImg_txt{
width: 100%;
text-align: center;
height: 50rpx;
font-size: 24rpx;
line-height: 50rpx;
color: #999;
}
JS 코드 부분
초기 로딩은 이전 페이지 가져온 매개변수 경로
onLoad: function (options) {
var that = this;
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(0.4)
var aa = 'https://pintuanqu.oss-cn-hangzhou.aliyuncs.com/Uploads/Picture/goodsShow/20171201/5a2125fc86566.png'<br /> //获取当前屏幕宽度
var phoneW = Number(util.nowPhoneWH()[0]*90)/100;
var cutH = 150;
wx.getImageInfo({
src: aa,
success: function (res) {
var w = phoneW;
var h = (phoneW/Number(res.width))*Number(res.height)
ctx.save()
ctx.drawImage(aa, 0, 0, w, h)
ctx.restore()
ctx.setFillStyle('red')
ctx.fillRect(0, 0, phoneW, cutH)
ctx.draw()
that.setData({
canvasW:w,
canvasH:h,
img:aa,
cutH:cutH
})
}
})
},
선택한 영역을 확인하고 자르기 시작
// 点击确认裁剪图片
okCutImg:function(){
var that = this;
var canvasW = that.data.canvasW;
var canvasH = that.data.canvasH;
var nowCutW = that.data.cutType?canvasW:that.data.nowCutW;
var nowCutH = that.data.cutType?that.data.cutH:that.data.nowCutH;
var cutX = that.data.cutX;
var cutY = that.data.cutY;
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(1)
ctx.drawImage(that.data.img, 0, 0, canvasW, canvasH)
ctx.draw()
wx.canvasToTempFilePath({
x: cutX,
y: cutY,
width: nowCutW,
height: nowCutH,
destWidth: nowCutW,
destHeight: nowCutH,
canvasId: 'cutImg',
success: function(res) {
var aa = res.tempFilePath
that.setData({
cutImgUrl:aa,
prienFlag:false,
alreay:false
})
}
})
},
빨간색 프레임이 손가락 움직임 방식에 따라 움직입니다
// 点击红框开始移动
canvasMove:function(e){
var that = this;
var canvasW = that.data.canvasW;
var canvasH = that.data.canvasH;
var nowCutW = that.data.cutType?canvasW:that.data.nowCutW;
var nowCutH = that.data.cutType?that.data.cutH:that.data.nowCutH
var touches = e.touches[0];
var x = touches.x;
var y = touches.y-(Number(nowCutH)/2);
that.data.cutType?x=0:x=x-(Number(nowCutW)/2);
that.setData({
cutX:x,
cutY:y
})
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(0.4)
ctx.drawImage(that.data.img, 0, 0, canvasW, canvasH)
ctx.setFillStyle('red')
ctx.fillRect(x, y, nowCutW, nowCutH)
ctx.draw()
},
위의 두 버튼은 자르기 방법 선택
다른 화면에서 자르기
//等屏裁剪
etcType:function(){
var that = this;
var propor = 100;
var canvasW = that.data.canvasW;
var canvasH = that.data.canvasH;
var cutH = that.data.cutH;
var nowCutW = (Number(canvasW)*propor)/100
var nowCutH = (Number(cutH)*propor)/100
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(0.4)
ctx.drawImage(that.data.img, 0, 0, canvasW, canvasH)
ctx.setFillStyle('red')
ctx.fillRect(0, 0, nowCutW, nowCutH)
ctx.draw()
that.setData({
nowCutW:nowCutW,
nowCutH:nowCutH,
cutType:true
})
},
로컬 자르기
areaType:function(){
var that = this;
var propor = that.data.propor;
var canvasW = that.data.canvasW;
var canvasH = that.data.canvasH;
var cutH = that.data.cutH;
var nowCutW = (Number(canvasW)*propor)/100
var nowCutH = (Number(cutH)*propor)/100
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(0.4)
ctx.drawImage(that.data.img, 0, 0, canvasW, canvasH)
ctx.setFillStyle('red')
ctx.fillRect(0,0, nowCutW, nowCutH)
ctx.draw()
that.setData({
nowCutW:nowCutW,
nowCutH:nowCutH,
cutType:false
})
},
로컬 자르기 위의 슬라이딩 선택 빨간색 상자는 너비에 비례하여 조정됩니다
areaChange:function(e){
var that = this;
var propor = e.detail.value;
var canvasW = that.data.canvasW;
var canvasH = that.data.canvasH;
var cutH = that.data.cutH;
var nowCutW = (Number(canvasW)*propor)/100
var nowCutH = (Number(cutH)*propor)/100
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(0.4)
ctx.drawImage(that.data.img, 0, 0, canvasW, canvasH)
ctx.setFillStyle('red')
ctx.fillRect(that.data.cutX||0, that.data.cutY||0,nowCutW, nowCutH)
ctx.draw()
that.setData({
nowCutW:nowCutW,
nowCutH:nowCutH,
propor:propor
})
},
Re -자르기 그리고 초기 사진 선택 페이지로 돌아갑니다
// 重新裁剪
againBtn:function(){
var that = this;
var data = that.data
this.setData({
prienFlag:true,
alreay:true
})
const ctx = wx.createCanvasContext('cutImg');
ctx.setGlobalAlpha(0.4)
ctx.drawImage(data.img, 0, 0, data.canvasW, data.canvasH)
ctx.setFillStyle('red')
ctx.fillRect(that.data.cutX||0, that.data.cutY||0, data.nowCutW||data.canvasW, data.nowCutH||data.cutH)
ctx.draw()
},
IOS에는 아직 자를 수 없는 버그가 있어서 공식적으로 수정 중인데 언제 수정될지는 모르겠습니다. 이 글의 전체 내용이 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트를 주목해주세요!
관련 추천:
팝업 메뉴 기능을 만드는 미니 프로그램 개발(코드 포함) 접기 및 축소 인터페이스 기능을 구현하는 WeChat 미니 프로그램 개발위 내용은 WeChat 애플릿에서 이미지 선택 영역 자르기를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

