Vue에 모바일 인증 코드 구성 요소를 추가하는 방법
- 亚连원래의
- 2018-06-22 14:18:352602검색
구성 요소는 Vue.js의 가장 강력한 기능 중 하나입니다. 구성 요소는 HTML 요소를 확장하고 재사용 가능한 코드를 캡슐화할 수 있습니다. 이 글에서는 주로 VUE의 휴대폰 인증 코드 컴포넌트를 소개합니다. 필요한 친구들은
컴포넌트란 무엇인가요?
Component는 Vue.js의 가장 강력한 기능 중 하나입니다. 구성 요소는 HTML 요소를 확장하고 재사용 가능한 코드를 캡슐화할 수 있습니다. 높은 수준에서 구성 요소는 Vue.js 컴파일러가 특별한 기능을 추가하는 사용자 정의 요소입니다. 어떤 경우에는 구성 요소가 is 속성으로 확장된 기본 HTML 요소의 형태일 수도 있습니다.
앞에 적힌 내용:
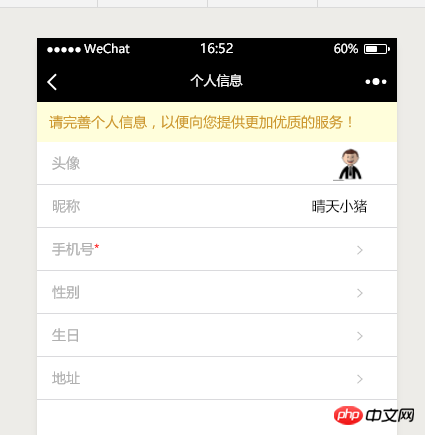
오늘 구현할 기능은 개인정보 페이지(vue)에 휴대폰 인증코드 구성요소를 추가하는 것입니다. 사용자가 휴대폰 옵션을 클릭하면 인증코드 받기 구성요소가 나타납니다. 휴대폰 인증 기능을 완료하기 위한 팝업:


기능의 재사용을 고려하여 현재 휴대폰 인증코드를 팝업하는 동작을 별도의 컴포넌트에 넣었습니다:
<template >
<p>
<p class="bind-phone-box">
<p class="phone-title">绑定手机</p>
<p class="phone-content" v-on:click.stop="fillContent">
<input v-model="phoneNum" class="phone-num" type="text" placeholder="请输入手机号码">
<p class="verify-box clearfix">
<input class="verify-num" v-model="verifyNum" type="text" placeholder="请输入验证码"><input v-on:click="sendSmsCode" class="verify-btn" type="button" v-model="btnContent" v-bind="{'disabled':disabled}">
</p>
</p>
<p class="phone-submit clearfix">
<input class="submit-cancel" type="button" value="取消">
<input class="submit-confirm" v-on:click.stop="verificationCode" type="button" value="确定">
</p>
</p>
</p>
</template>이를 사용해야 하는 구성 요소의 현재 구성 요소는 여기에 있습니다. 바인딩된 휴대폰 구성 요소의 표시 및 숨기기를 제어할 때 작은 문제가 발생합니다. "휴대폰" 버튼을 클릭하면 현재 구성 요소가 표시되어야 하지만, 현재 구성 요소를 숨기려면 다음과 같이 생각합니다.
상황 1: 사용자가 휴대폰 번호를 입력하고 확인을 통과하면 현재 구성 요소를 숨겨야 합니다.
상황 2 : 휴대폰 인증을 완료하지 않았으나 계속 진행하고 싶지 않은 경우, 현재 휴대폰의 아무 곳이나 클릭하세요. ("확인" 버튼, 휴대폰 번호 입력창, 인증번호 입력창 제외) 현재 구성요소를 숨겨야 합니다.
이 두 가지 상황을 기반으로 상위 구성 요소의 하위 구성 요소에 컨테이너를 추가했습니다.
<li class="mui-table-view-cell phone-li">
<span v-on:click="verifyPhone" class="mui-navigate-right"><span>手机号<span class="necessary">*</span></span></span>
<!-- 手机验证码 -->
<p class="shade" v-show="verifyShow" v-on:click="verifyPhone">
<!-- 手机验证码子组件 -->
<phoneVerify></phoneVerify>
</p>
</li>상위 구성 요소를 제어하여 p의 표시 상태는 하위 구성 요소의 표시 상태를 제어하는 데 사용됩니다. of
methods:{
// 手机号验证
verifyPhone(){
this.verifyShow=!this.verifyShow;
},
},인증 컴포넌트 중
<script>
// 引入弹窗组件
import { Toast } from 'mint-ui';
export default {
data(){
return {
phoneNum:"", //手机号
verifyNum:"", //验证码
btnContent:"获取验证码", //获取验证码按钮内文字
time:0, //发送验证码间隔时间
disabled:false //按钮状态
}
},
created(){
},
methods:{
// 获取验证码
sendSmsCode(){
var reg=11&& /^((13|14|15|17|18)[0-9]{1}\d{8})$/;//手机号正则验证
var phoneNum = this.phoneNum;
if(!phoneNum){//未输入手机号
Toast("请输入手机号码");
return;
}
if(!reg.test(phoneNum)){//手机号不合法
Toast("您输入的手机号码不合法,请重新输入");
}
this.time = 60;
this.timer();
// 获取验证码请求
var url = 'http://bosstan.asuscomm.com/api/common/sendSmsCode';
this.$http.post(url,{username:phoneNum},{emulateJSON:true}).then((response)=>{
console.log(response.body);
});
},
timer(){
if(this.time>0){
this.time--;
this.btnContent = this.time+"s后重新获取";
this.disabled = true;
var timer = setTimeout(this.timer,1000);
}else if(this.time == 0){
this.btnContent = "获取验证码";
clearTimeout(timer);
this.disabled = false;
}
},
// 验证验证码
verificationCode(){
var phoneNum = this.phoneNum;//手机号
var verifyNum = this.verifyNum;//验证码
var url = 'http://bosstan.asuscomm.com/api/common/verificationCode';
this.$http.post(url,{
username:phoneNum,
code:verifyNum
},{
emulateJSON:true
}).then((response)=>{
console.log(response.body);
});
},
fillContent(){
// console.log("fillContent");
}
}
}
</script>그 중 인증코드를 획득하고 SMS 인증코드를 검증하는 로직은 아직 작성되지 않았습니다.
PS: 다음은 vue SMS 확인 코드 구성 요소에 대한 샘플 코드입니다.
Vue.component('timerBtn',{
template: '<button v-on:click="run" :disabled="disabled || time > 0">{{ text }}</button>',
props: {
second: {
type: Number,
default: 60
},
disabled: {
type: Boolean,
default: false
}
},
data:function () {
return {
time: 0
}
},
methods: {
run: function () {
this.$emit('run');
},
start: function(){
this.time = this.second;
this.timer();
},
stop: function(){
this.time = 0;
this.disabled = false;
},
setDisabled: function(val){
this.disabled = val;
},
timer: function () {
if (this.time > 0) {
this.time--;
setTimeout(this.timer, 1000);
}else{
this.disabled = false;
}
}
},
computed: {
text: function () {
return this.time > 0 ? this.time + 's 后重获取' : '获取验证码';
}
}
});<timer-btn ref="timerbtn" class="btn btn-default" v-on:run="sendCode" ></timer-btn>
var vm = new Vue({
el:'#app',
methods:{
sendCode:function(){
vm.$refs.timerbtn.setDisabled(true); //设置按钮不可用
hz.ajaxRequest("sys/sendCode?_"+$.now(),function(data){
if(data.status){
vm.$refs.timerbtn.start(); //启动倒计时
}else{
vm.$refs.timerbtn.stop(); //停止倒计时
}
});
},
}
});위 내용은 제가 여러분을 위해 편집한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Angularjs에서 막대 차트의 동적 로딩을 구현하는 방법
위 내용은 Vue에 모바일 인증 코드 구성 요소를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

