Angular2.0/4.0에서 Echarts 차트를 사용하는 방법
- 亚连원래의
- 2018-06-22 13:57:252261검색
이 글에서는 주로 Angular2.0/4.0에서 Echarts를 사용하기 위한 샘플 코드를 소개하고 있는데, 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 에디터 따라가서 살펴볼까요
서문: 개발을 하다보니 이제 echarts를 이용해서 아이콘을 만들어야 하는데, 인터넷에서 정보를 찾아보다가 ngx-echarts 휠이 있다는 것을 알게 됐습니다. 그럼 한 걸음 더 나아가 보겠습니다.
방법: ngx..의 도움으로 echarts와 ngx-eachrts의 두 가지 종속성을 사용합니다. echarts는 js를 기반으로 작성되었으며 ts 파일이 없기 때문입니다. 따라서 ngx-echarts를 사용하십시오.
1단계: 종속성 설치
npm install echarts --save npm install ngx-echarts --save
2단계: 모듈에
import { NgxEchartsModule } from 'ngx-echarts';
@NgModule({
imports: [
...,
// 引入module
NgxEchartsModule
],
})
export class AppModule { } 소개3단계:angular-cli에 js를 추가하여
// edit .angular-cli.json
{
"scripts": [
// add this: 注意,在echarts中可能没有提供echarts.min.js但是肯定有echarts.js的。对应引入即可。
"../node_modules/echarts/dist/echarts.min.js"
// 还可以添加中英文,主题。。。。
],
}소개 4단계:
<p echarts [options]="options" [loading]="isLoading" class="demo-chart"></p>
페이지의 다양한 파일 사용
.html
<p echarts [options]="options" class="demo-chart"></p>
.ts
options: any;
constructor() { }
ngOnInit() {
let xAxisData = [];
let data1 = [];
let data2 = [];
for (let i = 0; i < 100; i++) {
xAxisData.push('category' + i);
data1.push((Math.sin(i / 5) * (i / 5 - 10) + i / 6) * 5);
data2.push((Math.cos(i / 5) * (i / 5 - 10) + i / 6) * 5);
}
this.options = {
legend: {
data: ['bar', 'bar2'],
align: 'left'
},
tooltip: {},
xAxis: {
data: xAxisData,
silent: false,
splitLine: {
show: false
}
},
yAxis: {
},
series: [{
name: 'bar',
type: 'bar',
data: data1,
animationDelay: function (idx) {
return idx * 10;
}
}, {
name: 'bar2',
type: 'bar',
data: data2,
animationDelay: function (idx) {
return idx * 10 + 100;
}
}],
animationEasing: 'elasticOut',
animationDelayUpdate: function (idx) {
return idx * 5;
}
};
}.AppModule은 설명하지 않겠습니다
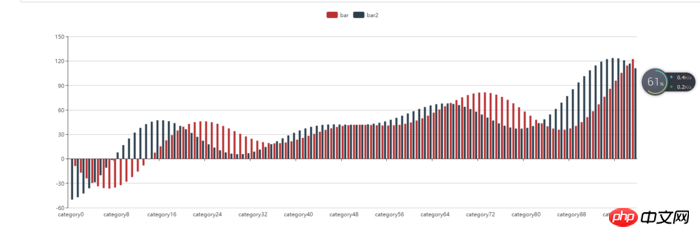
최종 결과:

마지막으로
물론 ngx-echarts 공식 홈페이지가 첨부되어 있습니다. 위 예시는 실제로 예시일 뿐입니다. 공식 웹 사이트에서.
인터넷에서 이 컴포넌트도 사용하는 분들이 계신 걸 봤는데, 오래된 버전이라 제가 직접 작성해서 사용하고 있습니다.
물론, 필요한 이벤트가 있다면 공식 홈페이지에서 나머지 내용도 확인하실 수 있습니다. 그냥 사용하고 있기 때문에 특정 문제에는 구체적인 분석이 필요합니다. 그래서 나머지 부분에 대해서는 자세히 다루지 않겠습니다.
사용 중에 문제가 발생했나요?
저는 ng2-admin의 백그라운드 프레임워크를 사용합니다. 이 프레임워크에서는 AppModule.ts에 NgxEchartsModule을 도입할 수 없습니다. 구체적인 이유는 알 수 없으나, ng2-admin에 의한 것으로 추측됩니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
데이터 세트를 사용하여 이미지 로딩 지연을 달성하는 방법
in Angular 양방향 데이터 바인딩을 구현하는 방법
위 내용은 Angular2.0/4.0에서 Echarts 차트를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

