PHP를 사용하여 IE 및 Firefox의 캐시 문제를 비활성화하는 방법
- 不言원래의
- 2018-06-22 11:45:231342검색
PHP를 사용하여 IE와 Firefox의 캐시 문제를 비활성화하고 인터넷에서 많은 방법을 찾아 마침내 해결했습니다. 더 알고 싶은 친구는 참고할 수 있습니다.
인터넷 속도에서 많은 방법을 찾았지만 마침내 해결되었습니다.
사실 가장 간단한 방법은 헤더에 e8e496c15ba93d81f6ea4fe5f55a2244 태그를 추가하는 것입니다
79c5eb080bc1f460dc25fed0f5f286e5
a534270e152711ade396bc8fd7ac5776
b0c7ad972145d2afcd4378b19f1d0181
<?php
header("Cache-control:no-cache,no-store,must-revalidate");
header("Pragma:no-cache");
header("Expires:0");
?>
bfc4e322dcade504d989c130153b9bc4 또는 header("Cache-control:no-cache,no-store,must; - revalidate"); no-store 없이는 Firefox의 캐시를 해결할 수 없습니다
다음은 구체적인 분석을 제공합니다:
Firefox와 IE 브라우저 캐시의 두 가지 중요한 차이점
웹 서비스를 구축한 경우 마지막으로 일반적으로 구성해야 하는 두 가지 유형의 캐시가 있습니다.
웹사이트가 업데이트되면 즉시 만료되도록 HTML 리소스를 설정하여 탐색 중인 사용자가 빠르게 업데이트를 받을 수 있도록
다른 모든 리소스(예: 이미지, CSS, 자바스크립트 스크립트)를 설정합니다. ) 일정 기간이 지나면 만료됩니다.
이 캐싱 솔루션은 HTTP 캐싱에 대한 두 가지 간단한 규칙 기사에 언급된 업데이트 처리 방법에 대한 몇 가지 아이디어를 다룹니다.
이제 HttpWatch 6.0이 Firefox를 지원하므로 Firefox와 IE가 처리하는 방법에 대해 논의하고 싶습니다. 더 긴 만료 시간(위의 두 번째 항목)을 설정하는 사용 방법은 여전히 Firefox에서 직접 사용할 수 있지만 구성 1에는 여전히 둘 사이에 미묘한 차이가 있습니다.
이전 기사에서는 첫 번째 항목을 나누었습니다. :
동적 HTML 페이지는 언제든지 표시되도록 서버에서 즉시 업데이트되어야 합니다. 예를 들어 은행 계좌 또는 온라인 주문 상태를 표시하는 경우에도 마찬가지입니다. 연락처, FAQ 또는 사이트맵으로 다른 페이지는 Last-Modified 응답 헤더를 설정하면 캐싱을 활용하여 필요할 때 브라우저가 다시 유효성을 검사할 수 있습니다.
이 문서의 나머지 부분에서는 HTML 페이지 캐싱에 영향을 미치는 Firefox의 두 가지 중요한 차이점을 살펴봅니다.
1. Firefox 캐시 무효화를 방지하려면 no-cache를 사용하세요. 다음 응답 헤더를 설정하면 IE가 아무것도 캐시하지 못하도록 할 수 있습니다.
Cache-Control: no-cache
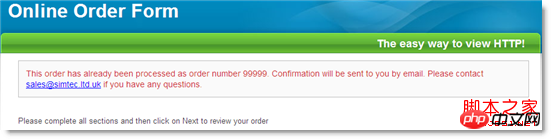
이 응답 헤더를 사용하는 페이지는 저장되지 않습니다. 캐시에서 IE는 뒤로 버튼을 사용하더라도 항상 서버에서 다시 로드됩니다. 다음 예에서는 주문 양식을 제출한 후 뒤로 버튼을 클릭하면 다음과 같은 결과가 나타납니다.  그러나 이 응답 헤더는 Firefox의 캐싱을 방지할 수 없습니다. 이는 일반적인 액세스 조건에서 Firefox가 다시 확인하기 위해 GET 요청을 보낼 때까지 항상 캐시된 페이지를 사용한다는 것을 의미합니다. Firefox는 서버에 다시 액세스하지 않고 단순히 캐시에서 직접 로드합니다.
그러나 이 응답 헤더는 Firefox의 캐싱을 방지할 수 없습니다. 이는 일반적인 액세스 조건에서 Firefox가 다시 확인하기 위해 GET 요청을 보낼 때까지 항상 캐시된 페이지를 사용한다는 것을 의미합니다. Firefox는 서버에 다시 액세스하지 않고 단순히 캐시에서 직접 로드합니다.
그렇다면 Firefox에서 캐시를 어떻게 끌 수 있습니까? 대답은 간단합니다. Firefox는 캐시의 복사본에 의존하기 때문에 끌 수 없습니다. "파일->다른 이름으로 저장", "소스 코드 보기"는 서비스를 작동하지만 페이지가 캐시되는 위치와 표시에 사용할 수 있는 캐시 항목을 제어할 수 있습니다.
Firefox의 다음 응답 헤더는 지속적인 캐싱을 방지합니다. 메모리에 캐시될 페이지:
Cache- Control:no-store
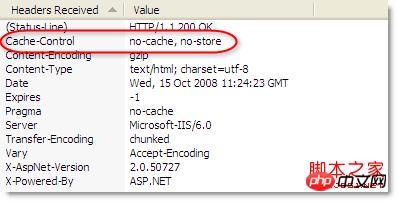
이 헤더는 뒤로 버튼을 사용할 때 캐시된 페이지에 액세스하는 것을 방지할 수 있으며, 이는 HTTP GET 요청을 트리거합니다. 이 두 응답 헤더 중 IE 및 Firefox에서 예상되는 결과를 얻을 수 있습니다.
Cache -Control: no-cache, no-store
다음 HttpWatch 응답 헤더 태그에 표시된 대로:

2
. 만료 시간이 설정되어 있지 않으면 Firefox는 Expires 헤더가 없는 http 응답을 발견하면 서비스에서 다시 확인될 때까지 캐시 항목을 자동으로 사용할 수 없다고 생각합니다. IE의 임시 파일 "웹 페이지의 최신 버전 확인"은 기본적으로 "자동"으로 설정되어 있으며 일반적으로 세션당 한 번 수행됩니다. 이는 사용자가 새로 연 정적 HTML 콘텐츠의 캐싱을 제어하는 합리적인 방법을 제공합니다. html의 최신 버전을 얻으면 IE를 닫기 전에 캐시된 버전이 사용됩니다. Firefox는 누락된 Expires 헤더를 다른 방식으로 처리합니다. 응답에 Last-Modified 헤더가 있는 경우에는 지정된 임시 만료 값을 사용합니다. HTTP 1.1 사양 RFC2616:
(
참조 사양
:) 그리고 응답 값에 Last-Modified 시간이 있는 경우 임시 만료 값은 이 값부터 현재까지의 시간 간격 비율을 초과할 수 없습니다. 비율은 10%로 설정됩니다. 계산 방법은 다음과 같습니다.
만료 시간 = 현재 시간 + 0.1 *(마지막 수정 시점부터 현재까지의 시간 차이)
예를 들어 정적 HTML 파일이 마지막으로 수정된 지 100일인 경우 , 만료 시간은 10일 후입니다. 다음 예는 Expires 헤더 페이지가 없는 HttpWatch 캐시 태그입니다.
pic3
Firefox는 페이지가 약 80일 동안 수정되지 않았기 때문에 자동으로 만료 시간을 8일 후로 설정합니다. 즉, HTTP 캐싱에 대한 두 가지 간단한 규칙 문서에서 논의한 것처럼 HTML 페이지 제어를 유지하려면 HTML, 이미지, CSS 파일 등과 같은 정적 리소스의 경우 적절한 설정을 설정하는 것이 좋습니다. 웹 서버에서 값이 만료됩니다.
결론
IE와 Firefox 간의 일관된 캐싱 동작을 보장하려면 다음을 수행해야 합니다.
항상 Expires 헤더를 지정합니다. 일반적으로 HTML 페이지를 사용하여 즉시 새로 고치거나 이미지, CSS 및 자바스크립트 스크립트와 같은 다른 리소스에 대해 특정 만료 시간을 설정하려면 -1을 설정합니다. 페이지를 강제로 새로 고치고 싶다면 배경 버튼을 클릭하더라도 Cache-Control: no-cache, no-store
PHP를 사용하여 웹 사이트 도메인 이름 및 주소를 얻는 방법
위 내용은 PHP를 사용하여 IE 및 Firefox의 캐시 문제를 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

