PHP 소개 – EasyUI DataGrid 데이터 저장 방법 소개
- 不言원래의
- 2018-06-22 10:57:051423검색
이 글에서는 주로 PHP-EasyUI DataGrid의 데이터 저장 방법을 소개합니다. 이는 특정 참고 가치가 있습니다. 이제는 모든 사람과 공유합니다. 필요한 친구는 이를 참조할 수 있습니다.
이전 글 PHP-EasyUI DataGrid에 이어 데이터 검색 방법 , 이 기사에서는 계속해서 DataGrid를 작동하는 방법, 데이터베이스에 데이터를 저장하는 방법, MVC 아키텍처를 구현하여 데이터 계층을 분리하고 독립적으로 작동하는 방법을 설명합니다.
이 기사는 주로 원래 EasyUI DataGrid 예제 Build CRUD Application with jQuery EasyUI를 개선한 것입니다.
공식적인 예에서는 데이터를 조작하는 방법을 설명했지만, 한 가지 문제는 데이터를 조작하려는 모든 작업에는 데이터 추가, 삭제, 수정, 가져오기 등 해당 프로그램이 필요하다는 것입니다. 작동하는 데 필요합니다.
생각해보면 이것은 단지 한 명의 사용자의 기본 데이터 관리에 불과합니다. 일반적으로 시스템에는 기본 데이터만을 위해 작동하는 프로그램이 수십 개 이상, 심지어 수십 개가 있으므로 이 방법이 작동하려면 먼저 개선해야 합니다. 관행.
다단계 아키텍처 설계 서문의 정신에 따르면, 이 네 가지 프로그램은 실제로 각각의 기본 데이터 연산과 유사하므로 표준화하여 나중에 유사한 프로그램을 사용할 때 고정된 프레임워크로 사용할 수 있음을 알 수 있습니다.
이 부분은 여러 기사로 나누어 각 프로세스를 점진적으로 완료해 나가며 이러한 점진적인 진화 과정을 통해 프레임워크가 어떻게 형성되는지 이해하게 됩니다.
먼저 이 글에서는 흩어져 있는 4개의 프로그램을 하나의 프로그램으로 통합하여 호출하는 방법을 소개합니다. 더 읽기 전에 독자는 먼저 PHP의 데이터 검색 방법인 EasyUI DataGrid와 Build CRUD Application with 공식 예제를 이해할 수 있습니다. jQuery EasyUI가 작동하는 방식은 최소한 예제를 실행할 수 있어야 하며, 실행 동작을 지켜보는 것만으로는 문제를 이해할 수 없습니다.
4개의 프로그램을 하나의 프로그램으로 변경하여 작동하려면 핵심은 실제로 매우 간단합니다. 즉, 각 작업 중에 호출되는 URL을 변경하여 모두 DAL 측 프로그램 dal_user.php를 호출하도록 한 다음 이전에 호출할 때 수행하려는 작업을 dal에게 알려주는 유형 매개변수를 전달해야 합니다.
현재 유형은 다음 네 가지 작업을 정의합니다.
추가 추가
mod 수정
del 삭제
데이터 획득
dal이 수행하려는 작업을 이해한 후 dal 프로그램 작성을 시작할 수 있습니다. 물론 각 dal은 여전히 매우 표준화된 프로그램입니다. , 그러나 이는 MVC의 정신을 달성하고 데이터 액세스 계층을 프레젠테이션 계층에서 분리했습니다. 이후 기사에서는 이 문서에서 소개된 프로그램을 사용하여 DAL 및 UI 프레젠테이션 계층을 표준화하는 방법을 소개할 것입니다.
dal_user.php
<?php
$result = false;
if (!empty($_REQUEST['type']) )
{
require_once(".\..\db\DB_config.php");
require_once(".\..\db\DB_class.php");
$db = new DB();
$db->connect_db($_DB['host'], $_DB['username'], $_DB['password'], $_DB['dbname']);
$tablename = "STUser";
$type = $_REQUEST['type'];
if($type == "del")
{
$id = $_REQUEST['id'];
$sql = "delete from STUser where UNum=$id";
$result = $db->query($sql);
}else if($type == "data"){
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$offset = ($page-1)*$rows;
$result = array();
$db->query("select count(*) As Total from $tablename");
$row = $db->fetch_assoc();
$result["total"] = $row["Total"];
$db->query("select * from $tablename limit $offset,$rows");
$items = array();
while($row = $db->fetch_assoc()){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);
}else{
$STUID = $_REQUEST['STUID'];
$Password = $_REQUEST['Password'];
$Nickname = $_REQUEST['Nickname'];
$Birthday = $_REQUEST['Birthday'];
if (!empty($_REQUEST['id']) ) {
$id = $_REQUEST['id'];
$sql = "update $tablename set STUID='$STUID',Password='$Password',Nickname='$Nickname' where UNum=$id";
}else{ // is add
$sql = "insert into $tablename (STUID, Password, Nickname, DBSTS) values('$STUID','$Password','$Nickname', 'A')";
}
$result = $db->query($sql);
}
}
if($type != "data")
{
if ($result == "true"){
echo json_encode(array('success'=>true));
} else {
echo json_encode(array('msg'=>'had errors occured. ' . $result));
}
}
?>dal 데이터 액세스 레이어를 정의한 후 dal을 호출하는 UI 인터페이스를 구현할 수 있습니다. AJAX를 사용하여 데이터에 액세스하므로 MVC의 컨트롤 레이어 중 일부가 인터페이스 레이어에 배치됩니다. 부분은 나중에 JavaScript를 사용하여 제어 계층의 이 부분을 표준화하고 php 백엔드를 통해 매개변수 호출을 전달할 수 있습니다. 이렇게 하면 모든 제어 능력이 하나의 프로그램에 집중됩니다. 이 기사에서는 나중에 다시 소개하겠습니다. , 이제 여기서 멈추겠습니다.
datagrid.php
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>easyUI datagrid</title>
<link rel="stylesheet" type="text/css" href="./../JS/EasyUI/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./../JS/EasyUI/themes/icon.css">
<script type="text/javascript" src="./../JS/jquery.js"></script>
<script type="text/javascript" src="./../JS/EasyUI/jquery.easyui.min.js"></script>
<script type="text/javascript" src="./../JS/EasyUI/easyui-lang-zh_CN.js"></script>
<style type="text/css">
#fm{
margin:0;
padding:10px 30px;
}
.ftitle{
font-size:14px;
font-weight:bold;
color:#666;
padding:5px 0;
margin-bottom:10px;
border-bottom:1px solid #ccc;
}
.fitem{
margin-bottom:5px;
}
.fitem label{
display:inline-block;
width:80px;
}
</style>
<script type="text/javascript">
var url;
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'dal_user.php?type=add';
}
function editUser(){
var row = $('#myDG').datagrid('getSelected');
if (row){
if(typeof(row.UNum) !== 'undefined')
{
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'dal_user.php?type=mod&id='+row.UNum;
}else{
alert("undefined");
}
}
}
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
//alert('sub :'+ url);
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
//alert(result.success);
if (result.success){
$('#dlg').dialog('close'); // close the dialog
$('#myDG').datagrid('reload'); // reload the user data
} else {
$.messager.show({
title: 'Error',
msg: result.msg
});
}
}
});
}
function removeUser(){
var row = $('#myDG').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to remove this user?',function(r){
if (r){
//alert(row.UNum);
$.post('dal_user.php', {type:'del', id:row.UNum}, function(result){
if (result.success){
$('#myDG').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.msg
});
}
},'json');
}
});
}
}
</script>
</head>
<body>
<h2>easyUI datagrid url 存取測試</h2>
<table id="myDG" class="easyui-datagrid" style="width:700px;height:450px"
url="dal_user.php?type=data" toolbar="#toolbar"
title="Load Data" iconCls="icon-save" pagination="true"
toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="STUID" width="120">User ID</th>
<th field="Password" width="80" align="right">Password</th>
<th field="Birthday" width="80" align="right">Birthday</th>
<th field="Nickname" width="200">Nickname</th>
<th field="DBSTS" width="60" align="center">DBSTS</th>
</tr>
</thead>
</table>
<p id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="removeUser()">Remove User</a>
</p>
<p id="dlg" class="easyui-dialog" style="width:400px;height:350px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<p class="ftitle">User Information</p>
<form id="fm" method="post" novalidate>
<p class="fitem">
<label>User ID:</label>
<input name="STUID" class="easyui-validatebox" required="true">
</p>
<p class="fitem">
<label>Password:</label>
<input name="Password" class="easyui-validatebox" required="true">
</p>
<p class="fitem">
<label>Nickname:</label>
<input name="Nickname">
</p>
<p class="fitem">
<label>Birthday:</label>
<input name="Birthday" class="easyui-validatebox" validType="email">
</p>
</form>
</p>
<p id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</p>
</body>
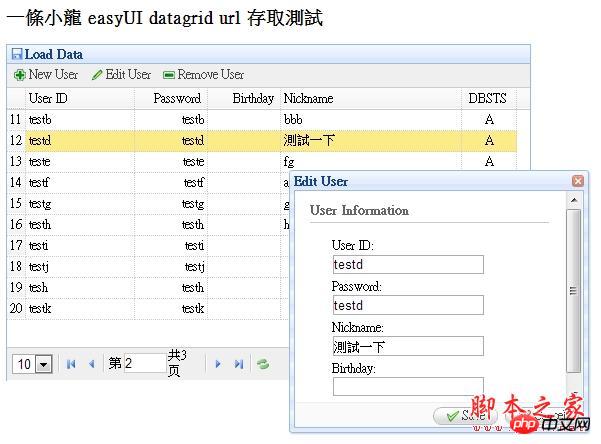
</html>작업 결과 화면은 다음과 같습니다. 

위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트로!
관련 권장 사항:
PHP는 이미지 선택, 서버에 업로드 및 WeChat 애플릿에서 미리보기를 구현합니다.
php에서 가상 프록시를 통해 지연된 로딩을 구현하는 방법
위 내용은 PHP 소개 – EasyUI DataGrid 데이터 저장 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

