wx.previewImage를 사용하여 WeChat 애플릿에서 이미지를 미리 보는 방법
- 亚连원래의
- 2018-06-21 18:54:214779검색
다음은 예제 코드를 통해 WeChat 애플릿 wx.previewImage의 이미지 미리보기 기능을 설명합니다. 필요하신 분들은 참고하시면 됩니다.
1. 지식이 거의 없음

2. 예시
1.wxml
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;"><view class="container">
<view wx:for="{{imgalist}}" wx:for-item="image" class="previewimg">
<image src="{{image}}" src="{{image}}" bindtap="previewImage"></image>
</view>
</view></span>2.wxss
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">.container {
box-sizing:border-box;
padding:20px;
}
.previewimg{
float:left;
width:45%;
height:200px;
margin:2%;
}
.previewimg image{
width:100%;
height:100%;
}</span>3.js
네트워크 사진 사용
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">var app = getApp()
Page({
data: {
imgalist:[ 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1496287851&di=0a26048f586b8521
93cb5026d60c4fad&imgtype=jpg&er=1&src=http%3A%2F%2Fpic.58pic.com%2F58pic%2F12%2F74%2F05%2F99C58PICYck.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185413&di=0d0acdebf0f532edd0fcdb7
6265623c5&imgtype=0&src=http%3A%2F%2Fimg1.3lian.com%2Fimg013%2Fv3%2F2%2Fd%2F61.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185413&di=55835ae37fdc95a317b03f28162c0
de1&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201307%2F12%2F20130712224237_nSjht.jpeg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185410&di=e28cc03d2ae84130eabc2
6bf0fc7495f&imgtype=0&src=http%3A%2F%2Fpic36.photophoto.cn%2F20150814%2F0005018308986502_b.jpg'
]},
/**
* 预览图片
*/
previewImage: function (e) {
var current=e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
}
})</span>
로컬 사진 사용:
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">var app = getApp()
Page({
data: {
imgalist:[ '../uploads/a01.jpg',
'../uploads/a02.jpg',
'../uploads/a03.jpg',
'../uploads/foods.jpg'
]},
/**
* 预览图片
*/
previewImage: function (e) {
var current=e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
}
})
</span>
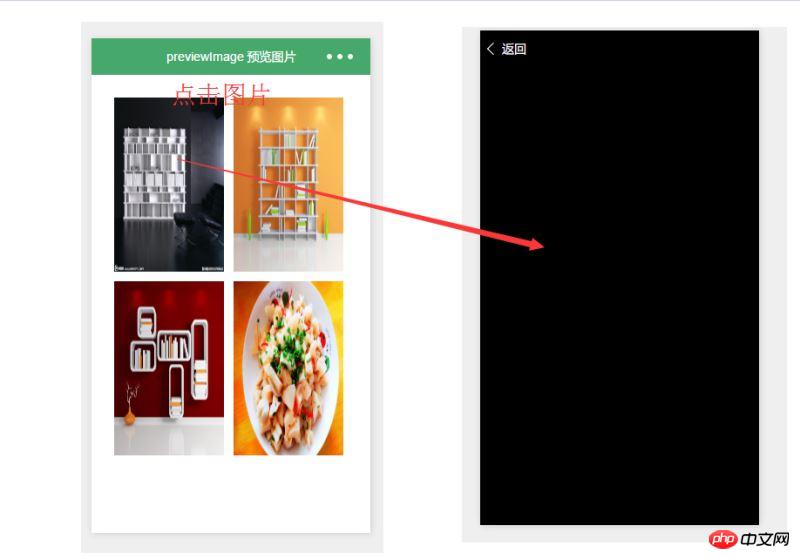
그래서 이 인터페이스는 공식 예는 http 또는 https 프로토콜의 네트워크 이미지 주소만 지원할 수 있습니다.
인터넷에서도 로컬 이미지는 실제로 허용되지 않는다고 모바일에서 사진을 선택하여 미리 볼 수 있습니다. 전화앨범 전제 조건 실제 머신에서 시연됩니다.
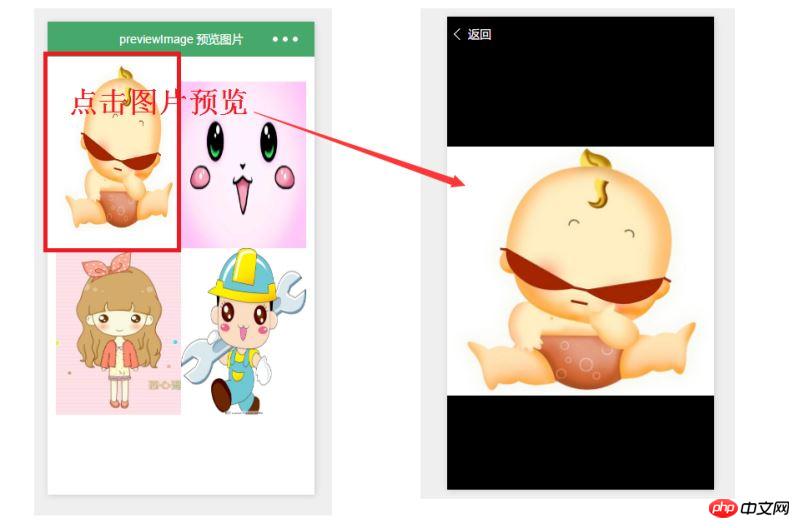
 다음은 WeChat Mini 프로그램에 대한 소개입니다. 이미지를 미리 보려면 클릭하세요.
다음은 WeChat Mini 프로그램에 대한 소개입니다. 이미지를 미리 보려면 클릭하세요.
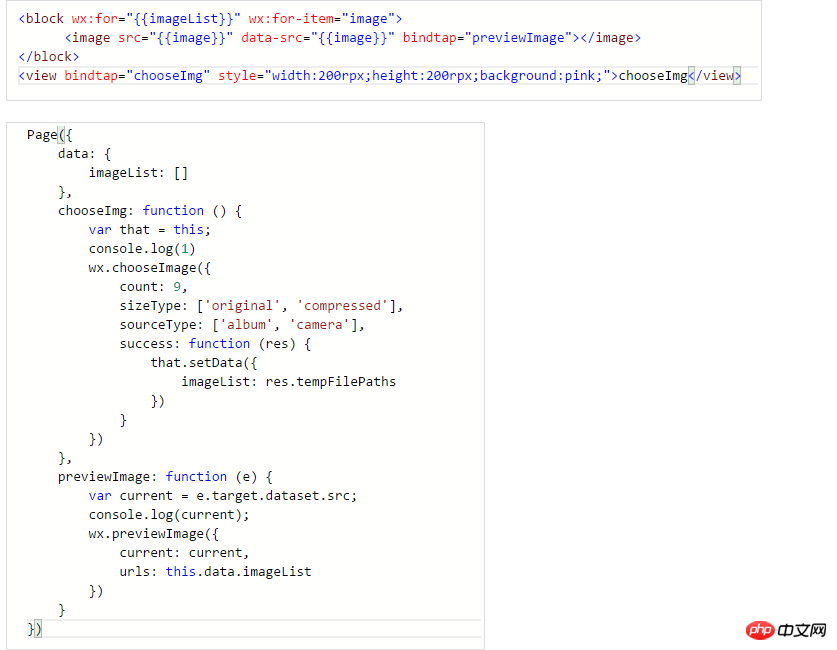
WeChat Mini 프로그램을 개발할 때 개발자는 Mini Program API를 참조하여 Mini 프로그램을 개발하지만 때로는 그렇지 않습니다. 상황에 따라 발생하기 쉬웠어요.. 작은 프로그램을 개발하면서 발생했던 다양한 버그들입니다. 1.xml
<view class='detail_img'>
<view class='view_img' wx:for="{{imglist}}" wx:for-item="image">
<image src='{{image}}' src="{{image}}" bindtap="previewImage"></image>
</view>
<view style='clear:both;'></view>
</view>2.js
data: {
imglist:['图片链接','图片链接','图片链接']
},
/**
* 预览图片
*/
previewImage: function (e) {
var current = e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imglist // 需要预览的图片http链接列表
})
} ,위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
스와이퍼 모바일 캐러셀 플러그인 사용 방법vue+에서 측면 슬라이딩 메뉴 효과 구현 방법 swiper
Angular 사용하기 삼각형 화살표 주석 기능을 구현하는 방법
JavaScript에서 Generator 메서드를 사용하는 방법
위 내용은 wx.previewImage를 사용하여 WeChat 애플릿에서 이미지를 미리 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

