CSS를 사용하여 배경 이미지를 사용하여 탐색 메뉴를 만드는 구현 아이디어에 대해
- 不言원래의
- 2018-06-21 17:24:531790검색
배경 이미지를 사용하여 메뉴의 호버 상태를 구현하는 것은 놀라운 일이 아닙니다. 이 이미지만으로 수평 CSS 메뉴를 구현할 수 있습니다. 그리고 호버 효과를 설정하고, 관심 있는 친구들이 참고하면 도움이 되길 바랍니다
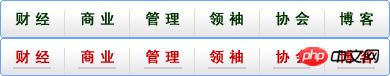
오늘 소개한 것은 배경 이미지를 사용하여 메뉴의 호버 상태를 구현하는 아주 간단한 방법입니다. 아래 그림을 살펴보겠습니다.

이 그림에만 가로 CSS 메뉴를 구현합니다. 호버 효과를 설정합니다. 어떻게 해야 할까요? 아래 사진을 보세요: 
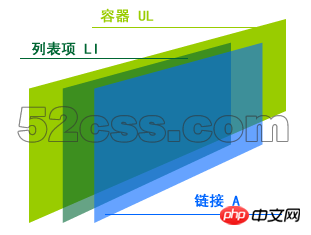
이것은 개략도입니다. 맨 아래 레이어는 모든 목록 항목 li를 배치하는 컨테이너인 ul입니다. 설명의 편의를 위해 개략도에는 li 하나만 그려져 있습니다. 이 예에는 실제로 6개의 리(li)가 있으며 모두 왼쪽으로 떠서 수평 배열을 달성합니다. li에는 태그 링크도 있습니다.
먼저 XHTML 코드를 정리합니다:
예제 소스 코드
<ul id="mini_nav"> <li class="nav1"><a href="http://www.52css.com/" title="财经">财经</a></li> <li class="nav2"><a href="http://www.52css.com/" title="商业">商业</a></li> <li class="nav3"><a href="http://www.52css.com/" title="管理">管理</a></li> <li class="nav4"><a href="http://www.52css.com/" title="领袖">领袖</a></li> <li class="nav5"><a href="http://www.52css.com/" title="协会">协会</a></li> <li class="nav6"><a href="http://www.52css.com/" title="博客">博客</a></li> </ul>
CSS 작성을 시작하기 전에 위 다이어그램을 기반으로 아이디어를 정리하겠습니다.
1 먼저 ul을 중심으로 해야 합니다. 그런 다음 nav를 ul 배경 이미지로 만듭니다. 이는 코딩을 단순화하고 다양한 배경 이미지와 각 li 또는 a에 대한 위치 지정을 정의할 필요성을 제거합니다.
2. 목록 항목 li의 너비와 높이를 정의하고 왼쪽으로 띄웁니다. 목록 항목의 가로 배열을 구현하여 가로 메뉴 레이아웃을 구성합니다.
3. 목록 항목 내의 링크 요소를 블록 요소로 정의합니다. 그리고 배경 이미지를 가리키되 위치 정보는 제공하지 마세요.
4. nav1~nav6에 따라 a:hover 상태에서 배경 이미지의 위치를 정의합니다.
5. 패딩을 사용하여 a 요소를 연결하는 텍스트를 제거하세요. 이렇게 하면 CSS가 유효할 때 텍스트가 보이지 않게 됩니다. CSS가 로드되지 않거나 다른 장치에서 탐색되는 경우에도 링크가 유효합니다.
CSS 작성을 시작했습니다.
예제 소스 코드
* {margin:0; padding:0; font-size:12; list-style-type:none; }
#mini_nav {width:390px; height:38px; margin:50px auto; background:url(nav.png) no-repeat 0 0;}
#mini_nav li {width:65px; height:38px; float:left;}
#mini_nav li a {display:block; width:65px; height:38px;}
#mini_nav li a:hover {background:url(nav.png) no-repeat;}전체 레이아웃 설명을 설정하고 외부 여백과 내부 여백은 모두 0이고 텍스트 크기는 12px이며 목록 항목 사전 설정 표시는 없습니다(제거 목록 항목 앞) 작은 검은색 점).
ID가 mini_nav인 UL의 너비와 높이를 설정하고 위쪽 및 아래쪽 여백을 50px로 설정하고 왼쪽 및 오른쪽 여백을 자동으로 설정하여 수평 중앙 정렬을 구현합니다. 디자인 배경 이미지는 nav.png이며 위치는 0 0입니다.
UL에서 LI의 스타일, 너비, 높이를 설정하고 왼쪽으로 플로팅합니다.
LI에서 링크 A 요소의 스타일을 설정하려면 먼저 A 요소를 블록 요소로 변환하고 너비와 높이를 설정하세요.
링크 A 요소의 카운티 중지 스타일을 설정하고, 배경 이미지 nav.png를 정의하고, 반복 모드는 비반복이며, 배경 이미지의 위치 정보는 제공되지 않습니다.
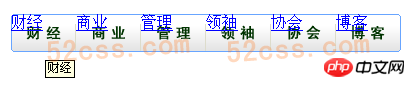
이때 볼 수 있는 페이지 효과는 다음과 같습니다: 
그러나 이때 호버 상호 작용 효과는 얻을 수 없으며 링크 텍스트는 우리 의식 범위 내에 있습니다. 우리는 계속해서 CSS 코드를 작성합니다:
예제 소스 코드
#mini_nav li.nav1 a:hover {background-position:0 -38px;}
#mini_nav li.nav2 a:hover {background-position:-65px -38px;}
#mini_nav li.nav3 a:hover {background-position:-130px -38px;}
#mini_nav li.nav4 a:hover {background-position:-195px -38px;}
#mini_nav li.nav5 a:hover {background-position:-260px -38px;}
#mini_nav li.nav6 a:hover {background-position:-325px -38px;}이 섹션은 다른 링크(예: nav1~nav6)에 대해 마우스를 움직일 때 위치 좌표를 설정합니다.
이전 LI의 링크 A 요소에 다음 코드를 추가합니다.
Example Source Code [www.52css.com] padding-top:40px; overflow:hidden;
상단 패딩은 40px입니다. 오버플로가 숨겨져 있습니다. 링크 텍스트의 위쪽 패딩을 늘려 아래로 밀어서 보이지 않게 합니다. 이 방법이 성공하려면 오버플로를 숨김으로 설정해야 합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
위 내용은 CSS를 사용하여 배경 이미지를 사용하여 탐색 메뉴를 만드는 구현 아이디어에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

