CSS 스프라이트를 사용하여 한 그림에 여러 개의 작은 그림을 넣는 방법
- 不言원래의
- 2018-06-21 16:14:472671검색
이 기사는 CSS 스프라이트를 사용하여 하나의 사진에 작은 그림을 여러 개 넣는 방법을 주로 소개합니다. 이제는 필요한 친구들이 참고할 수 있도록 공유합니다.
웹페이지 제작 Webjx 기사 소개: Google에서 CSS Sprites라는 이름을 검색하면 많은 정보를 찾을 수 있습니다. SEO가 점점 더 중요해짐에 따라 점점 더 많은 웹사이트가 이미지를 최적화하기 위해 이 기술을 사용하고 있습니다. Sina, NetEase, Sohu 등. 웹사이트에서 사진을 다운로드하세요
Google에서 CSS 스프라이트라는 이름을 검색하면 많은 정보를 찾을 수 있습니다. SEO가 점점 더 중요해짐에 따라 점점 더 많은 웹사이트에서 이미지를 최적화하기 위해 이 기술을 사용하고 있습니다. 국내 포털도 모두 따랐다. Sina, NetEase, Sohu 등. 해당 웹사이트에서 사진을 다운로드하면 여러 개의 작은 사진이 하나의 사진으로 통합되어 있는 것을 볼 수 있습니다.
Google에서 CSS Sprites라는 이름을 검색하면 많은 정보를 찾을 수 있으며 SEO를 사용하면 점점 더 많은 정보를 찾을 수 있습니다. 사람들이 주목하고 있을수록 이미지 최적화를 위해 이 기술을 사용하는 웹사이트가 늘어나고 국내 여러 대형 포털도 이를 따르고 있습니다. Sina, NetEase, Sohu 등. 웹사이트에서 사진을 다운로드하면 여러 개의 작은 사진을 하나의 사진으로 통합하는 것을 볼 수 있습니다.
이것의 이점은 자명합니다:
이미지 디스플레이 가속화 CSS 기술을 사용하여 HTTP 요청 줄이기 웹 사이트 최적화에 도움이 됩니다 SEO
사실 원리는 매우 간단하며 주로 CSS의 배경 위치 지정 기술을 적용하여 달성됩니다. 주요 목적은 큰 그림에서 지정된 크기의 그림 위치를 제어하기 위해 background-position 속성을 사용하는 것입니다.
css 스프라이트 이미지 배경 최적화 기술
흥미로운 예를 사용하여 단계별로 카드를 만들고 이미지 위치를 지정하는 방법을 살펴보겠습니다.
먼저 플레잉 카드를 분석해 보겠습니다. 스페이드, 하트, 클럽, 다이아몬드라는 두 가지 색상과 네 가지 패턴이 있습니다. J, Q, K도 있는데 이 3개가 꽃카드입니다. A~10은 패턴 4개만 사용하고, 꽃카드 3종은 그림 3개를 사용하고 위치도 다르지만 정리하면 A-7 등 변화가 적은 부분만 변경된 것입니다. 3행 3열의 레이아웃(A와 2는 특수한 경우), 8~10은 1, 4행 3열이다. J, Q, K는 하나의 유형입니다(실제로는 첫 번째 유형의 특수 변형이기도 합니다).
원리만 알면 다루기 쉽습니다. 먼저 스페이드, 하트, 클럽, 다이아몬드 각각의 큰 그림, J, Q, K 패턴 각각 하나씩 사진을 만들어 보겠습니다. 하나는 배경 이미지용입니다.
이외에도 총 13장의 디지털 사진과 270도 뒤집힌 사진 13장이 제작됩니다.
좋아 사진 다 준비됐어 총 71장인데 ㅋㅋㅋ 좀 무섭다 사진이 너무 많아서 기대도 안했는데 (앞으로 좀 더 문제 없는 방법을 소개할게, 아니 사진, 그냥 먼저 팔아요)
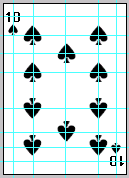
좌표 포인트를 보기 위해 스페이드 10개를 예로 들어 보겠습니다. 다음 사진은 PS에서 보조선으로 만든 효과입니다. 
사진 1
주의해야 할 점은 다음과 같습니다. 각 카드의 아랫부분의 내용이 윗부분과 수직이 되도록 뒤집어서 숫자도 그림으로 만든 것입니다.
그림 2와 같이 PS에서 모든 사진을 정리하고 결합할 수 있습니다. 
사진 2
이 사진을 결합할 때 각 사진은 완전하며 다른 사진에 사용할 수 없다는 점에 유의해야 합니다. 그리고 각 그림의 왼쪽 위 꼭지점과 오른쪽 아래 꼭지점의 좌표와 같은 좌표 위치를 정확하게 계산해야 합니다. 이 두 좌표를 알면 각 작은 그림의 위치를 계산할 수 있습니다.
사진이 준비되면 구조 디자인을 시작하겠습니다. 스페이드 10개는 모든 카드 중에서 가장 많은 사진을 사용하므로 이를 예로 들어보겠습니다.
HTML 구조:
CSS 스타일:
먼저 카드의 전체 컨테이너 스타일을 정의합니다.
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;}고정된 너비와 높이 값을 설정하고 테두리 선을 추가하여 설정합니다. 절대 포지셔닝은 미래 포지셔닝을 위한 기반을 마련하는 것입니다. 왜냐하면 나는 카드 놀이를 두 개 이상 할 수도 있기 때문입니다. 나중에 확장할 때 왼쪽 및 위쪽 속성만 추가하면 다른 위치에 배치할 수 있습니다. 절대 위치 지정으로 설정한 후 해당 하위 컨테이너를 해당 위치에 배치할 수 있습니다.
span, b, em 태그를 사용하여 각각 세 가지 유형의 그림을 나타냅니다.span은 가운데 그림에 레이블을 지정하는 데 사용되며, b는 숫자를 나타내는 데 사용되며, em은 숫자 아래의 작은 아이콘을 나타내는 데 사용됩니다. .
위의 각 범위는 좌표점을 나타냅니다. 다른 구조를 쉽게 호출할 수 있도록 스타일에 공통 부분을 작성한 다음 이를 결합하여 239dbdef277daf67ceb7177a6efae7fa<와 같은 좌표점에 적용합니다. ;/스팬>.
스타일은 다음과 같이 정의됩니다.
span{display:block;width:20px;height:21px; osition:absolute;background:url(images/card.gif) no-repeat;}上面这个样式是定义中间的10个黑桃图片容器的通用设置。将它们设置为块状,并固定大小,设置其绝对定位,让它能定义到你想指定的位置上。
.A1{left:20px;top:20px;}这个样式就是定位器,偏移到指定的坐标点上,其它的9个原理相似。
.up1{background-position:0 1px;}/*黑桃*/
.down1{background-position:0 -19px;}/*垂直翻转的黑桃*/这两个样式就是载入图片,因为每张片的在原图上的坐标位置是不同的,所以你要根据前面的图片的位置找出每一个小图片的精确位置。
现在,你已经构建了html结构,并给结构设置了样式,将所有内容拼装起来,我们的黑桃10就算完成了,简单吧!
好了,一张扑克牌完成,其它的扑克牌触类旁通。
我们还要加一张图片来实现扑克牌翻过来的效果。这张图片因为要进行平铺,所以不加在上面的图片集合。
最后,将所有内容综合起来,一幅完整的扑克牌就算完成了!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 CSS 스프라이트를 사용하여 한 그림에 여러 개의 작은 그림을 넣는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

