CSS 스타일을 사용하지 않고 Dw의 테이블에 얇은 테두리를 추가하는 방법
- 不言원래의
- 2018-06-21 15:52:263638검색
이 글에서는 주로 CSS 스타일을 사용하지 않고 Dw에서 테이블에 가는 선을 추가하는 방법을 소개합니다. 이는 특정 참조 가치가 있으므로 이제 공유합니다. 필요한 친구들이 참조할 수 있습니다.
CSS로 가는 선을 추가할 수 있습니다. 필요없습니다. 이 글에서는 CSS를 사용하지 않고 표에 얇은 선을 추가하는 방법을 소개합니다
저는 최근에 웹사이트를 만들기 위해 Dreamweaver를 배우고 있는데 표의 테두리 설정에 대해 공부하고 있습니다. 즉, 테두리를 1로 설정하면 CSS 스타일을 사용하지 않고 테이블에 얇은 테두리를 추가할 수 있기를 바랍니다. 그림과 같이 정말 보기 흉합니다.
효과: 
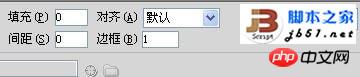
혹시 좋은 방법이 없을까요? 온라인으로 오랫동안 찾아봤는데 대부분 스타일에 대해 이야기를 나누는 편인데 저도 아직 배우지 못했습니다. 매우 좋은 스타일이 많이 있다는 것을 알고 있습니다. 풍부한 표, 점선, 이중선 등으로 설정할 수 있지만 스타일을 잘 알아야하며 나중에 연습을 통해 방법을 찾았습니다. 하하, 여기서는 CSS 스타일로 구현할 필요가 없는 가장 간단한 방법에 대해 이야기하고 있습니다. 주의하시기 바랍니다. 저는 단지 작은 개인적인 방법에 대해 이야기하고 있으며 기술은 말할 것도 없습니다.  테두리를 0으로, 간격을 1로, 패딩을 0으로 설정하면 된다는 것을 알았습니다. 그런 다음 테이블의 배경색을 테두리에 원하는 색상으로 설정하고 내부 색상을 설정할 수 있습니다. 페이지 배경색과 동일하게 합니다. 그림과 같이:
테두리를 0으로, 간격을 1로, 패딩을 0으로 설정하면 된다는 것을 알았습니다. 그런 다음 테이블의 배경색을 테두리에 원하는 색상으로 설정하고 내부 색상을 설정할 수 있습니다. 페이지 배경색과 동일하게 합니다. 그림과 같이:
설정:  효과:
효과:
여기서는 테이블의 배경을 파란색(#0000FF)으로 설정하고 테이블 내부를 흰색으로 설정했습니다. 
<table bgcolor="#0000FF" width="300" border="0" cellpadding="0" cellspacing="1"> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr> </table>
이런 식으로 CSS 스타일을 사용하지 않고 테이블에 얇은 테두리를 추가해도 괜찮습니다. 스타일 없이도 가능합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS3을 사용하여 다채로운 진행률 표시줄 스타일을 만드는 방법CSS3의 모양 속성을 사용하여 요소의 모양을 변경하는 방법CSS3 사용자 정의 스크롤을 구현하는 방법 바 스타일
위 내용은 CSS 스타일을 사용하지 않고 Dw의 테이블에 얇은 테두리를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

