Vue의 반응 원리에 대해(자세한 튜토리얼)
- 亚连원래의
- 2018-06-21 14:42:051874검색
Vue의 가장 중요한 기능 중 하나는 반응형 시스템입니다. 모델은 단순한 객체일 뿐이며 이를 수정하면 뷰가 업데이트됩니다. 다음 글에서는 주로 Vue의 반응성 원칙과 Vue 반응성에 대한 몇 가지 주의사항에 대한 심층적인 설명을 제공합니다. 필요한 친구들은 편집자를 따라가서 함께 배울 수 있습니다.
머리말
Vue의 가장 눈에 띄는 기능 중 하나는 반응형 시스템이며, Vue의 데이터 모델은 일반적인 JavaScript 개체입니다. 그리고 이를 읽거나 쓰면 뷰가 응답합니다. 기사에는 구현 원리가 간략하게 설명되어 있습니다. 오류가 있으면 언제든지 수정해 주시기 바랍니다. 아래에는 할 말이 많지 않습니다. 오셔서 편집자와 함께 배워보세요.
반응형 데이터
<p id = "exp">{{ message }}</p>
const vm = new Vue({
el: '#exp',
data: {
message: 'This is A'
}
})
vm.message = 'This is B' // 响应式
vm._message = 'This is C' // 非响应式위 코드에서 data는 Vue 인스턴스의 데이터 객체입니다. 인스턴스가 초기화되면 Vue는 데이터의 모든 속성을 탐색하고 Object.definePropery를 사용하여 이러한 모든 속성을 getters. /setter - 데이터 속성이 데이터 변경에 응답할 수 있도록 합니다. 또한 Object.defineProperty는 shim이 불가능한 ES5의 기능이므로 Vue는 IE8 이하 브라우저를 지원하지 않습니다. 객체는 순수 객체(0개 이상의 키/값 쌍 포함), 즉 브라우저 API에 의해 생성된 기본 객체여야 합니다. 따라서 data에 선언된 메시지는 Reactive 데이터이고, _message는 데이터 외부에 Vue 인스턴스를 사용하여 추가한 데이터이므로 Reactive가 아닙니다.
Object.definePropery
Object.defineProperty() 메소드는 객체에 새로운 속성을 직접 정의하거나 객체의 기존 속성을 수정하여 객체를 반환합니다. 이 API는 반응형 데이터를 구현하는 데 핵심입니다. Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回这个对象。这个API是实现响应式数据的关键所在。
Syntax: Object.defineProperty(obj, prop, descriptor)
obj: 要定义属性的对象
prop: 要定义或修改的属性的名称
descriptor: 将被定义或修改的属性描述符。
Tips: 要知道ECMAScript中有两种属性:数据属性和访问器属性。这里的descriptor可取值有数据属性和访问器属性。
数据属性: 包含一个数据值的位置,在此位置可以进行读写操作,有以下特性:
[[Configurable]]:对属性的操作可配置性开关,如删除,修改。默认值为true。
[[Enumberble]]:是否可枚举(通过for-in)。默认值为true。
[[Writable]]:能否修改属性的值。默认值为true。
[[value]]:包含这个属性的数据值,读取时从该位置读,写入时把新值存到该位置。默认值为undefined。
访问器属性: 不包含数据值,包含一个函数对(getter/setter)。特性如下:
[[Configurable]]:对属性的操作可配置性开关,如删除,修改。默认值为true。
[[Enumberble]]:是否可枚举(通过for-in)。默认值为true。
[[Get]]:读取属性时调用的函数。默认值为undefined。
[[Set]]:写入属性时调用的函数。默认值为undefined。
Tips: 在读取访问器属性时,就会调用getter函数,该函数负责返回有效的值;在写入访问器属性时,会调用setter函数
并传入新值,该函数负责决定如何处理数据,但是这两个函数不一定非要同时存在。Vue便是利用getter/setter这一特性来实现的响应系统。
示例代码:
// 定义一个book对象,_year和edition都属于数据属性。
var book = {
_year : 2004,
edition : 1
};
// 对book对象创建 year 访问器属性。
Object.defineProperty(book, "year",{
// 读取 year 访问器属性时,get() 方法返回 _year 的值。
get : function () {
console.info(this._year, 'get'); // 2004
return this._year;
},
// 写入 year 访问器属性时,set() 方法对新值进行操作。
set : function (newValue) {
if (newValue > 2004) {
this._year = newValue;
console.info(this._year, 'set') // 2005
this.edition += newValue - 2004;
}
}
});
// 读取 year 访问器属性时会返回_year的值。
book.year;
// 写入 year 访问器属性时会调用set() 函数,进行操作。
book.year = 2005;
console.info(book.edition) // 2
console.info(book) // 此处藏有彩蛋。watcher
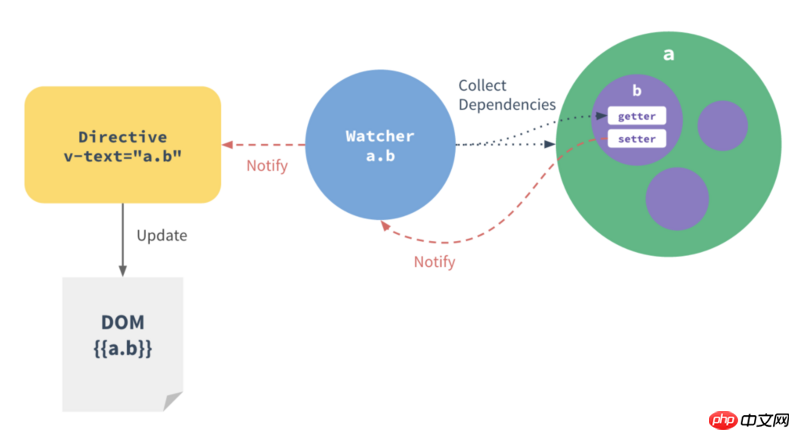
官方表述:每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
如下图所示:

Tips:模板中每个指令/数据绑定都有一个对应的 watcher 对象。其中 watcher扮演的角色相当于是一个纽带,这个纽带的作用就是依赖收集。
变化检测
1·(Object.observe的废弃),Vue不能检测对象属性的添加或删除,因此属性必须在data对象上,但是可以使用Vue.set(Object,key,value) 来将响应属性添加到对象上 (vm.$set 实例方法Vue.set
- 🎜obj: 속성을 정의하는 개체🎜
- 🎜 prop: 정의하거나 수정할 속성의 이름 🎜
- 🎜descriptor: 정의하거나 수정할 속성 설명자. 🎜
- 🎜[[Configurable]]: 속성 쌍 삭제, 수정과 같은 작업 구성 스위치입니다. 기본값은 true입니다. 🎜
- 🎜[[Enumberble]]: 열거 가능한지 여부(for-in을 통해). 기본값은 true입니다. 🎜
- 🎜[[Writable]]: 속성 값을 수정할 수 있는지 여부입니다. 기본값은 true입니다. 🎜
- 🎜[[value]]: 읽을 때 이 위치에서 읽고, 쓸 때 이 위치에 새 값을 저장합니다. 기본값은 정의되지 않습니다. 🎜
- 🎜[[Configurable]]: 삭제, 수정 등 속성 작업을 구성할 수 있는 스위치입니다. 기본값은 true입니다. 🎜
- 🎜[[Enumberble]]: 열거 가능한지 여부(for-in을 통해). 기본값은 true입니다. 🎜
- 🎜[[Get]]: 속성을 읽을 때 호출되는 함수입니다. 기본값은 정의되지 않습니다. 🎜
- 🎜[[Set]]: 속성을 쓸 때 호출되는 함수입니다. 기본값은 정의되지 않습니다. 🎜
 🎜🎜🎜팁:🎜템플릿의 각 명령/데이터 바인딩에는 해당 감시자 개체가 있습니다. watcher가 수행하는 역할은 링크와 동일하며 이 링크의 기능은 수집에 의존하는 것입니다. 🎜🎜🎜🎜변경 감지🎜🎜🎜🎜 1·(Object.observe obsolete), Vue는 객체 속성의 추가 또는 삭제를 감지할 수 없으므로 속성은 데이터 객체에 있어야 하지만
🎜🎜🎜팁:🎜템플릿의 각 명령/데이터 바인딩에는 해당 감시자 개체가 있습니다. watcher가 수행하는 역할은 링크와 동일하며 이 링크의 기능은 수집에 의존하는 것입니다. 🎜🎜🎜🎜변경 감지🎜🎜🎜🎜 1·(Object.observe obsolete), Vue는 객체 속성의 추가 또는 삭제를 감지할 수 없으므로 속성은 데이터 객체에 있어야 하지만 Vue.set을 사용할 수 있습니다. (객체, 키, 값) 을 사용하여 객체에 응답 속성을 추가합니다(vm.$set 인스턴스 메서드 Vue.set 전역 메서드). 🎜
2. 업데이트를 트리거하지 않는 속성을 추가하려면 (Object.asse() 또는 _.extend() ) 메서드를 사용하는 것이 좋습니다. oldobject= Object.ass({},oldobject,{key1:value1,key2:value2}) Object.assign() 或者_.extend() )方法添加属性,不会触发更新,这时3建议使用oldobject=Object.assign({},oldobject,{key1:value1,key2:value2})
3.Vue不允许动态添加 根级响应式属性,所有初始实例必须声明(空值也需要)
4.在数据变化之后立即使用 vm.$nextTick(calllback)
4. 데이터 변경 직후
vm.$nextTick(callllback)을 사용하여 Dom이 업데이트된 후 작업을 구현합니다. 위입니다. 모든 사람을 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
🎜중단점 디버깅 TS를 구현하는 방법 Angular2 파일🎜🎜위 내용은 Vue의 반응 원리에 대해(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

