입력에서 동적 퍼지 쿼리를 구현하는 방법
- 亚连원래의
- 2018-06-21 14:26:592922검색
아래 편집자는 입력을 기반으로 한 동적 퍼지 쿼리의 구현 방법을 공유할 것이며 이는 좋은 참조 값을 가지고 있으며 모든 사람에게 도움이 되기를 바랍니다. 에디터를 따라가서 살펴볼까요
최근 jQuery를 사용하여 동적 퍼지 쿼리를 구현했을 때, 오랫동안 검색했지만 Vue.js의 watch 속성만큼 사용하기 쉬운 동적 퍼지 쿼리 방법을 찾을 수 없었습니다. 지금까지 겪은 함정과 동적 쿼리를 구현하는 여러 가지 방법을 공유하겠습니다.
1. jQuery의 Change() 메소드.
이 방법은 입력 상자의 포커스가 사라졌을 때만 이벤트를 트리거합니다. 이 방법에 대해 완전히 익숙하지 않은 것일 수도 있습니다. 팁.
<input type="text" id="n3"/>
var $n3=$("#n3);//定位到input框
$n3.change(function(){
this.query_search($n3.val());//query_search为模糊查询的方法
})change() 함수는 일치하는 각 요소의 변경 이벤트에 핸들러 함수를 바인딩하는 데 사용됩니다. 이 함수는 변경 이벤트를 트리거하는 데에도 사용할 수 있습니다. 또한 이벤트 처리기에 추가 데이터를 전달할 수도 있습니다. 텍스트 내용이나 옵션이 변경되면 변경 이벤트가 트리거됩니다. 이 이벤트는 23efcc05e98690ceeb219581933e4231 및 4750256ae76b6b9d804861d8f69e79d3에만 적용됩니다. 텍스트 및 텍스트 영역 요소의 경우 이 이벤트는 요소가 포커스를 잃을 때 발생합니다(텍스트 내용도 변경됨). 또한 동일한 요소에 대해 이 함수를 여러 번 호출하여 여러 이벤트 핸들러를 바인딩할 수 있습니다. Change 이벤트가 발생하면 jQuery는 바인딩된 순서대로 바인딩된 이벤트 처리 함수를 실행합니다. Change()를 통해 바인딩된 이벤트를 제거하려면 unbind() 함수를 사용합니다.
2. JQuery의 keyup 또는 keydown 이벤트를 수신합니다.
이 메서드는 각 키의 트리거 이벤트를 모니터링할 수 있으며, 누를 때마다 퍼지 쿼리 메서드를 응답 이벤트에 바인딩할 수 있습니다. 이벤트가 발생하지만 그렇게 하면 데이터베이스에 대한 부담이 크게 증가합니다. 이를 운영하는 사람이 많고 캐시가 없으면 데이터베이스가 몇 분 안에 폭발합니다.
<input type="text" id="#n3"/>
var $n3=$("#n3");//定位到input框
$n3.keyup(function(){
this.query_search($n3.prop("value"));//query_search为模糊查询的方法
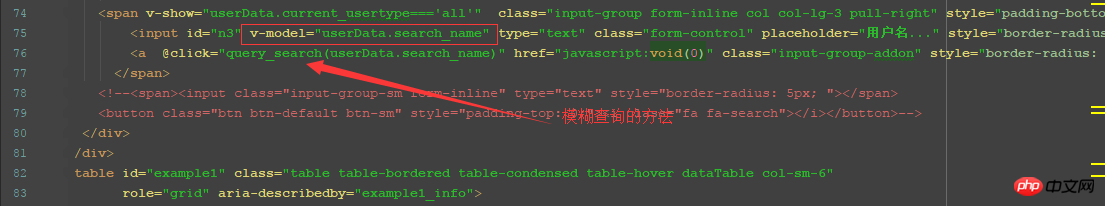
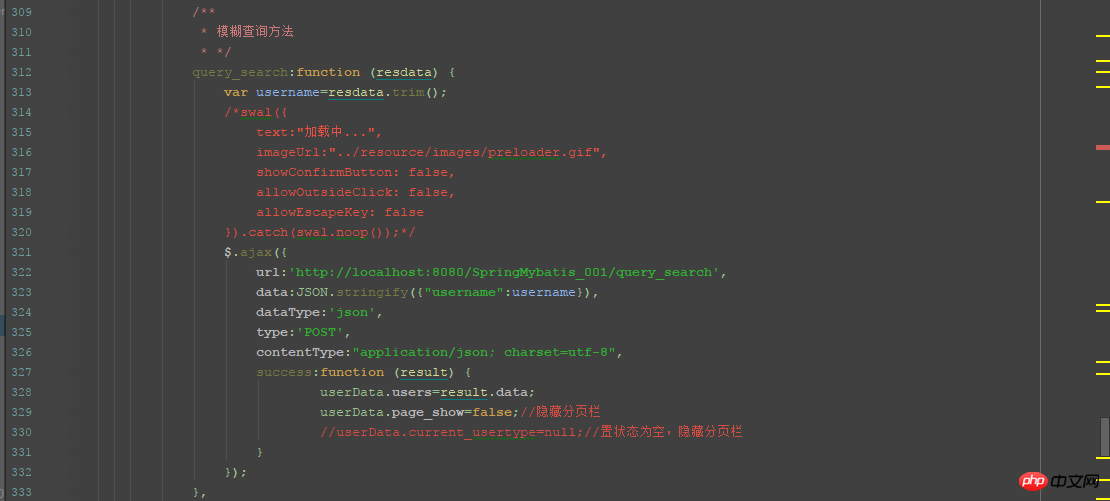
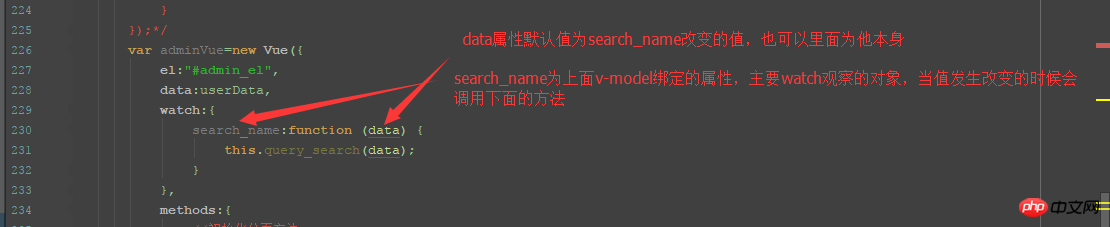
})3. Vue.js의 watch 속성 관찰자 방법을 사용하세요.
이 메서드는 입력 상자의 속성 변경을 동적으로 관찰할 수 있으며, 입력 상자의 값이 변경되는 한 응답 메서드가 동적으로 호출됩니다.




마지막으로 언급할 가치가 있는 것은 입력 텍스트 상자에서 값을 얻는 세 가지 방법이 있다는 것입니다.
1. ") . 이 방법은 기본 값만 얻을 수 있습니다. 즉, CSS 코드에 원래 정의된 값은 페이지가 처음 표시될 때 동일한 값이 되며 이 값은 변경되지 않습니다.
2.prop("value")를 통해 획득합니다. 이 방법은 기본값뿐만 아니라 변경된 값도 얻을 수 있습니다.
3.val()을 통해 얻습니다. 이는 prop("value")와 비슷한 느낌입니다.
4. Vue.js의 v-model 바인딩을 사용하여 얻을 수도 있으므로 4가지 방법으로 계산됩니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
JavaScript의 null 및 false 값에 대하여
WeChat 미니 프로그램에서 페이지 점프 및 값 전송을 구현하는 방법
WeChat 미니 프로그램에서 템플릿에 데이터를 전달하는 방법
위 내용은 입력에서 동적 퍼지 쿼리를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

