vue에서 함수 렌더링을 렌더링하는 방법(자세한 튜토리얼)
- 亚连원래의
- 2018-06-21 11:33:223406검색
이 글은 주로 Vue 렌더링 기능인 render의 사용을 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고하겠습니다. 에디터를 따라가며 살펴볼까요
1. 렌더링 기능이 무엇인가요?
vue는 템플릿을 사용하여 HTML을 만듭니다. 그러나 특별한 경우에는 이렇게 하드코딩된 모델이 요구 사항을 충족할 수 없으므로 js 프로그래밍 기능이 필요합니다. 이 시점에서 HTML을 생성하려면 render를 사용해야 합니다.
예를 들어 다음 html을 구현하고 싶습니다.
<p id="container"> <h1> <a href="#" rel="external nofollow" rel="external nofollow" > Hello world! </a> </h1> </p>
다음과 같이 사용하겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>演示Vue</title>
<style>
</style>
</head>
<body>
<p id="container">
<tb-heading :level="1">
<a href="#" rel="external nofollow" rel="external nofollow" >Hello world!</a>
</tb-heading>
</p>
</body>
<script src="./vue.js"></script>
<script type="text/x-template" id="templateId">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-else-if="level === 2">
<slot></slot>
</h2>
</script>
<script>
Vue.component('tb-heading', {
template: '#templateId',
props: {
level: {
type: Number,
required: true
}
}
});
new Vue({
el: '#container'
});
</script>
</html>2. 예:
발생한 문제:
직장에서 버튼 컴포넌트를 생성한 후 버튼 그룹 컴포넌트가 생성됩니다. 버튼 컴포넌트는 유형/크기/아이콘 등의 속성을 입력할 수 있는 버튼입니다.
그런 다음 버튼 그룹 구성 요소를 생성하면 목표 결과는

여기서 가장 바깥쪽 레이어에 p 레이어를 래핑할 뿐만 아니라 각 버튼 구성 요소의 외부 레이어에도 p 태그 레이어를 래핑합니다. . 여기서는 렌더링 기능을 사용해야 합니다.
이제 렌더링 기능이 있으므로 더 이상 템플릿 태그가 필요하지 않습니다. vue 파일에는 스크립트 태그만 필요합니다. (이 구성 요소의 스타일은 전역입니다.)
button-group.vue는 다음과 같습니다
<script>
export default {
name: "XButtonGroup",
props: {
compact: { //自定义的button-group属性,影响其classname
type: Boolean,
default: true
}
},
render(createElement) {
//此处创建element
},
computed: {
groupClass() {
const className = ["field"]; //通过计算属性监听compact属性传入className
className.push(this.compact ? "has-addons" : "is-grouped");
return className;
}
}
};
</script> 다음 단계는 렌더링 기능을 살펴보는 것입니다. render 함수의 createElement 메소드에는 세 개의 매개변수가 있습니다. 첫 번째 매개변수는 외부 태그의 이름이고, 두 번째 매개변수는 외부 태그의 속성 객체이며, 세 번째 매개변수는 외부 태그의 내용입니다그래서 첫 번째 단계
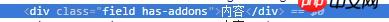
render(createElement) {
return createElement(
'p', {
class: this.groupClass
}, '内容',
)
}렌더링 결과:
그래서 외부 p에 있는 버튼 구성 요소를 렌더링하는 것은 어떻습니까?
문자열 외에도 렌더링 함수의 세 번째 매개변수도 VNode 배열에 전달될 수 있습니다. VNode는 vue의 노드입니다.
여기에서는 this.$slots.default를 사용하여 버튼 그룹 구성 요소의 기본 슬롯에 삽입된 모든 버튼 노드를 얻습니다
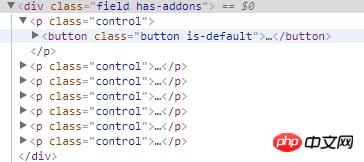
render(createElement) {
return createElement(
'p', {
class: this.groupClass
}, this.$slots.default,
)
},렌더링 결과:
버튼이 외부 p에 올바르게 렌더링되었습니다. 그러나 각 버튼 외부에 요소를 래핑하는 방법은 무엇입니까? createElement는 새 VNode를 생성하며, 렌더링 함수의 세 번째 매개변수에는 VNode 배열이 필요하므로 createElement의 반환 값으로 구성된 배열을 전달해야 합니다.
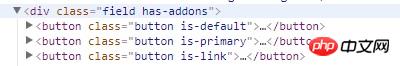
render(createElement) {
//遍历每一个VNode,用createElement函数在外层包裹class为control的p标签,组成新的VNode数组
const arry = this.$slots.default.map(VNode => {
return createElement('p', {
class: 'control'
}, [VNode])
})
return createElement(
'p', {
class: this.groupClass
}, arry,
)
},렌더링 결과:

그리고 버튼 그룹의 컴팩트한 속성에 따라 다양한 클래스를 전환하여 다양한 효과를 생성할 수 있습니다.
<x-button-group :compact="true">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group>
<x-button-group :compact="false">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group>
 위 내용은 제가 모두를 위해 편집한 내용입니다. 그렇게 되기를 바랍니다. 앞으로는 모두에게 도움이 되세요.
위 내용은 제가 모두를 위해 편집한 내용입니다. 그렇게 되기를 바랍니다. 앞으로는 모두에게 도움이 되세요.
관련 기사:
 Webpack의 자동화된 구성에 대해(자세한 튜토리얼)
Webpack의 자동화된 구성에 대해(자세한 튜토리얼)
javaScript의 null 및 false 값에 대해
WeChat에서 페이지 점프 및 구현 방법 미니 프로그램으로 가치 전달
위 내용은 vue에서 함수 렌더링을 렌더링하는 방법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

