자바스크립트를 사용하여 QQ 공간 사진 앨범 표시를 구현하는 방법
- 亚连원래의
- 2018-06-21 11:14:112287검색
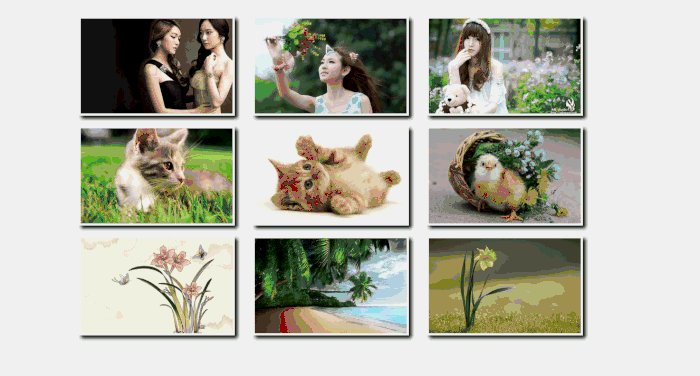
이 글에서는 htmlcss 레이아웃 사고, 플로팅 포지셔닝에 대한 자세한 설명과 관련된 JavaScript 기반 QQ 공간 사진 앨범의 표시 효과에 대해 설명합니다. 구체적인 구현 코드는 이 글을 참조하세요

지식 포인트: html/css 레이아웃 사고, 플로팅/포지셔닝에 대한 자세한 설명, 대기업 표준, 코드 성능 최적화, js 마우스 이벤트, DOM 작업 등
소스 코드:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<title>Document</title>
<style type="text/css">
{margin:0px;padding:0px;}/css 스타일 표현: 속성: value; 높이: 1.7m; px 픽셀*/
Main{width:1000px;/宽/ height:640px;/高/ /background:#cc99cc;背景颜色/
margin:30px auto 0px;}
Main ul li{width:288px;height:180px; border:4px solid #fff;/粗细 风格 颜色边框/ list-style-type:none;/去掉前面的圆点/ float:left;/左浮动/ margin:10px 17px;
box-shadow:5px 5px 10px #000; }
.gray{width:100%; height:100%;background:rgba(0,0,0,0.6); position:fixed;/固定定位/ left:0px; top:0px; display:none;/隐藏/}
.showImg{width:650px; height:406px; background:red; position:absolute;/绝对定位/
top:100px; left:400px; border:10px solid #fff; display:none;/隐藏/}
.showImg img.but_l{position:absolute; top:170px; left:-70px;}
.showImg img.but_r{position:absolute; top:170px; right:-70px;}
</style>
</head>
<body>
<p id="Main">
<ul>
<li><img src="images/s1.jpg" bigsrc="images/big1.jpg"/></li>
<li><img src="images/s2.jpg" bigsrc="images/big2.jpg"/></li>
<li><img src="images/s3.jpg" bigsrc="images/big3.jpg"/></li>
<li><img src="images/s4.jpg" bigsrc="images/big4.jpg"/></li>
<li><img src="images/s5.jpg" bigsrc="images/big5.jpg"/></li>
<li><img src="images/s6.jpg" bigsrc="images/big6.jpg"/></li>
<li><img src="images/s7.jpg" bigsrc="images/big7.jpg"/></li>
<li><img src="images/s8.jpg" bigsrc="images/big8.jpg"/></li>
<li><img src="images/s9.jpg" bigsrc="images/big9.jpg"/></li>
</ul>
</p>
<p class="gray"></p>
<p class="showImg">
<img src="images/big1.jpg" class="show_bimg"/>
<img src="images/dirl.png" class="but_l"/>
<img src="images/dirr.png" class="but_r"/>
</p>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var _index=0;
var bImg=null;
$("#Main ul li").click(function(){
_index=$(this).index();//获取序列号
//alert(_index);
$(".gray").show();//显示
$(".showImg").show();//显示
bImg=$(this).find("img").attr("bigsrc");
//alert(bImg);
$(".showImg img.show_bimg").attr("src",bImg);
});
$(".gray").click(function(){
$(".gray").hide();//隐藏
$(".showImg").hide();
});
//点击右边切换按扭
$(".showImg img.but_r").click(function(){
_index++;// _index+1;
if(_index>8){_index=8; alert("右边到头了");}
bImg=$("#Main ul li").eq(_index).find("img").attr("bigsrc");
$(".showImg img.show_bimg").attr("src",bImg);
});
//点击左边切换按扭
$(".showImg img.but_l").click(function(){
_index--; //_index-1;
if(_index<0){_index=0;alert("左边到头了");}
bImg=$("#Main ul li").eq(_index).find("img").attr("bigsrc");
$(".showImg img.show_bimg").attr("src",bImg);
});
</script>
</body>
</html>위 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue에서 SPA 첫 번째 화면 로딩 최적화 정보(자세한 튜토리얼)
VS Code 편집기에서 선택한 텍스트 또는 코드의 색상 수정 정보
위 내용은 자바스크립트를 사용하여 QQ 공간 사진 앨범 표시를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

