CSS3의 border-image 속성 사용에 대해
- 不言원래의
- 2018-06-20 17:16:571554검색
이 글은 CSS3 입문 학습의 기본 지식인 CSS3의 border-image 사용법에 대한 자세한 설명을 중심으로 소개하고 있으니 필요하신 분들은 참고하시면 됩니다.
저는 최근 프로젝트에서 border-image를 사용했는데, 나는 항상 그 이름만 알고 있었는데 그 용도는 모릅니다.
최종 효과는 다음과 같습니다. 테두리 너비에 따라 변경됩니다. 아래 사진에서 능직이 있는 회색 부분이 border입니다
먼저 CSS를 살펴보세요:
border-width: 40px; border-style: solid; border-image-source: url('http://das.alipay.net/shulaibao/img/repeat_padding_bg_400px.png'); border-image-slice: 40; border-image-repeat: repeat; background: #fff; width: 800px;
먼저 border가 없으면 무효입니다
실제로는 border를 대체합니다. style -source 또는 border-image가 유효하지 않으면 border-style이 유효합니다
배경과 마찬가지로 border-image에도 축약형 쓰기 방식이 있습니다
약식 구문:
border-image:<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
위에 표시된 대로 5가지 속성을 포함하며 상세하게는 다음과 같이 분류됩니다.
이미지 주소: border-image-source, 이해하기 쉬움, 있음 여부
border-image-source:url('') || none
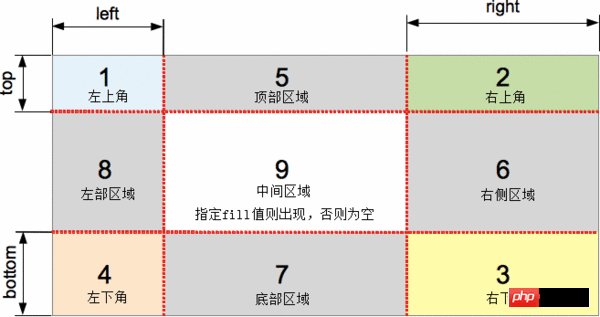
이미지 슬라이스: border-image-slice, 이해하기 쉽지 않음 효과 달성의 핵심은 테두리 이미지를 결합합니다. 소스는 일반적으로 9제곱 그리드, 모서리 4개, 테두리 4개, 중간 영역 1개로 알려진 9개 부분으로 잘립니다.
구문:
[<number> | <percentage>]{1,4} && fill? border-image-slice : Slice /* 1개 값 구문 */ 예: border-image -slice: 30%;
border-image-slice: 수평 수직 /* 2개 값 구문 */ 예: border-image-slice: 10% 30%; border-image-slice: 수직 상단 하단 /* 3개 값 구문 */ 예: border-image-slice: 30 30% 45;
border-image-slice: 상단 오른쪽 하단 왼쪽 /* 4개 값 구문 */ 예: -image-slice: 7 12 14 5;
border-image -slice: … fill /* 채우기 값은 모든 값 사이에 배치될 수 있습니다. */ 예: border-image-slice: 10% fill 7 12;
border-image- 슬라이스: 상속
값은 숫자, 백분율(이미지의 너비 또는 높이에 상대적)만 쓸 수 있으며, 길이(px, em 등)는 허용되지 않으며 유효하지 않습니다
이미지 아웃셋: border-image-outset
이미지 복제: 테두리-이미지-반복, 배경 반복 여부, 기본값은 늘이기
CSS의 display:inline-block 속성 사용 정보
CSS가 position:sticky를 사용하여 고정 레이아웃을 구현하는 방법
위 내용은 CSS3의 border-image 속성 사용에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

