Vue에서 인증 코드 입력 상자 구성 요소를 구현하는 방법
- 亚连원래의
- 2018-06-20 16:32:023842검색
최근 프로젝트 작업을 할 때 4자리 또는 6자리 SMS 인증 코드를 입력해야 하는 요구 사항에 직면했습니다. 입력이 완료된 후 키보드를 치워두세요. 구현 단계는 이 글을 참고해주세요
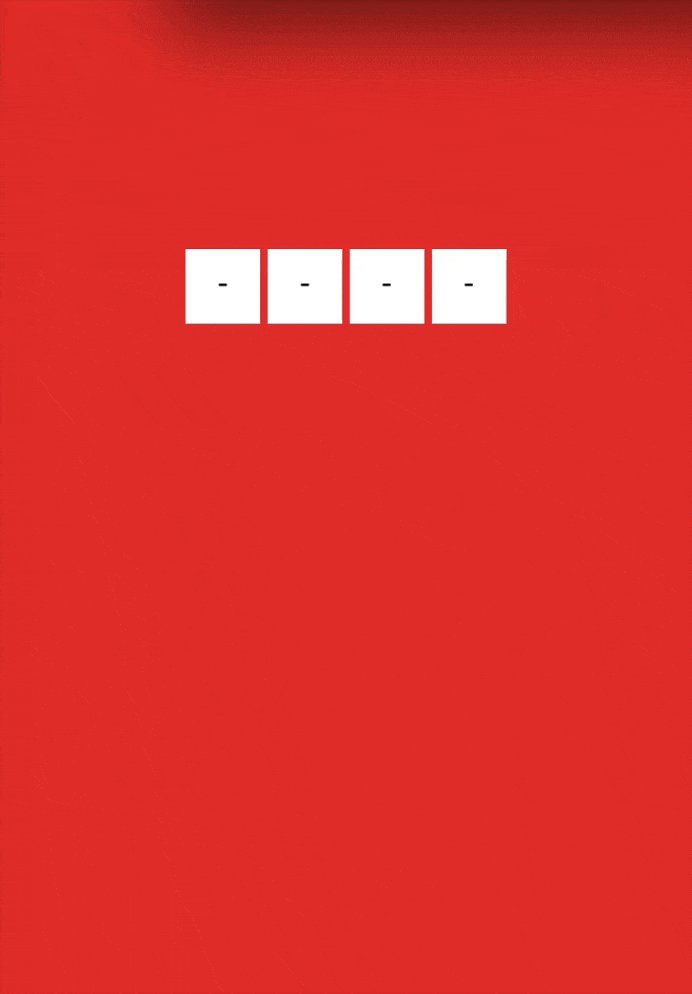
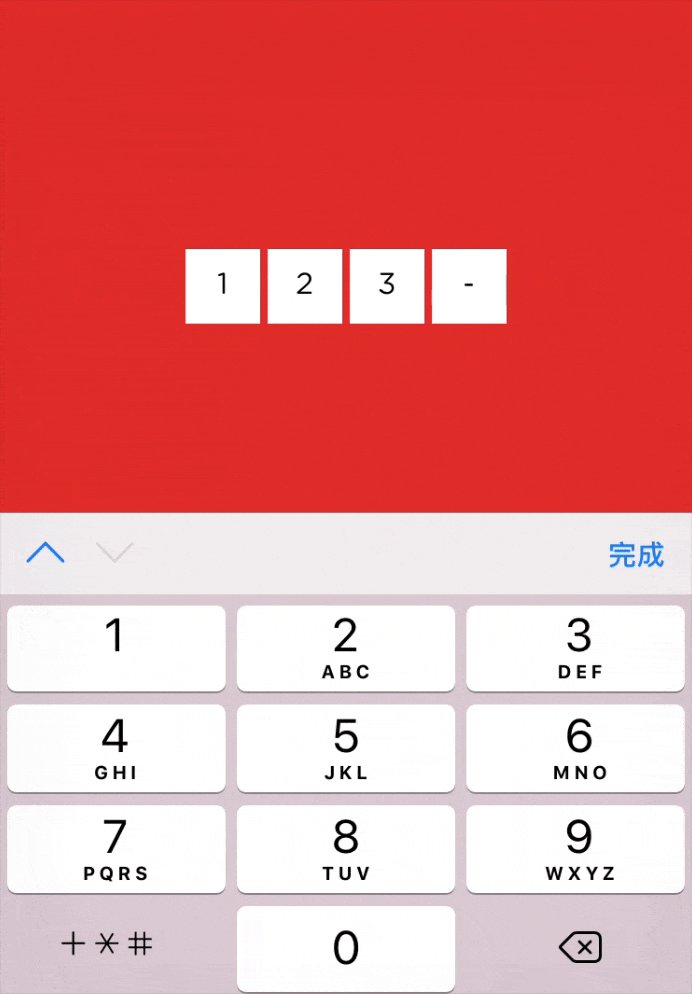
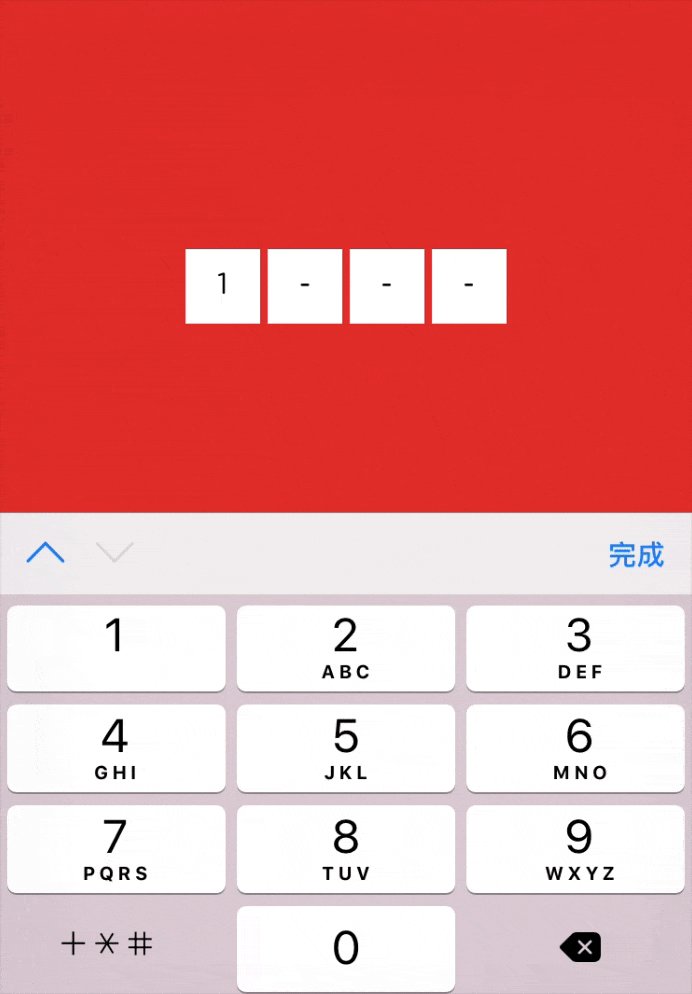
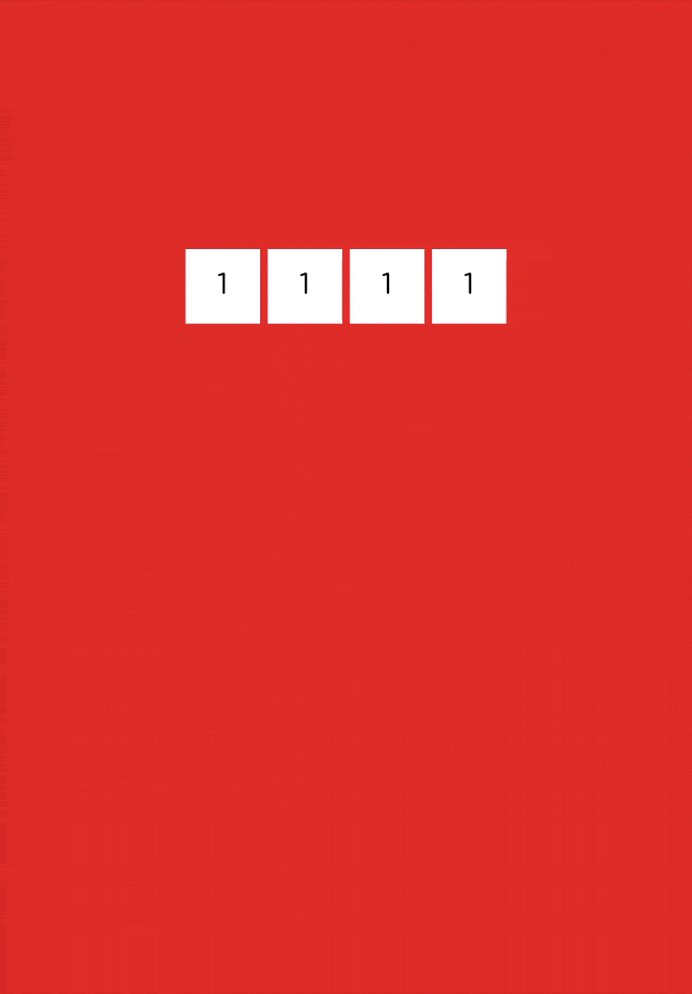
완성된 렌더링을 먼저 살펴보세요

Requirements
4자리 또는 6자리 SMS 인증 코드를 입력하고 입력 후 키보드를 치워두세요 완료
구현 단계
첫 번째 단계
레이아웃 및 조판
<p class="security-code-wrap">
<label for="code">
<ul class="security-code-container">
<li class="field-wrap" v-for="(item, index) in number" :key="index">
<i class="char-field">{{value[index] || placeholder}}</i>
</li>
</ul>
</label>
<input ref="input" class="input-code" @keyup="handleInput($event)" v-model="value"
id="code" name="code" type="tel" :maxlength="number"
autocorrect="off" autocomplete="off" autocapitalize="off">
</p>li 요소를 사용하여 입력 상자의 표시를 시뮬레이션할 수 있습니다. 물론 의미를 위해서입니다. p와 같은 다른 요소를 사용하여 시뮬레이션할 수도 있습니다.
레이블 태그를 사용하면 입력의 클릭 이벤트와 연결될 수 있다는 장점이 있으며, 한편으로는 의미론적 솔루션을 구현하고 다른 한편으로는 js를 사용하여 가상을 호출하지 않아도 됩니다. 건반.
입력 상자 숨기기
.input-code {
position: absolute;
left: -9999px;
top: -99999px;
width: 0;
height: 0;
opacity: 0;
overflow: visible;
z-index: -1;
}실제 입력 상자를 화면의 보이는 영역 바깥쪽에 배치하세요. 가상 키보드가 활성화되면 페이지가 위로 올라가지 않습니다. 따라서 인증코드 입력 컴포넌트는 가상 키보드를 차단할 수 없는 위치에 배치되어야 합니다.
두 번째 단계
인증 코드 입력 처리
handleSubmit() {
this.$emit('input', this.value)
},
handleInput(e) {
this.$refs.input.value = this.value
if (this.value.length >= this.number) {
this.hideKeyboard()
}
this.handleSubmit()
}입력 시 입력 상자에 값을 할당하여 Android 측에서 입력 상자의 초점이 맞지 않은 후 다시 초점이 맞춰지는 문제를 해결합니다. 첫 번째 자리 앞에 설정한 후 초점을 맞추면 커서 위치가 마지막 자리 뒤에 표시됩니다.
3단계
입력 완료 후 가상 키보드 닫기
hideKeyboard() {
// 输入完成隐藏键盘
document.activeElement.blur() // ios隐藏键盘
this.$refs.input.blur() // android隐藏键盘
}컴포넌트 코드 완성
<!--四位验证码输入框组件-->
<template>
<p class="security-code-wrap">
<label for="code">
<ul class="security-code-container">
<li class="field-wrap" v-for="(item, index) in number" :key="index">
<i class="char-field">{{value[index] || placeholder}}</i>
</li>
</ul>
</label>
<input ref="input" class="input-code" @keyup="handleInput($event)" v-model="value"
id="code" name="code" type="tel" :maxlength="number"
autocorrect="off" autocomplete="off" autocapitalize="off">
</p>
</template>
<script>
export default {
name: 'SecurityCode',
// component properties
props: {
number: {
type: Number,
default: 4
},
placeholder: {
type: String,
default: '-'
}
},
// variables
data() {
return {
value: ''
}
},
methods: {
hideKeyboard() {
// 输入完成隐藏键盘
document.activeElement.blur() // ios隐藏键盘
this.$refs.input.blur() // android隐藏键盘
},
handleSubmit() {
this.$emit('input', this.value)
},
handleInput(e) {
this.$refs.input.value = this.value
if (this.value.length >= this.number) {
this.hideKeyboard()
}
this.handleSubmit()
}
}
}
</script>
<style scoped lang="less">
.security-code-wrap {
overflow: hidden;
}
.security-code-container {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
.field-wrap {
list-style: none;
display: block;
width: 40px;
height: 40px;
line-height: 40px;
font-size: 16px;
background-color: #fff;
margin: 2px;
color: #000;
.char-field {
font-style: normal;
}
}
}
.input-code {
position: absolute;
left: -9999px;
top: -99999px;
width: 0;
height: 0;
opacity: 0;
overflow: visible;
z-index: -1;
}
</style>컴포넌트 사용 코드
<security-code v-model="authCode"></security-code>
위 내용은 모두에게 도움이 되길 바랍니다. 미래에.
관련 기사:
React를 사용하여 재사용 가능한 포털 구성 요소를 캡슐화하는 방법
Node 레이어를 사용하여 다중 부분 양식 파일 업로드를 구현하는 방법
방법 it in js 모바일에서 손가락 슬라이딩 캐러셀 구현
위 내용은 Vue에서 인증 코드 입력 상자 구성 요소를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

