Angular2 개발 환경 구축 정보(자세한 튜토리얼)
- 亚连원래의
- 2018-06-20 16:12:471827검색
얼마 전 WebStorm의 잦은 정지로 인해 마침내 견딜 수 없게 되었습니다. 가벼운 편집기로 변경하기로 결정하고 Emacs, Sublime Text를 시도하고 마침내 vscode를 선택했습니다. 다음 글에서는 Angular2 개발 환경 구축 튜토리얼에서 VS Code에 대한 관련 정보를 주로 소개합니다.
Foreword
VSCode는 Microsoft에서 출시한 경량 편집기로 VS와 동일한 UI 인터페이스를 채택하고 적절한 플러그인과 함께 사용하여 프런트엔드 개발 경험을 최적화할 수 있습니다.
레이아웃: 왼쪽은 편집할 모든 파일과 폴더를 표시하는 데 사용되는 파일 관리자이며, 그 뒤에 `Explorer`, `Search`, `GIT`, `Debug`, `Plug-ins`, 오른쪽이 있습니다. 쪽은 파일의 편집 영역을 엽니다. 최대 3개의 편집 영역을 동시에 열 수 있습니다.
하단 열: `Git Branch`, `error&warning`, `Encoding format` 등 순서대로.
1. 개발 환경 설정 Node Js
Angular2 개발 환경은 주로 Node Js 및 Npm에 의존하며,
노드 6.9.x 및 npm 3.x.x 이상이 필요합니다.
버전 명령을 보려면 node -v 및 npm -v를 사용하세요.
2. Angular2 이상에서는 Angular CLI 명령줄 도구를 사용합니다.
신속하게 프로젝트를 생성하고, 파일을 추가하고, 대규모 작업을 수행할 수 있습니다. 테스트, 패키징, 퍼블리싱 등의 개발 작업 수
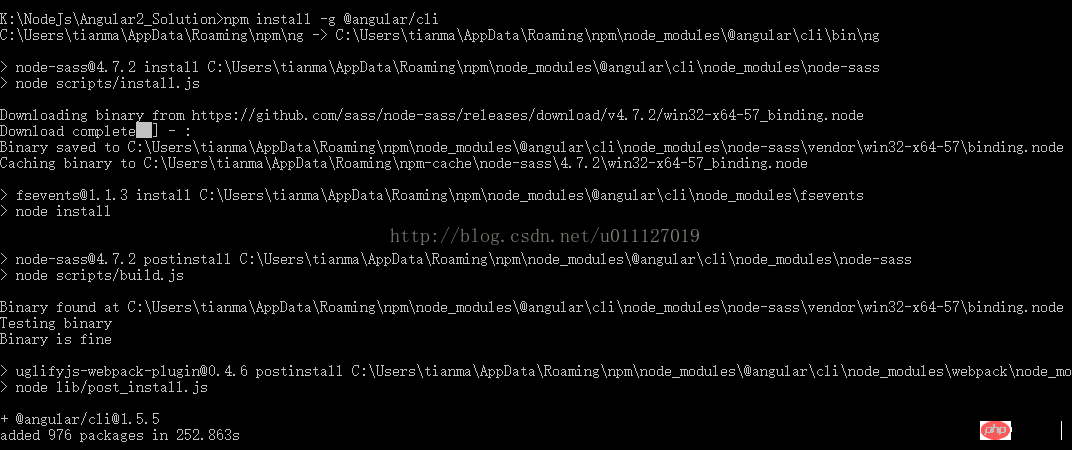
그런 다음 Angular CLI를 전역적으로 설치하세요.
npm install -g @angular/cli
참고: 설치 프로세스가 느려질 수 있으며 몇 분 정도 기다려야 합니다.

3. 새 프로젝트 만들기
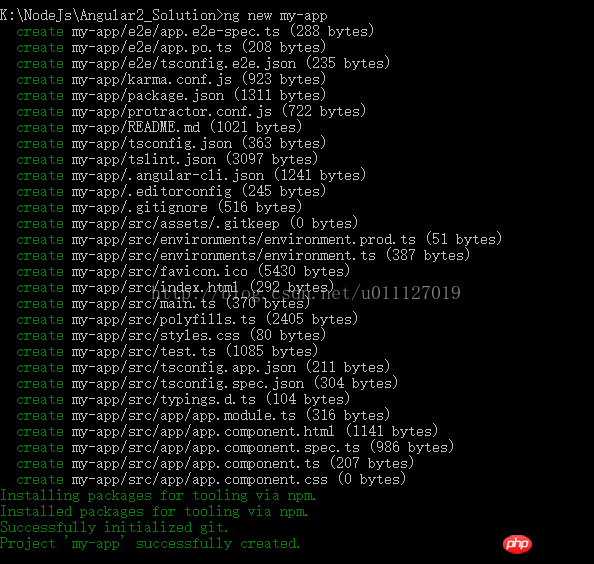
다음 명령을 실행하여 새 프로젝트와 애플리케이션의 기본 코드를 생성합니다.
ng new my-app
참고: 첫 번째 설치 프로세스도 느립니다. , 잠시만 기다려주세요.

4. 개발 서버 시작
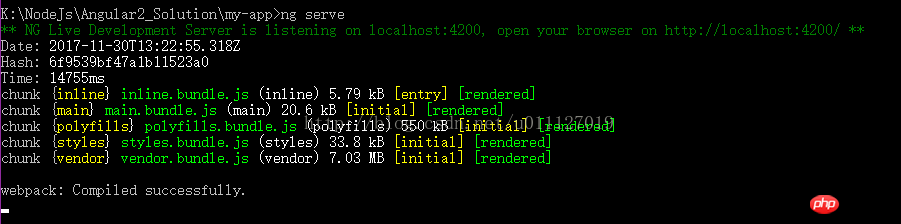
프로젝트 디렉토리에 들어가서 서버를 시작합니다
cd my-app ng serve --open
ngserv 명령이 시작됩니다. 개발 서버에서 파일 변경 사항을 모니터링하고, 파일이 수정되면 앱을 다시 빌드합니다. ng serve命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/
--open(또는 -o) 매개변수를 사용하면 자동으로 브라우저를 열고 http://localhost:4200/에 액세스할 수 있습니다. 
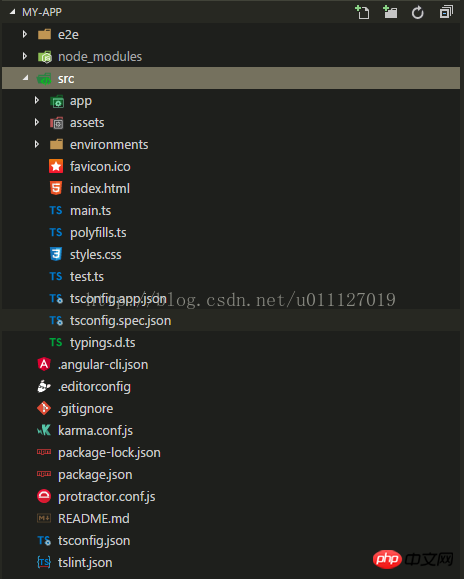
5. VS Code에서 프로젝트 열기


JS에서 버튼 클릭을 거부하도록 마우스를 제어하는 방법
방법 js 화학 관리에서 URL에 대한 개체를 구현하려면
🎜위 내용은 Angular2 개발 환경 구축 정보(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

