knockoutjs에서 플럭스를 구현하는 방법
- 亚连원래의
- 2018-06-20 13:41:001585검색
Knockoutjs가 구현한 Flux 방식에 대한 기사를 아래 편집자가 공유해 드릴 예정이며, 참고할만한 가치가 있어 모두에게 도움이 되기를 바랍니다. 편집기를 따라 살펴보겠습니다
Knockoutjs에서 Flux 단방향 데이터 흐름 상태 머신을 구현하면 주로 여러 구성 요소 간의 데이터 결합 문제가 해결됩니다.
1. 실제로 간단함
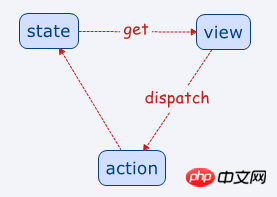
flux의 디자인 컨셉과 구현 계획은 대부분 Vuex 구현을 기반으로 하지만 일부 프로세스만 단순화합니다.

위 그림에서 , 데이터의 변화는 단방향 주기임을 알 수 있다. 이것이 Flux 개념의 핵심이라고 생각합니다. Vuex의 Action 사양은 Action이며 Mutation은 Mutation을 트리거하는 반면 Mutation은 동기적으로 업데이트됩니다. ko의 Flux를 디자인할 때 비동기 요청은 일반적으로 API 인터페이스와 관련이 있다는 것을 이해했기 때문에 돌연변이 링크를 제거했습니다. 이 콘텐츠는 매우 가변적이며 비즈니스 또는 프로젝트 관점에서 분석되어야 합니다.
2.
을 사용하는 경우 물론, flux는 knockoutjs 전용이므로 사용하기 전에 knockoutjs를 소개해야 합니다. Flux의 주요 메소드와 객체
2.1 Static method
| Method | Description |
| flux.use | require 모드에서는 flux를 ko와 연관시키는 메소드가 당연히 먼저 생성되어야 합니다. 메소드 호출. |
| flux.createStore | Store(stater) 인스턴스를 생성합니다. 물론 이 메서드에는 반환 값이 있으며, 해당 반환 값은 등록 메서드를 호출하여 지정된 도메인에 등록할 수 있습니다. 도메인에 등록할 수 없는 rootStore(루트 상태자) 생성이라고 합니다. |
2.1.1 flux.createStore 매개변수 형식
| 매개변수 이름 | Description |
| state | stater 관련 상태 데이터 |
| actions | 상태에서 상태 방법을 변경하세요. 메소드의 첫 번째 매개변수는 상태이고 두 번째 매개변수는 들어오는 관련 콘텐츠 |
| getters | 로 시작하여 상태에 대한 관련 상태 데이터를 가져오고 물론 반환은 ko 모니터링 개체입니다. |
2.2 인스턴스 메소드
createStore 메소드를 실행하면 $store 속성이 ko 인스턴스에 추가되며 해당 디스패치는 트리거할 위치에서 호출될 수 있습니다. 이벤트.
| Method | Instructions |
| register | 상태 필드를 생성하고 등록합니다. 도메인은 서로 독립적으로 저장되거나 이름 가져오기가 도메인 간에 반복될 수 있습니다 |
| unRegister | 상태 제거 field |
| dispatch | actionName을 기반으로 지정된 작업을 호출하고 반환 값은 없습니다 |
| get | getName을 기반으로 지정된 get을 호출하고 반환 값이 있습니다 |
3. 간단한 사용
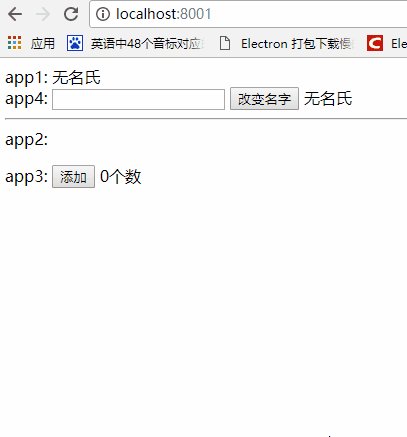
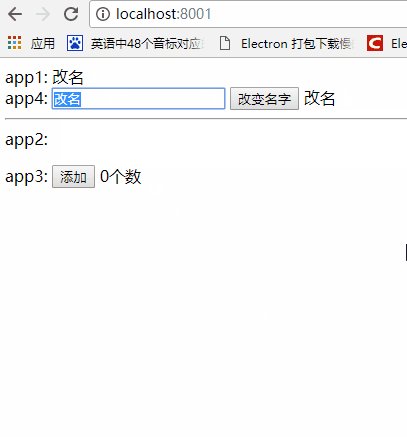
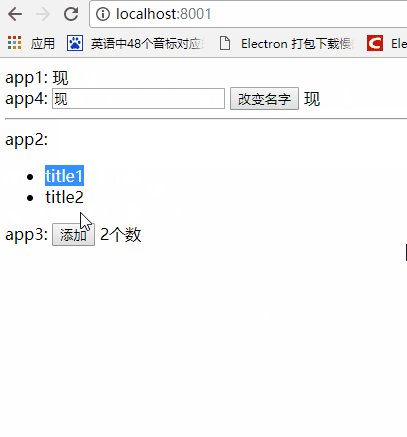
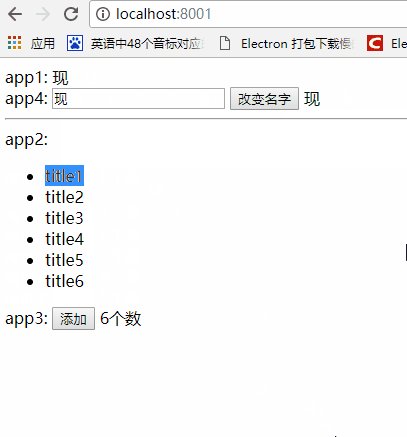
이 예에서는 app1, app2, app3, app4라는 4개의 ko 바인딩 영역을 정의합니다. app4에서 이름을 변경하면 자동으로 app1에 영향을 주고, app3에서 목록을 변경하면 자동으로 app2에 영향을 미친다는 점을 알아두세요.

3.1 vm 정의 및 store 초기화
function ViewModel(){
this.list = ko.observableArray();
this.name = ko.observable('无名氏');
this.count = ko.computed(function(){
//必须用this,这个时候ko.$store还没创建完成,应该ko.computed创建时会执行一次此处
//如果是子vm依赖主vm,还是可以用ko.$store的
return this.list().length + '个数'; //需要对监控对象求值,否则computed不能有效
},this);
}
var fullVm = new ViewModel();
var index = 1;
fullVm.vf={
add: function(){
ko.$store.dispatch('addClass',{title: 'title' + (index++)});
}
}
var opt = {
state: {
class: fullVm
},
actions:{
"setName":function(state, name){
state.class.name(name);
},
"addClass":function(state, classInfo){
state.class.list.push(classInfo);
}
},
getters:{
"getName":function(state){
return state.class.name;
}
}
}
flux.createStore(opt);위 코드에 따라 먼저 ViewModel의 클래스를 정의하고, fullVm의 인스턴스를 생성한 후, fullVm 인스턴스에 직접 add 메소드를 추가합니다.
opt의 상태는 액션 및 getter 관련 객체도 구성한 다음 flux.createStore(opt) 메서드를 호출하는 fullVm을 참조합니다. 저장소를 만들고 이를 ko.$store 개체와 연결합니다.
3.2 뷰로 바인딩
html 코드:
<p id="app1"> app1: <span data-bind="text:ko.$store.get('getName')"></span> </p> <p id="app4"> app4: <input type="text" data-bind="value:name" /> <button type="text" data-bind="click:changeName" >改变名字</button> <span data-bind="text:ko.$store.state.class.name"></span> </p> <hr> <p id="app2"> app2: <ul data-bind="foreach:list" > <li data-bind="text:title" ></li> </ul> </p> <p id="app3"> app3: <button type="button" data-bind="click:vf.add" >添加</button> <span data-bind="text:count"></span> </p>
js 코드:
var app1 = ko.applyBindings(fullVm, document.getElementById("app1"));
var app2 = ko.applyBindings(fullVm, document.getElementById("app2"));
var app3 = ko.applyBindings(fullVm, document.getElementById("app3"));
//测试两个vm之间的依赖 解藕
var app4 = ko.applyBindings({
name: ko.observable(),
changeName:function(data,event){
ko.$store.dispatch('setName', this.name());
}
}, document.getElementById("app4"));IV. 도메인 인스턴스
html 코드:
<p id="app1"> <span data-bind="text:name" ></span> </p> <p id="app2"> <span data-bind="text:name"></span> <span data-bind="text:full"></span> <button type="button" data-bind="click:changeName" >换名</button> </p>
js 코드:
function rootViewModel(){
this.name = ko.observable('root');
}
var rVM = new rootViewModel();
flux.createStore({ state: rVM}); //创建root状态器
var treeNode={
name: ko.observable('node'),
changeName:function(){
ko.$store.areas.treeNode.state.name('新名字');
},
full: ko.computed(function(){
//computed的职责:1. 监控其他对象属性的变化,而影响自身对象(flux解决);2. 合并自身对象的几个属性(在function下,有this可解)
//不能通过ko.$store访问对象本身,因为首次对象本身还没初始化好
var store = ko.$store;
//(store.areas.treeNode? store.areas.treeNode.state.name() : '') 这样也是不行,因为解决第一次通不过,后面肯定不行
return store.state.name();
})
}
ko.$store.register('treeNode', flux.createStore({ state: treeNode})); //创建子状态机
var app1 = ko.applyBindings(rVM, document.getElementById("app1"));
var app2 = ko.applyBindings(treeNode, document.getElementById("app2"));위의 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
nodejs에서 WeChat 배송 주소를 검색하는 방법
다음을 사용하여 WeChat 공유를 구현하는 방법 노드JS
위 내용은 knockoutjs에서 플럭스를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

