Jquery를 사용하여 사이드바의 왼쪽 및 오른쪽 크기 조정 효과를 얻는 방법
- 亚连원래의
- 2018-06-19 17:27:032741검색
이제 jquery를 사용하여 사이드바의 왼쪽 및 오른쪽 축소 효과를 얻는 예를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
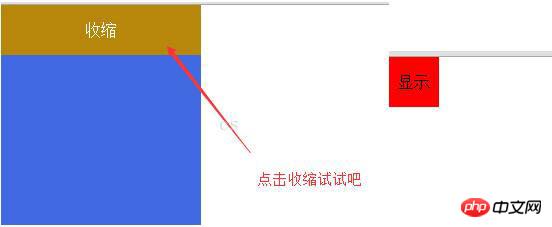
jquery는 클릭 시 사이드바 크기 조정 효과를 실현합니다. 축소하려면 클릭하면 사이드바가 왼쪽으로 축소되고 표시 버튼이 표시됩니다. 표시 버튼을 클릭하면 표시 버튼이 왼쪽으로 축소되고 사이드바가 표시됩니다.
구체적인 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<style>
*{margin: 0;padding: 0;}
#box{width: 100%;height: 100%;}
#left{width: 200px;float: left;background-color: royalblue;position: relative;}
#btn{width: 100%;height: 50px;background-color: darkgoldenrod;line-height: 50px;text-align: center;color: white;cursor: pointer;}
#btnb{width: 50px;height: 50px;background-color: red;position: absolute;cursor: pointer;left: -50px;line-height: 50px;text-align: center;}
</style>
</head>
<body>
<p id="box">
<p id="left">
<p id="btn">收缩</p>
</p>
<p id="btnb">
显示
</p>
</p>
<script type="text/javascript">
$(function(){
$a = $(window).height();
$("#left").height($a);
$("#btn").click(function(){
$("#left").animate({left:'-200px'});
$("#btnb").delay(500).animate({left:'0'});
});
$("#btnb").click(function(){
$("#btnb").animate({left:'-50px'});
$("#left").delay(500).animate({left:'0'});
});
});
</script>
</body>
</html>렌더링:

위 내용은 제가 정리한 내용입니다. 앞으로 모두에게 도움이 되길 바랍니다.
관련 기사:
nodejs+mongodb+vue를 사용하여 ueditor를 구성하는 방법
Node.js에서 작은 프로그램 백그라운드 서비스를 구축하는 방법
Angularjs에서 페이징 및 검색 기능을 구현하는 방법
Nodejs의 암호화 모듈 보안 지식 정보(자세한 튜토리얼)
위 내용은 Jquery를 사용하여 사이드바의 왼쪽 및 오른쪽 크기 조정 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

