Yii2 백엔드 구축 및 rbac 권한 제어 구현 정보
- 不言원래의
- 2018-06-19 15:02:594673검색
이 글은 주로 Yii2 백엔드 구축 및 rbac 권한 제어 구현에 대한 전체 예제 튜토리얼에 대한 정보를 소개합니다. 필요한 친구는 이를 참고할 수 있습니다.
1. yii2를 설치하세요
, yii2 역사상 가장 간단한 방법을 참조하세요. 이미 설치한 경우 다음 단계로 진행하세요. 2. 데이터베이스 구성
2.1 데이터베이스 구성 수정 실제 프로젝트에서 로컬로 common/config/main-local.php 데이터베이스가 온라인 데이터베이스와 일치하지 않는 경우가 많습니다.
제품이 온라인 상태가 된 후에는 main-local.php만 구성하면 됩니다. main-local.php를 무시하고 온라인으로 직접 배포합니다. 여기에서 사용하는 mysql 데이터베이스는 다음과 같이 구성되어 있습니다
물론, 위에서 빨간색으로 동그라미 친 정보는 제가 직접 수정한 내용이 우연히 저와 같다면 그럴 필요가 없습니다. 수정하려면
 2.2 사용자 데이터 테이블을 생성하고 나중에 백그라운드 로그인을 구현하겠습니다
2.2 사용자 데이터 테이블을 생성하고 나중에 백그라운드 로그인을 구현하겠습니다
참고: 사용자 테이블 및 메뉴 테이블 생성은 나중에 다운로드한 구성 요소 yii2-admin의 SQL을 참조할 수 있습니다.
vendor\mdmsoft\yii2-admin\migrations\schema-mysql.sql
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '自增ID',
`username` varchar(255) NOT NULL COMMENT '用户名',
`auth_key` varchar(32) NOT NULL COMMENT '自动登录key',
`password_hash` varchar(255) NOT NULL COMMENT '加密密码',
`password_reset_token` varchar(255) DEFAULT NULL COMMENT '重置密码token',
`email` varchar(255) NOT NULL COMMENT '邮箱',
`role` smallint(6) NOT NULL DEFAULT '10' COMMENT '角色等级',
`status` smallint(6) NOT NULL DEFAULT '10' COMMENT '状态',
`created_at` int(11) NOT NULL COMMENT '创建时间',
`updated_at` int(11) NOT NULL COMMENT '更新时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8 COMMENT='用户表';
등록이 성공적으로 완료되면 우측 상단에 로그인 상태가 표시됩니다. 등록된 사용자는 나중에 사용하겠습니다.

 3. AdminLTE를 사용하여 배경 템플릿 렌더링
3. AdminLTE를 사용하여 배경 템플릿 렌더링
AdminLTE(Yii2 프레임워크용 백엔드 테마)를 사용합니다. 노래 삽입: AdminLTE는 완전히 반응하는 관리 템플릿입니다. Bootstrap3 프레임워크를 기반으로 템플릿을 쉽게 사용자 정의할 수 있습니다. 소형 모바일 장치부터 대형 데스크탑까지 다양한 화면 해상도에 적합합니다. 대시보드, 이메일, 캘린더, 잠금 화면, 로그인 및 등록, 404 오류, 500 오류 및 기타 페이지를 포함한 여러 페이지가 내장되어 있습니다.
3.1 AdminLTE 설치여기서 설치 단계를 간략하게 설명하겠습니다. CD Advanced를 설치한 후,
Mac이므로 여기에서 Composer를 사용하여 직접 설치하세요
composer require dmstr/yii2-adminlte-asset " 2 .*"설치가 성공적으로 완료되면 공급업체 디렉터리에 다음과 같은 폴더가 여러 개 더 생길 것입니다.
3.2 yii2 구성은 AdminLTE를 통합하여 멋진 고급 백엔드를 구축합니다
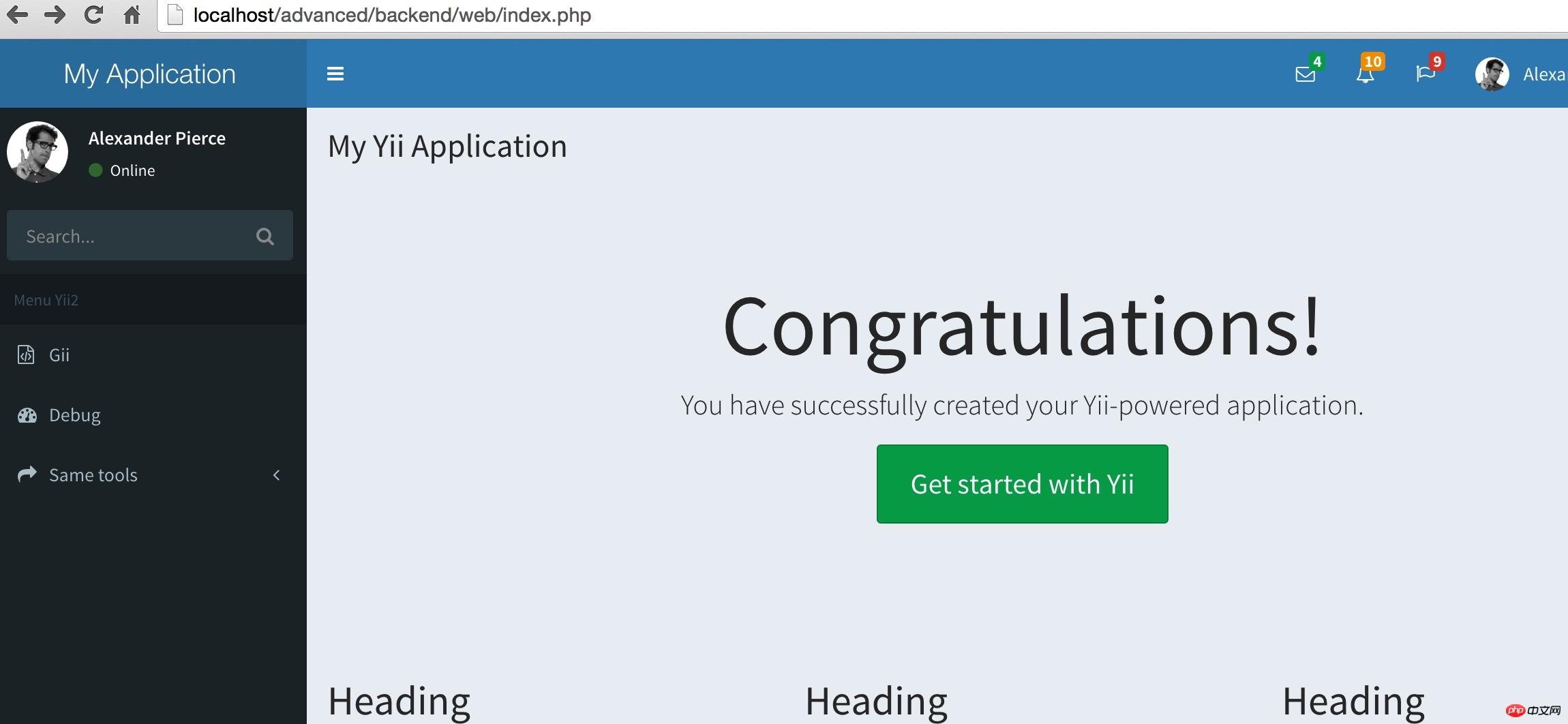
 이제 구성합니다 backend/config/ Main.php는 먼저 효과를 미리 봅니다. 페이지가 즉시 훨씬 더 좋아 보입니다.
이제 구성합니다 backend/config/ Main.php는 먼저 효과를 미리 봅니다. 페이지가 즉시 훨씬 더 좋아 보입니다.
여기서 문제가 발생합니다. 테마를 컴포넌트에서 별도로 구성하기 때문에 나중에 레이아웃 파일을 수정하는 것이 매우 불편합니다. 다음으로 Yii에 포함된 레이아웃을 덮어씁니다. 공급업체 /dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app 디렉터리에 레이아웃과 사이트를 복사하세요backend/views/ 디렉터리에 있는 lauouts 및 사이트에 해당하는 파일을 덮어쓰세요
다음을 기억하세요 덮어쓰기 후 구성요소를 차단합니다
이제 배경 템플릿 구성이 끝났습니다
4. 다음으로 Yii의 rbac를 사용하여 권한을 구현합니다. control of the background
4.1 먼저 간략한 구성을 구성해 보겠습니다.
backend/config/main.php 파일의 구성 요소를 라우팅하고 다음 구성을 추가합니다.'components' => [ 'view' => [ 'theme' => [ 'pathMap' => [ '@app/views' => '@vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app' ], ], ], ],다음으로 .htaccess를 만듭니다. 해당 프로젝트의 루트 디렉토리인 backend/web 아래에 파일을 추가하고, 이 파일을 사용하시면 안 됩니다. 정말 다듬고 다듬어야 할 것 같습니다
'urlManager' => [
//用于表明urlManager是否启用URL美化功能,在Yii1.1中称为path格式URL,
// Yii2.0中改称美化。
// 默认不启用。但实际使用中,特别是产品环境,一般都会启用。
'enablePrettyUrl' => true,
// 是否启用严格解析,如启用严格解析,要求当前请求应至少匹配1个路由规则,
// 否则认为是无效路由。
// 这个选项仅在 enablePrettyUrl 启用后才有效。
'enableStrictParsing' => false,
// 是否在URL中显示入口脚本。是对美化功能的进一步补充。
'showScriptName' => false,
// 指定续接在URL后面的一个后缀,如 .html 之类的。仅在 enablePrettyUrl 启用时有效。
'suffix' => '',
'rules' => [
"<controller:\w+>/<id:\d+>"=>"<controller>/view",
"<controller:\w+>/<action:\w+>"=>"<controller>/<action>"
],
],
이제 gii 모듈을 방문하여 테스트해 보겠습니다.
http://localhost/advanced/backend/web/gii확인이 완료되었습니다.4.2 권한 제어에 필요한 데이터 테이블을 생성합니다
물론 yii2에서 이를 준비했습니다. vendor/yiisoft/yii2/rbac/migrations/schema-mysql.sql 파일을 열고 순서대로 데이터 테이블을 생성하세요Options +FollowSymLinks
IndexIgnore */*
RewriteEngine on
# if a directory or a file exists, use it directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# otherwise forward it to index.php
RewriteRule . index.php
또한 메뉴 테이블을 추가하고 필요한 경우 직접 생성하세요지침: 사용자 테이블 및 메뉴 테이블 생성은 Vendormdmsoftyii2-adminmigrationsschema-mysql.sql
`auth_assignment`; `auth_item_child`; `auth_item`; `auth_rule`;
4.3을 참조하세요. yii2-admin
다운로드 및 설치는 https://github.com/mdmsoft/yii2-를 참조하세요. admin단계에 따라 설치하세요. 예, adminlte설치와 동일합니다.
安装好了我们会在vendor目录下面看到 mdmsoft目录
4.4 权限配置
打开backend/config/main.php修改配置
'modules' => [ 'admin' => [ 'class' => 'mdm\admin\Module', ], ], 'aliases' => [ '@mdm/admin' => '@vendor/mdmsoft/yii2-admin', ], //这里必须添加authManager配置项 'components' => [ ... //components数组中加入authManager组件,有PhpManager和DbManager两种方式, //PhpManager将权限关系保存在文件里,这里使用的是DbManager方式,将权限关系保存在数据库. 'authManager' => [ 'class' => 'yii\rbac\DbManager', 'defaultRoles' => ['guest'], ], ... ],
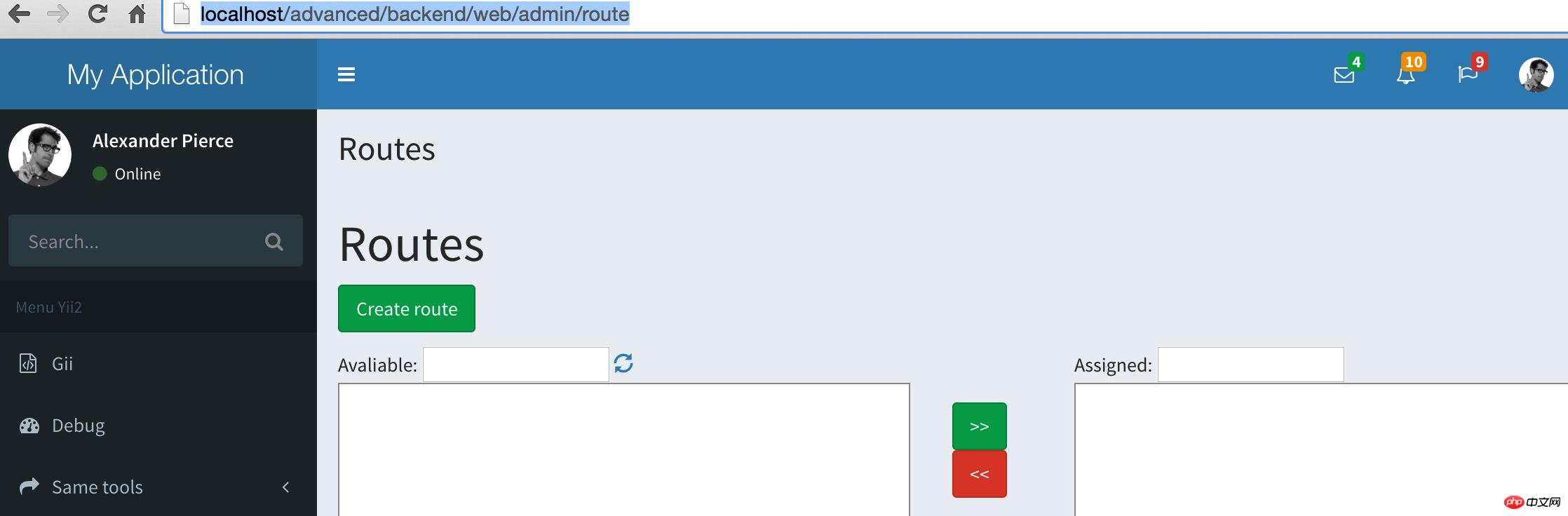
4.5 我们访问下权限模块检验下效果如何
http://localhost/advanced/backend/web/admin/route

嗯,界面是有的了,下面我们加快脚步验收下我们的权限这块到底成还是不成呢?
一般来说到这一步就ok的了。后面的可以自己摸索着添加路由分配权限了。
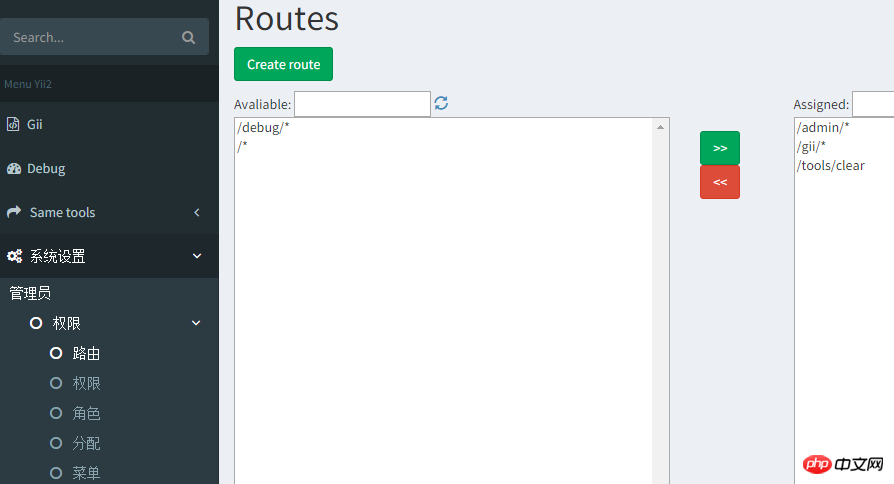
下面我们在左侧菜单上把权限的栏目加上,代码可直接复制,放置于 db2c32bc5578a859f76388e2da8eefc94d7ab0de9a42de71c682b0860bad1410内
<ul class="sidebar-menu"> <li class="treeview"> <a href="#"> <i class="fa fa-gears"></i> <span>权限控制</span> <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li class="treeview"> <a href="/admin">管理员</a> <ul class="treeview-menu"> <li><a href="/user"><i class="fa fa-circle-o"></i> 后台用户</a></li> <li class="treeview"> <a href="/admin/role"> <i class="fa fa-circle-o"></i> 权限 <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li><a href="/admin/route"><i class="fa fa-circle-o"></i> 路由</a></li> <li><a href="/admin/permission"><i class="fa fa-circle-o"></i> 权限</a></li> <li><a href="/admin/role"><i class="fa fa-circle-o"></i> 角色</a></li> <li><a href="/admin/assignment"><i class="fa fa-circle-o"></i> 分配</a></li> <li><a href="/admin/menu"><i class="fa fa-circle-o"></i> 菜单</a></li> </ul> </li> </ul> </li> </ul> </li> </ul>
我们看下效果图,这样一来,我们对权限进行操作就十分的方便了

如此,我们的权限控制基本告一段落了,关于权限需要说明的是:
你应该先添加路由,然后添加权限名称,后再对角色或个人进行权限的独立分配。
5、如何利用menu对菜单进行控制?
4.5步骤中我们是直接写ul li的方式对左侧菜单进行操作的,这样也是能够实现通过菜单对权限进行控制滴。
但是喃,一来不方便操作,而来增加修改个什么东东都得需要我们去修改程序实现,这也TTM不方便了。还好我们家有妙招,DDV杀杀杀。
好了,又扯远了。仔细回想,是不是我们创建的123456张表还有一张menu表没有利用到喃?这货怎么利用喃?来,我们回归正题。
首选,我们访问/admin/menu/index添加几个一级菜单,姑且叫做一级1,一级2,一级3吧,哦对了,忘记添加路由了,怎么回事呢,我们先访问/admin/route/index 把左侧的路由移动到右侧,不然上面创建新菜单会失败哦。创建菜单时,[映射][数据]我们暂且不填写。
添加完毕之后呢,我们打开布局文件left.php,use两个类文件,分别是yii\bootstrap\Nav和mdm\admin\components\MenuHelper;
获取权限的操作 MenuHelper::getAssignedMenu都帮我们做好了。
ok,我们删掉4.5添加的sidebar-menu菜单,添加下面的代码试试看
echo Nav::widget( [ 'encodeLabels' => false, 'options' => ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ] );
现在菜单控制权限我们基本上是ok了,现在你可以继续添加菜单试试效果如何。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 Yii2 백엔드 구축 및 rbac 권한 제어 구현 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

