Webstorm에서 babel을 사용하여 ES6을 ES5로 자동 트랜스코딩하는 방법
- 亚连원래의
- 2018-06-19 14:58:202066검색
이 글에서는 Webstorm을 설정하고 babel을 사용하여 ES6를 ES5로 자동 트랜스코딩하는 방법에 대한 자세한 설명을 주로 소개합니다.
서문: ECMAScript 6은 JavaScript 언어의 차세대 표준이며 2015년 6월에 공식 출시되었습니다. Mozilla는 이 표준을 기반으로 JavaScript 2.0을 출시할 예정입니다. ES6의 목표는 JavaScript 언어를 사용하여 크고 복잡한 애플리케이션을 작성하고 엔터프라이즈 수준의 개발 언어가 되도록 하는 것입니다. 그러나 최신 브라우저는 ES6의 새로운 기능에 대한 지원 수준이 높지 않기 때문에 ES6의 새로운 기능을 브라우저에서 직접 사용하려면 다른 도구를 사용해야 합니다.
오늘은 Babel을 사용하여 ES6를 ES5로 자동 트랜스코딩하도록 Webstorm을 구성하는 방법을 공유하겠습니다. Babel은 널리 사용되는 트랜스코더입니다. Babel은 ES6 코드를 ES5 코드로 완벽하게 변환할 수 있으므로 브라우저 지원을 기다리지 않고도 프로젝트에서 ES6 기능을 사용할 수 있습니다.
1. Webstorm에서 새 빈 프로젝트를 만들고 이름을 es6demo로 지정합니다.
2. 그런 다음 루트 디렉터리 아래에 새 package.json을 만듭니다. 이름과 버전이라는 두 가지 속성만 지정하면 됩니다.

3. webstorm 터미널(터미널)을 열고 단축키는 Alt+F12, babel-cli를 설치합니다. 전역적으로 설치할 수도 있습니다.
또는 다음과 같이 엽니다:

babel-cli 설치: npm install --save-dev babel-cli
4 babel-cli를 설치한 후 node_modules 파일과 package-lock을 볼 수 있습니다. .json 파일을 검색했으며 package.json 파일에
"devDependencies": {
"babel-cli": "^6.26.0"
}와 같은 코드 줄이 있음을 발견했습니다. 이 코드는 babel-cli가 성공적으로 설치되었으며 종속성이 형성되었음을 나타냅니다.

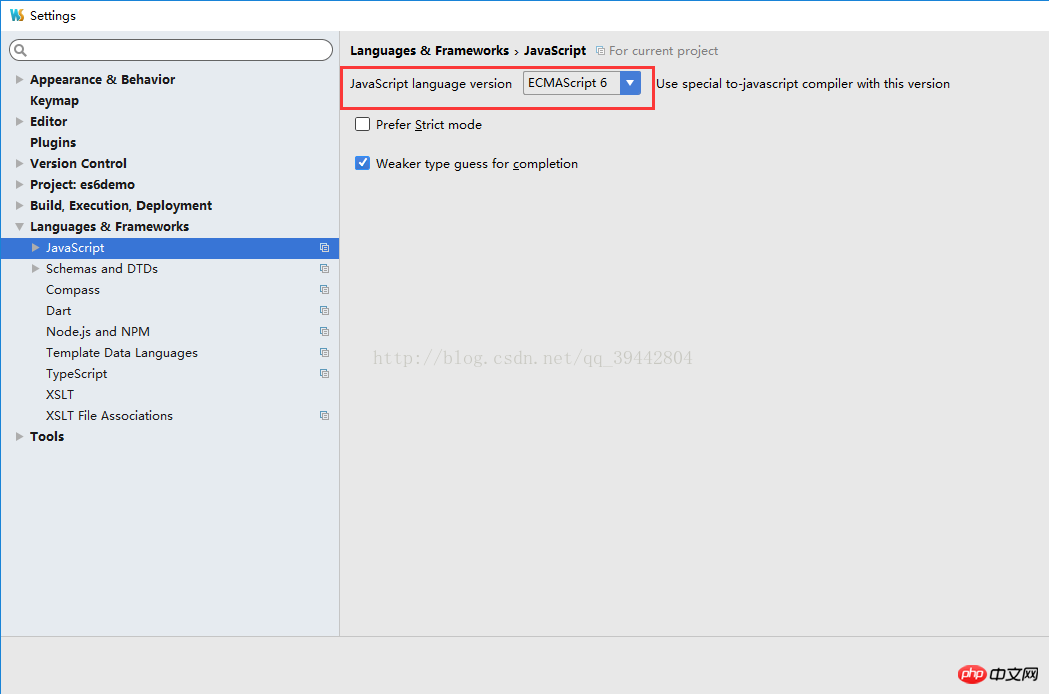
5. 그런 다음 설정->언어 및 프레임워크에서 Javascript 옵션을 선택하고 버전 버전을 ECMAScript6으로 선택하세요.

6 ES6 코드를 올바르게 식별하려면 Babel의 사전 설정을 설치하세요. 명령은 다음과 같습니다.
npm install --save-dev babel-preset-es2015
설치 후 package.json 파일에
"babel-"이 추가됩니다. .preset-es2015": "^6.24.1" 이 코드 줄은 babel-preset-es2015도 성공적으로 설치되었음을 나타냅니다.

7 다음 내용으로 루트 디렉터리에 .babelrc라는 새 파일을 만듭니다.
{
"presets": [
"es2015"
]
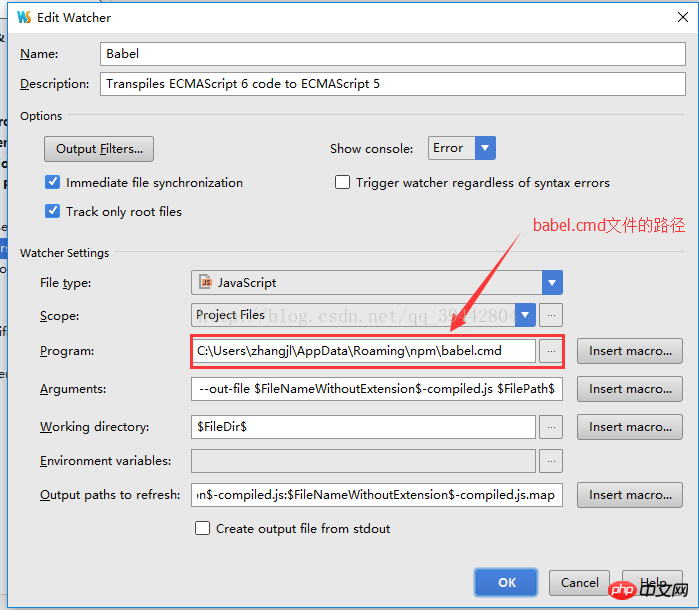
}8. File Watcher를 설정합니다.


9. test.js라는 파일을 만들고 그 안에 es6 구문을 작성하면 더 이상 오류가 보고되지 않습니다. test-compiled.js는 es5로 컴파일된 파일이며, 기본값은 strict 모드입니다.

위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
webpack의 vue 프로젝트 리소스 파일과 관련된 404개 문제 보고(자세한 튜토리얼)
vue.js에 vux를 통합하여 풀업 로딩 및 풀다운 새로 고침을 구현하는 방법
방법 Gulp를 사용하여 정적을 달성하려면 웹 페이지의 모듈화를 구현하는 방법은 무엇입니까?
js를 사용하여 WeChat을 구현하여 Alipay가 빨간 봉투를 받도록 유도합니다(자세한 튜토리얼)
위 내용은 Webstorm에서 babel을 사용하여 ES6을 ES5로 자동 트랜스코딩하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

