부트스트랩 페이징 스타일을 사용하는 방법에 대해
- 不言원래의
- 2018-06-19 11:33:021886검색
이 글은 부트스트랩 페이징 스타일을 사용한 Yii의 예를 주로 소개합니다. 내용이 꽤 좋아서 참고용으로 올립니다.
Bootstrap은 Twitter에서 출시한 프런트 엔드 개발용 오픈 소스 툴킷입니다. 트위터 디자이너 Mark Otto와 Jacob Thornton이 개발한 CSS/HTML 프레임워크입니다. Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다. Bootstrap은 출시 이후 큰 인기를 끌었으며 NASA의 MSNBC(Microsoft National Broadcasting Company) Breaking News를 포함하여 GitHub에서 인기 있는 오픈 소스 프로젝트였습니다.
이 글은 Yii에서 부트스트랩 페이징 스타일을 사용하는 방법을 소개합니다. 관심 있는 학생들은 참고하세요.
yii에는 페이징 클래스와 페이지 스타일이 함께 제공되는데 yii+bootstrap에서 개발한 프로젝트인 경우 yii를 수정하지 않고 부트스트랩 페이징 스타일을 어떻게 사용할 수 있나요?
이 기사에서는 yii 페이징에 부트스트랩 스타일을 적용하려는 경우 주로 yii CLinkPager
Controller 샘플 코드
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}
에 있는 htmlOptions 및 selectedPageCssClass 두 가지 속성을 사용하는 매우 간단한 방법을 소개합니다. 위의 코드는 yii 페이징을 구현하고 $pager 페이징 개체를 뷰에 전달합니다
view code
<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首页',
'lastPageLabel' => '末页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
</nav>
다음 사항에 유의해야 합니다. 1. 페이징 c787b9a589a3ece771e842a6176cf8e9
2에 있어야 합니다. htmlOptions 옵션은 Yii가 생성한 페이징 p의 클래스 이름을 지정합니다. 여기서는 selectedPageCssClass 옵션을 사용합니다. 현재 선택된 페이지 유형이 많습니다. 여기서는 부트스트랩의 active
4를 사용합니다. 또한 페이징 CSS 스타일 파일을 로드하지 않으려면 cssFile을 false로 설정해야 합니다.
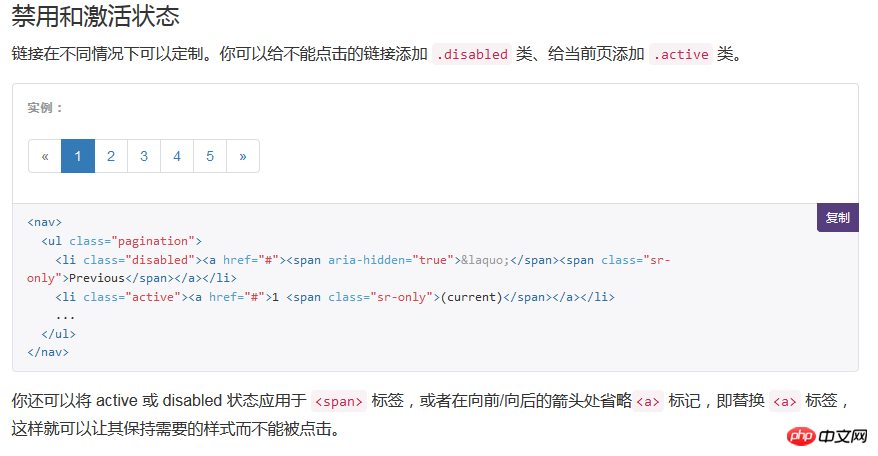
부트스트랩 공식 웹사이트에서 제공하는 페이징 코드를 참조하세요. 아래에 표시됨
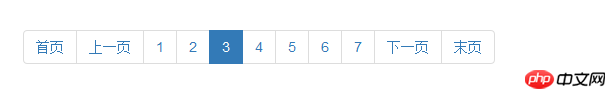
최종 렌더링
 관련 권장 사항:
관련 권장 사항:
Yii는 페이징을 위해 CLinkPager를 사용합니다.
위 내용은 부트스트랩 페이징 스타일을 사용하는 방법에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

