Angular에서 유효성 검사를 구현하는 방법
- 亚连원래의
- 2018-06-19 09:58:161420검색
이 글에서는 주로 AngularJS 이벤트 응답, 정기적인 판단, 페이지 요소 속성의 동적 수정 및 기타 관련 작업 기술과 관련된 Angular의 간편 확인 기능을 소개합니다.
이 글에서는 Angular의 간편 확인 기능에 대해 설명합니다. 예를 들어. 참고용으로 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
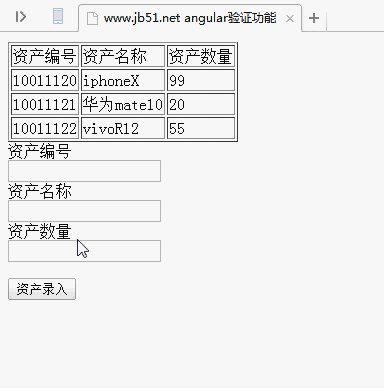
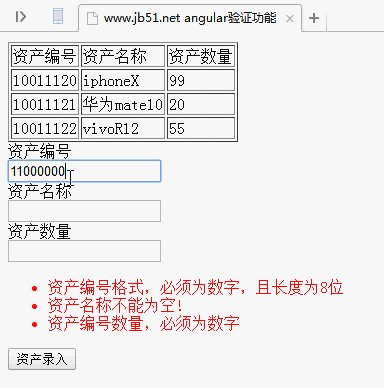
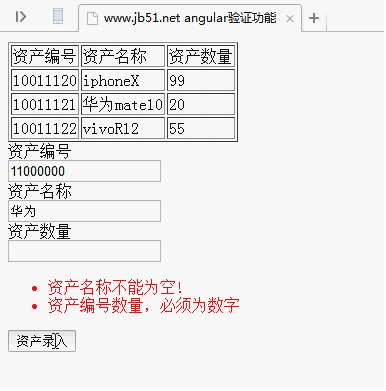
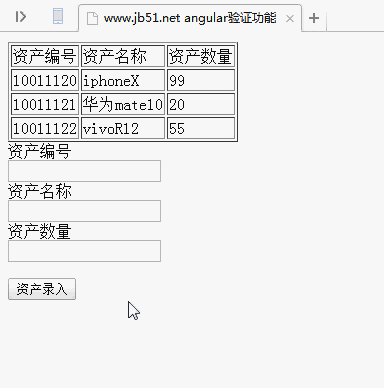
실행 효과를 먼저 살펴보겠습니다.

전체 예제 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular验证功能</title>
<script src="angular.min.js"></script>
<style>
input{
display: block;
}
ul li{
color: red;
}
</style>
<script>
angular.module("myapp",[])
.controller("demoC",function($scope){
$scope.datas = [{
id: 10011120,
name: "iphoneX",
num: 99
},
{
id: 10011121,
name: "华为mate10",
num: 20
},
{
id: 10011122,
name: "vivoR12",
num: 55
}
]; //定义一个数组
$scope.save=function(){
//创建一个存放错误信息数组
$scope.error_val=[];
var reg_id=/^\d{8,8}$/; //只能8位数字
if(!reg_id.test($scope.id)){
$scope.error_val.push("资产编号格式,必须为数字,且长度为8位");
}
//资产名称
if($scope.name==undefined||$scope.name==""){
$scope.error_val.push("资产名称不能为空!");
}else{
for(var i in $scope.datas){
if($scope.name==$scope.datas[i].name){
$scope.error_val.push("资产名称已经存在");
break; //结束循环,已经查找到资产名称不合法
}
}
}
//资产数量
var reg_num=/^\d{1,}$/; //只能8位数字
if(!reg_num.test($scope.num)){
$scope.error_val.push("资产编号数量,必须为数字");
}else{
if($scope.num<=0){
$scope.error_val.push("资产编号数量必须大于0");
}
}
//何时添加进行,何时不添加
if($scope.error_val.length==0){
$scope.datas.push({
id:$scope.id,
name:$scope.name,
num:$scope.num
});
}
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="demoC">
<table border="1px solid">
<tr>
<td>资产编号</td>
<td>资产名称</td>
<td>资产数量</td>
</tr>
<tr ng-repeat="d in datas">
<td>{{d.id}}</td>
<td>{{d.name}}</td>
<td>{{d.num}}</td>
</tr>
</table>
<p>
<form>
资产编号<input ng-model="id" />
资产名称<input ng-model="name" />
资产数量<input ng-model="num" />
<p>
<ul>
<li ng-repeat="e in error_val">
{{e}}
</li>
</ul>
</p>
<button ng-click="save()">
资产录入
</button>
</form>
</p>
</body>
</html>위는 제가 모든 사람을 위해 컴파일한 것입니다. , 앞으로 모든 사람에게 도움이되기를 바랍니다.
관련 기사:
Vue에서 구현하는 방법. js 축소 가능한 트리 메뉴
vue-cli의 webpack3 속도 최적화에 대한 질문
Vue.js의 재귀 구성 요소를 통해 트리 메뉴를 만드는 방법
위 내용은 Angular에서 유효성 검사를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

