JS에서 무작위로 뒤섞인 배열을 생성하는 방법
- 亚连원래의
- 2018-06-15 17:57:412470검색
이 글에서는 주로 JS가 무작위로 뒤섞인 배열을 생성하는 방법을 소개하며, 자바스크립트 배열을 무작위로 정렬하는 관련 조작 기술이 필요하면 참고할 수 있습니다.
이 글의 예에서는 JS가 무작위로 뒤섞인 배열을 생성하는 방법을 설명합니다. . 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
1. 상대적으로 지저분한 정렬 방법
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
for (var i = 0; i < num; i++) {
var iRand = parseInt(num * Math.random());
var temp = aLuanXu[i];
aLuanXu[i] = aLuanXu[iRand];
aLuanXu[iRand] = temp;
//console.log('i='+i+';temp='+temp+';rand='+iRand+';array['+i+']='+aLuanXu[i]+';array['+iRand+']='+aLuanXu[iRand]+';array=['+aLuanXu+'];');
}
return aLuanXu;
}
//测试:
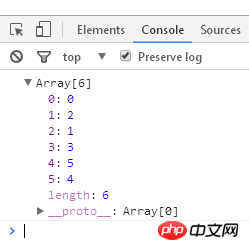
console.log(fnLuanXu(6));실행 결과:

2. 덜 지저분한 정렬 방법, js 내장 기능 .
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
aLuanXu.sort(function(){return Math.random()>0.5?-1:1;})
return aLuanXu;
}
//测试:
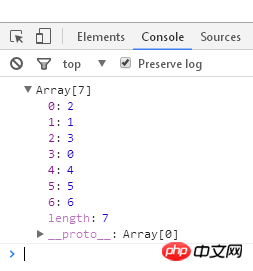
console.log(fnLuanXu(7));작업 결과:

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
plotly.js 드로잉 라이브러리 사용 튜토리얼의 자세한 해석(상세 튜토리얼)
AngularJS에서 사진을 업로드하는 지침을 만드는 방법(상세 튜토리얼)
예제 jQuery에서 스타일이 포함된 HTML 태그 요소를 동적으로 추가하는 방법
jQuery에서 li 태그를 동적으로 추가하고 속성을 추가하며 이벤트 메서드를 바인딩하는 방법
위 내용은 JS에서 무작위로 뒤섞인 배열을 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

