VueRouter에서 네비게이션 가드 사용법을 사용하는 방법
- 亚连원래의
- 2018-06-15 16:28:392200검색
이 글은 주로 VueRouter 내비게이션 가드의 자세한 사용법과 분류 소개를 소개합니다. 관심 있는 친구들은 참고할 수 있습니다.
소개
는 주로 점프하거나 취소하여 탐색을 보호하는 데 사용됩니다.
예를 들어 로그인 정보를 확인하려면 로그인하지 않은 경우 모두 로그인 페이지로 이동합니다. 필요한 작업이 수행되었는지 확인합니다. 그렇지 않은 경우 점프를 중단합니다.
은 글로벌 가드, 경로 가드, 구성 요소 가드의 세 가지 범주로 나뉩니다.
beforeEach beforeResolve afterEach
매개변수 소개이 탐색 가드에 관련된 매개변수는 to, from, next
to와 from만 있는 전역 가드 after를 제외하고 나머지는 세 개의 매개변수가 있습니다beforeEnter
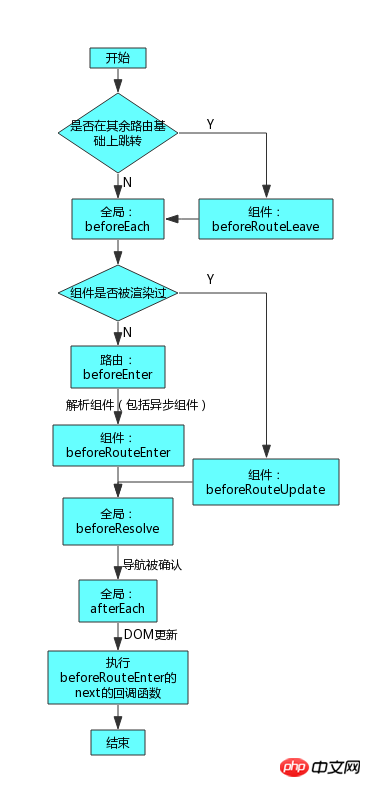
작동 메커니즘
위 제가 정리한 내용입니다. 여러분, 앞으로 모든 분들께 도움이 되기를 바랍니다. 관련 기사:
vue.js를 사용하여 선택한 변경 방법을 구현하는 방법
vue에서 클릭 이벤트가 버블링되는 것을 방지하는 방법
Vue.js 콘텐츠를 표시하거나 숨기려면 버튼을 클릭하세요

위 내용은 VueRouter에서 네비게이션 가드 사용법을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

