yii2 구성 요소는 검색 기능이 있는 드롭다운 상자를 구현합니다.
- 不言원래의
- 2018-06-15 14:54:082156검색
이 글에서는 주로 yii2 컴포넌트의 검색 기능이 있는 드롭다운 박스의 샘플 코드(yii-select2)를 소개하고 있습니다. 관심 있는 분들은 참고하시면 좋을 것 같습니다.
간단한 작은 기능입니다. 하지만 여전히 사용하는 것은 꽤 재미있습니다. 더 많은 사람들이 더 빠르게 개발하고 즐겁게 프로그래밍할 수 있도록 공유해주세요.
아직 Composer를 사용하지 않으셨다면 제 튜토리얼 공유를 확인해 보세요. Composer는 필수적이고 마법 같은 기능입니다. 그렇긴 하지만, 빨리 Composer를 사용하여 설치해 봅시다.
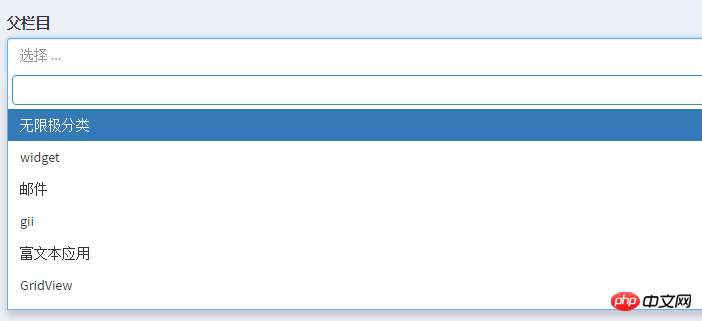
서두르지 마세요. 먼저 렌더링을 살펴보겠습니다. 그렇지 않으면 기분이 좋지 않거나 계속 읽고 싶은 마음이 들지 않을 것입니다.

뭐야, 관심 없어? 계속 읽어야만 읽으면서 이점을 느낄 수 있습니다.
아주 멋진 느낌이죠. 물론 그 이상입니다. 또한 사용하면 효과도 매우 뛰어납니다.
알겠습니다. 서둘러서 설치하세요. 그렇지 않으면 채팅이 끝이 없을 것입니다.
composer require kartik-v/yii2-widget-select2 "@dev"
여기에 설치된 개발 버전은 개발 버전이고 불안정한 버전이기 때문에 주의하세요. 프로젝트가 git에서 호스팅되는 경우 작곡가 .git 파일을 설치한 후 Vendorkartik-vyii2-widget-select2를 삭제하는 것을 잊지 마세요. 그렇지 않으면 제출할 수 없습니다. 약 5분 정도 기다리면 설치됩니다. 그러면 아래와 같이 사용할 수 있습니다
//如果你的表单是ActiveForm,请使用 use kartik\select2\Select2; //$data是键值对数组哦,key-value ,下面所声明的所有$data均为键值对数组,以该数组为例 $data = [2 => 'widget', 3 => 'dropDownList', 4 => 'yii2']; echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['placeholder' => '请选择 ...'], ]);
//如果你的表单是非ActiveForm,可以参考下面的 use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);ActiveForm에 의해 생성되지 않으므로 기본적으로 선택해야 합니다. 값만 추가하면 됩니다.
use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'value' => 2, 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);그러나 양식이 ActiveForm에 의해 생성되었지만 필드가 테이블 필드가 아닌 경우가 많습니다. 위의 예를 들어보면 $model->title = ['title1', 'title2']만 지정하면 됩니다. 기본적으로는 매우 간단하게 구현할 수 있습니다. 추가된 드롭다운 선택 및 검색 기능. 그런데 또 a가 나왔는데 이게 바로 우리가 생각한 사실인데, 편집자가 '한 번에 하나씩 선택하기엔 너무 번거롭다'고 하더군요. 아? ZB 트릭을 구현하려면 정말 간단하고 한 줄의 코드로 해결할 수 있습니다.
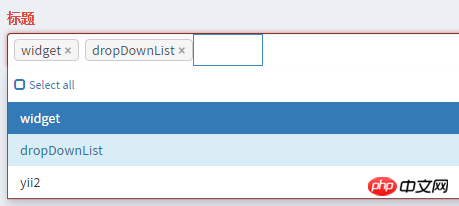
echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['multiple' => true, 'placeholder' => '请选择 ...'], ]); #多选的添加默认值同上예리한 눈으로 알아차리고 다중 옵션을 추가했습니다. 비ActiveForm으로 생성된 양식은 동일하게 작동합니다. 어떤 효과가 있는지 살펴보겠습니다.


// view层
use kartik\select2\Select2;
use yii\web\JsExpression;
<?php
echo $form->field($model, 'title')->widget(Select2::classname(), [
'options' => ['placeholder' => '请输入标题名称 ...'],
'pluginOptions' => [
'placeholder' => 'search ...',
'allowClear' => true,
'language' => [
'errorLoading' => new JsExpression("function () { return 'Waiting...'; }"),
],
'ajax' => [
'url' => '这里是提供数据源的接口',
'dataType' => 'json',
'data' => new JsExpression('function(params) { return {q:params.term}; }')
],
'escapeMarkup' => new JsExpression('function (markup) { return markup; }'),
'templateResult' => new JsExpression('function(res) { return res.text; }'),
'templateSelection' => new JsExpression('function (res) { return res.text; }'),
],
]);
?>
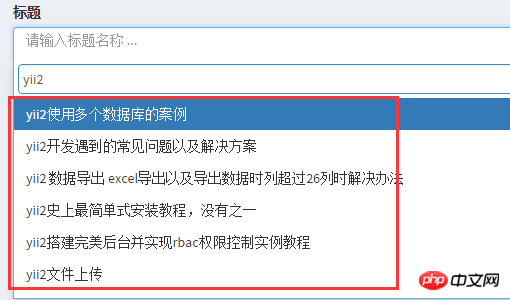
위 코드는 직접 복사하여 사용할 수 있으며, 수정해야 할 유일한 것은 ajax에서 해당 URL 주소입니다. 컨트롤러 레이어 코드가 어떻게 데이터를 제공하는지 살펴보겠습니다. //controller层
public function actionSearchTitle ($q)
{
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
$out = ['results' => ['id' => '', 'text' => '']];
if (!$q) {
return $out;
}
$data = Article::find()
->select('id, title as text')
->andFilterWhere(['like', 'title', $q])
->limit(50)
->asArray()
->all();
$out['results'] = array_values($data);
return $out;
}
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 관련 권장 사항:
yii2에서 그리드뷰와 결합된 모달 팝업 창을 사용하는 코드에 대해
위 내용은 yii2 구성 요소는 검색 기능이 있는 드롭다운 상자를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

