이번에는 Node 디버깅 도구를 호출하는 방법과 Node 디버깅 도구를 호출하는 방법에 대한 주의사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
JavaScript 프로그램은 점점 더 복잡해지고 있으며 디버깅 도구의 중요성도 점점 더 중요해지고 있습니다. 클라이언트 스크립트에는 브라우저가 있습니다. 노드 스크립트를 디버깅하는 방법은 무엇입니까?

2016년 Node는 Chrome 브라우저의 "개발자 도구"를 공식 디버깅 도구로 사용하기로 결정했습니다. 이를 통해 Node 스크립트도 그래픽 인터페이스를 사용하여 디버깅할 수 있어 개발자의 작업이 크게 용이해졌습니다.
이 글에서는 Node 스크립트의 디버깅 도구를 사용하는 방법을 소개합니다.
1. 샘플 프로그램
설명의 편의를 위해 샘플 스크립트를 올려드립니다. 먼저 새 작업 디렉터리를 만들고 입력합니다.
$ mkdir debug-demo $ cd debug-demo
그런 다음 package.json 파일을 생성하고 Koa 프레임워크와 koa-route 모듈을 설치하세요. package.json 文件,并安装Koa 框架和 koa-route 模块。
$ npm init -y $ npm install --save koa koa-route
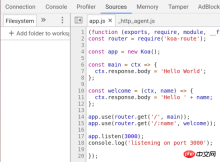
接着,新建一个脚本 app.js ,并写入下面的内容。
// app.js
const Koa = require('koa');
const router = require('koa-route');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
const welcome = (ctx, name) => {
ctx.response.body = 'Hello ' + name;
};
app.use(router.get('/', main));
app.use(router.get('/:name', welcome));
app.listen(3000);
console.log('listening on port 3000');
上面代码是一个简单的 Web 应用,指定了两个路由,访问后会显示一行欢迎信息。如果想详细了解代码的详细含义,可以参考Koa 教程。
二、启动开发者工具
现在,运行上面的脚本。
$ node --inspect app.js
上面代码中, --inspect 参数是启动调试模式必需的。这时,打开浏览器访问 http://127.0.0.1//3000,就可以看到 Hello World 了。

接下来,就要开始调试了。一共有两种打开调试工具的方法,第一种是在 Chrome 浏览器的地址栏,键入 chrome://inspect 或者 about:inspect ,回车后就可以看到下面的界面。

在 Target 部分,点击 inspect 链接,就能进入调试工具了。
第二种进入调试工具的方法,是在 http://127.0.0.1//3000 的窗口打开"开发者工具",顶部左上角有一个 Node 的绿色标志,点击就可以进入。

三、调试工具窗口
调试工具其实就是"开发者工具"的定制版,省去了那些对服务器脚本没用的部分。
它主要有四个面板。
Console:控制台
Memory:内存
Profiler:性能
Sources:源码

这些面板的用法,基本上跟浏览器环境差不多,这里只介绍 Sources (源码)面板。
四、设置断点
进入 Sources 面板,找到正在运行的脚本 app.js
ctx.response.body = 'Hello ' + name;다음으로 새 스크립트
app.js를 만들고 다음 내용을 작성합니다.
$ node --inspect=9229 -e "setTimeout(function() { console.log('yes'); }, 30000)"
 위 코드는 두 개의 경로를 지정하는 간단한 웹 애플리케이션입니다. 접속 후 한 줄의 환영 정보가 표시됩니다. 코드의 자세한 의미를 자세히 알고 싶다면 Koa 튜토리얼을 참고하세요.
위 코드는 두 개의 경로를 지정하는 간단한 웹 애플리케이션입니다. 접속 후 한 줄의 환영 정보가 표시됩니다. 코드의 자세한 의미를 자세히 알고 싶다면 Koa 튜토리얼을 참고하세요.
2. 개발자 도구 시작 
$ node --inspect-brk=9229 app.js
 위 코드에서 디버깅 모드를 시작하려면
위 코드에서 디버깅 모드를 시작하려면 --inspect 매개변수가 필요합니다. 이때, 브라우저를 열고 http://127.0.0.1//3000에 접속하시면 Hello World를 보실 수 있습니다. 
chrome://inspect 또는 about:inspect를 입력하고 Enter를 누르는 것입니다. 다음 인터페이스를 볼 수 있습니다. 🎜🎜 🎜🎜대상 섹션에서 검사 링크를 클릭하세요. .디버깅 도구에 들어갈 수 있습니다. 🎜🎜디버깅 도구에 들어가는 두 번째 방법은 http://127.0.0.1//3000 창에서 "개발자 도구"를 여는 것입니다. 상단 왼쪽 모서리에 녹색 노드 로고가 있습니다. 입력하다. 🎜🎜
🎜🎜대상 섹션에서 검사 링크를 클릭하세요. .디버깅 도구에 들어갈 수 있습니다. 🎜🎜디버깅 도구에 들어가는 두 번째 방법은 http://127.0.0.1//3000 창에서 "개발자 도구"를 여는 것입니다. 상단 왼쪽 모서리에 녹색 노드 로고가 있습니다. 입력하다. 🎜🎜 🎜🎜🎜🎜3 디버깅 도구 창🎜🎜 🎜🎜디버깅 도구는 실제로 "개발자 도구"의 사용자 정의 버전으로, 서버 스크립트에 쓸모 없는 부분을 생략했습니다. 🎜🎜주로 4개의 패널로 구성되어 있습니다. 🎜
🎜🎜🎜🎜3 디버깅 도구 창🎜🎜 🎜🎜디버깅 도구는 실제로 "개발자 도구"의 사용자 정의 버전으로, 서버 스크립트에 쓸모 없는 부분을 생략했습니다. 🎜🎜주로 4개의 패널로 구성되어 있습니다. 🎜- 🎜콘솔: 콘솔🎜
- 🎜메모리: 메모리🎜
- 🎜프로파일러: 성능🎜 🎜출처: 소스 코드🎜
 🎜🎜이 패널의 사용법은 기본적으로 브라우저 환경과 유사합니다. 여기서는 소스 패널만 소개합니다. 🎜🎜🎜🎜4. 중단점 설정 🎜🎜🎜🎜소스 패널에 들어가서 실행 중인 스크립트
🎜🎜이 패널의 사용법은 기본적으로 브라우저 환경과 유사합니다. 여기서는 소스 패널만 소개합니다. 🎜🎜🎜🎜4. 중단점 설정 🎜🎜🎜🎜소스 패널에 들어가서 실행 중인 스크립트 app.js를 찾습니다. 🎜🎜🎜🎜🎜11번째 줄(아래 줄)의 줄번호를 클릭하면 중단점을 설정할 수 있습니다. 🎜$ node app.js🎜🎜🎜🎜이 때, 브라우저가 http://127.0.0.1:3000/alice에 접속하면 페이지에는 서버가 돌아오기를 기다리고 있다는 메시지가 표시됩니다. 디버깅 도구로 전환하면 Node 기본 스레드가 일시 중지된 단계에 있음을 확인할 수 있습니다. 🎜🎜🎜🎜🎜콘솔 패널에 들어가서 이름을 입력하면 앨리스가 반환됩니다. 이는 중단점 컨텍스트에 있음을 나타냅니다. 🎜

再切回 Sources 面板,右侧可以看到 Watch、Call Stack、Scope、Breakpoints 等折叠项。打开 Scope 折叠项,可以看到 Local 作用域和 Global 作用域里面的所有变量。
Local 作用域里面,变量 name 的值是 alice ,双击进入编辑状态,把它改成 bob 。

然后,点击顶部工具栏的继续运行按钮。

页面上就可以看到 Hello bob 了。

命令行下,按下 ctrl + c,终止运行 app.js 。
五、调试非服务脚本
Web 服务脚本会一直在后台运行,但是大部分脚本只是处理某个任务,运行完就会终止。这时,你可能根本没有时间打开调试工具。等你打开了,脚本早就结束运行了。这时怎么调试呢?
$ node --inspect=9229 -e "setTimeout(function() { console.log('yes'); }, 30000)"
上面代码中, --inspect=9229 指定调试端口为 9229,这是调试工具默认的通信端口。 -e 参数指定一个字符串,作为代码运行。
访问 chrome://inspect ,就可以进入调试工具,调试这段代码了。

代码放在 setTimeout 里面,总是不太方便。那些运行时间较短的脚本,可能根本来不及打开调试工具。这时就要使用下面的方法。
$ node --inspect-brk=9229 app.js
上面代码中, --inspect-brk 指定在第一行就设置断点。也就是说,一开始运行,就是暂停的状态。
六、忘了写 --inspect 怎么办?
打开调试工具的前提是,启动 Node 脚本时就加上 --inspect 参数。如果忘了这个参数,还能不能调试呢?
回答是可以的。首先,正常启动脚本。
$ node app.js
然后,在另一个命令行窗口,查找上面脚本的进程号。
$ ps ax | grep app.js 30464 pts/11 Sl+ 0:00 node app.js 30541 pts/12 S+ 0:00 grep app.js
上面命令中, app.js 的进程号是 30464 。
接着,运行下面的命令。
$ node -e 'process._debugProcess(30464)'
上面命令会建立进程 30464 与调试工具的连接,然后就可以打开调试工具了。
还有一种方法,就是向脚本进程发送 SIGUSR1 信号,也可以建立调试连接。
$ kill -SIGUSR1 30464
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 노드 디버깅 도구를 호출하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






