Vue+SpringBoot에서 블로그 관리 플랫폼을 구현하는 방법
- 亚连원래의
- 2018-06-15 11:24:503952검색
V Tribe는 다중 사용자 블로그 관리 플랫폼입니다. 이 글은 주로 Vue+SpringBoot의 V Tribe 블로그 관리 플랫폼 개발을 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
V Tribe는 Vue+SpringBoot로 개발된 다중 사용자 블로그 관리 플랫폼입니다.
데모 주소: http://45.77.146.32:8081/index.html
프로젝트 주소: https://github.com/lenve/VBlog
로그인 페이지

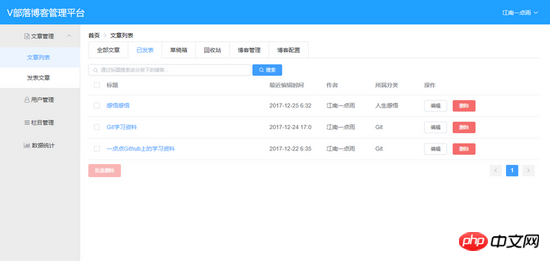
기사 목록

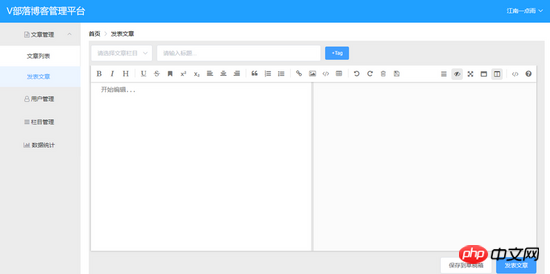
기사 게시

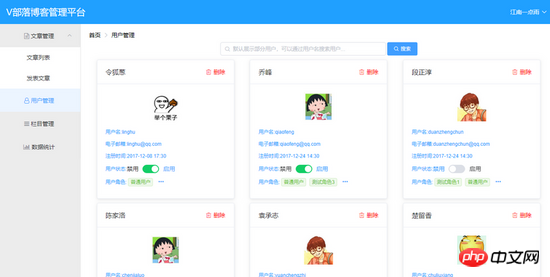
사용자 관리

열 관리

데이터 통계

기술 스택
백엔드 기술 스택
백엔드는 주로 다음을 사용합니다.
1.SpringBoot
2.SpringSecurity
3.MyBatis
4. 일부 인터페이스는 Restful 스타일을 따릅니다
5.MySQL
프런트엔드 기술 스택
프런트엔드는 주로 다음을 사용합니다.
1. Vue
2.axios
3.ElementUI
4.vue-echarts
5.mavon-editor
6.vue-router
여기에 나열하지 않은 다른 사소한 기술도 있습니다.
빠른 작업
1. 이 프로젝트를 로컬
git@github.com:lenve/VBlog.git
2에 복제합니다. blogserver 프로젝트의 리소스 디렉터리에서 vueblog.sql 파일을 찾아 실행합니다. MySQL 데이터베이스
3. 데이터베이스 구성은 SpringBoot 프로젝트의 application.properties에 있습니다.
4. IntelliJ IDEA에서 blogserver 프로젝트를 실행하세요. 서버가 성공적으로 시작되었습니다. 이때 주소 표시줄에 http://localhost:8081/index.html을 직접 입력하여 프로젝트에 액세스하려면 5단계와 6단계를 계속 진행하세요.
5. vueblog 디렉터리에 들어가서 콘솔에 다음 명령을 입력하세요:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
저는 vueblog 프로젝트에서 데이터를 SpringBoot로 전달하도록 포트 전달을 구성했으므로 프로젝트가 시작된 후 브라우저에 다음 명령을 입력하면 됩니다. http://localhost:8080의 프런트엔드 프로젝트. 모든 요청은 포트 전달을 통해 SpringBoot로 데이터를 전송합니다. 이때 SpringBoot 프로젝트를 닫지 않도록 주의하세요.
6. 마지막으로 WebStorm과 같은 도구를 사용하여 vueblog 프로젝트를 열고 개발을 계속할 수 있습니다. 개발이 완료된 후 프로젝트가 온라인 상태가 될 때에도 vueblog 디렉토리에 들어가서 다음 명령을 실행할 수 있습니다.
npm run build
명령어가 성공적으로 실행된 후, vueblog 디렉토리에서 dist 폴더를 생성하고, 폴더에 있는 static과 index.html 두 파일을 SpringBoot 프로젝트의 resources/static/ 디렉토리에 복사한 후, 단계처럼 직접 접근하세요 4.
5단계에서는 모든 사람이 NodeJS, NPM 등을 사용해 본 경험이 있어야 합니다. 익숙하지 않은 친구들은 먼저 Vue 공식 튜토리얼을 직접 검색하고 배울 수 있습니다.
Project dependency
1.vue-echarts
2.mavonEditor
위 내용은 나중에 도움이 되기를 바랍니다.
관련 기사:
vue vuex vue-rouert 권한 라우팅(자세한 튜토리얼) Angular에서 orderBy 정렬 및 퍼지 쿼리를 구현하는 방법Angular에서 민감한 텍스트 프롬프트를 구현하는 방법 방법 Angular위 내용은 Vue+SpringBoot에서 블로그 관리 플랫폼을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

