Node.js 그림은 마우스 움직임을 따릅니다. code_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:29:401424검색
많은 웹사이트에서 마우스의 움직임을 따라가는 JS 효과를 볼 수 있습니다. 사실 방법은 매우 간단하므로 여기서 공유하겠습니다.
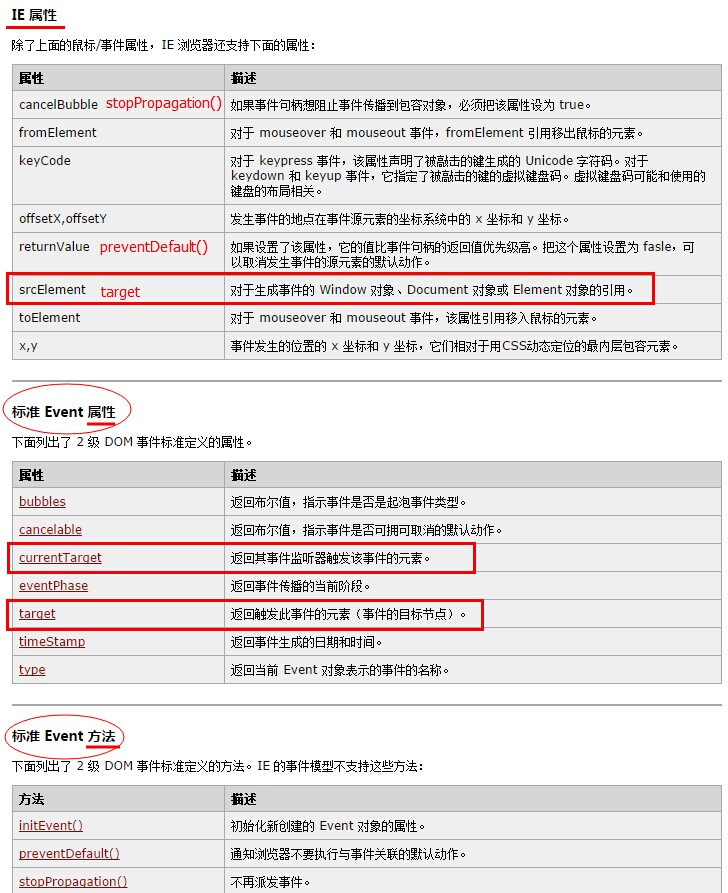
이 특수 효과를 구현하기 전에 JS의 객체인 이벤트(이벤트 객체)에 대해 이해해야 합니다. 메소드 속성에 대해서는 자세히 설명하지 않겠습니다. 자세한 내용을 알고 싶으시면 여기 http://www.jb51.net/article/17266.htm을 클릭하세요.
이 개체의 두 가지 속성인 clientX와 clientY만 사용합니다. 이는 창 영역에서 마우스의 X 및 Y 좌표입니다. 둘 다 읽기 전용 속성이므로 가져오기만 가능하고 가져올 수는 없습니다. 설정) 이 시점에서 많은 아동용 신발은 이미 그 방법을 알고 있을 것입니다. 이미지 위치 지정 속성에서 얻은 좌표를 지정하기만 하면 됩니다. 구현에 대한 간단한 데모가 아래에 제공됩니다.
재료: 마음에 드는 두 장의 사진을 여기에 이름을 "MUp.png"와 "MDown.png"로 지정합니다. 왜 두 장의 사진이 있습니까? 여기서도 마우스를 눌러 사진을 변경하는 효과를 알 수 있습니다.
HTML 코드는 다음과 같습니다:
<div id="Main">
<img src="MUp.png" id="Img"/>
</div>
CSS Code is Here:
*{ margin:px; padding:px;}
#Img{ position:absolute; top:px; left:px;}
#Main{ background-color:#F; width:px; height:px;}
JS Code is Here:
window.onload=Main;
//全局坐标变量
var x="";
var y="";
//定位图片位置
function GetMouse(oEvent)
{
x=oEvent.clientX;
y=oEvent.clientY;
document.getElementById("Img").style.left=(parseInt(x)-)+"px";
document.getElementById("Img").style.top=y+"px";
}
//入口
function Main()
{
var ele=document.getElementById("Main");
//注册鼠标移动事件
ele.onmousemove=function(){GetMouse(event);}
// 注册鼠标按下事件
ele.onmousedown=function(){ChangeBg("Img","MUp.png");}
//注册鼠标弹回事件
ele.onmouseup=function(){ChangeBg("Img","MDown.png");}
}
//图片变化
function ChangeBg(id,url)
{
document.getElementById(id).src=url;
}


성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

