CSS에서 투명도를 설정하기 위해 rgba와 불투명도를 사용하는 것의 차이점 분석
- 不言원래의
- 2018-06-14 16:21:202255검색
이 글에서는 CSS에서 rgba와 불투명도를 사용하여 투명도를 설정하는 두 가지 방법을 주로 소개하고, 두 가지의 차이점을 실제 사례를 통해 설명합니다. 도움이 필요한 친구들은 참고해보세요
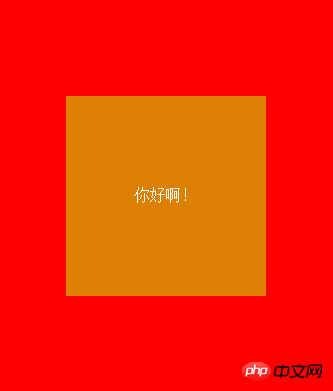
1 배경색의 투명도는 rgba를 사용하여 설정합니다.
효과는 다음과 같습니다.
<body>
<p id="box">
你好啊!
</p>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}

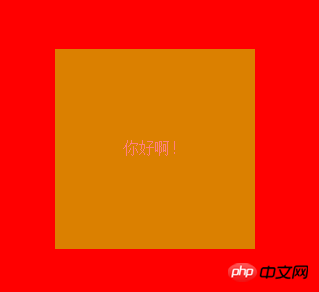
2. 배경색을 투명하게 설정하려면 불투명도를 사용하세요
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}

요약: 2번의 효과에서 불투명도가 폰트의 투명도에도 영향을 준다는 걸 알아냈어요
위는 둘 사이의 차이점과 자세한 설명이니 많은 분들께 도움이 되었으면 좋겠습니다~~
위는 전체 내용입니다 이 글의 내용이 모든 분들의 학습에 도움이 되기를 바랍니다. 자세한 내용은 PHP 중국어 홈페이지를 참고해주세요!
관련 권장 사항:
CSS를 사용하여 배경 이미지를 늘리고 채우는 방법으로 반복 표시를 방지하는 방법
css3을 사용하여 여러 요소를 순차적으로 표시하는 방법
위 내용은 CSS에서 투명도를 설정하기 위해 rgba와 불투명도를 사용하는 것의 차이점 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

