이제 공용 모듈을 추출하는 CommonsChunkPlugin에 대해 간략하게 설명하겠습니다. 이는 훌륭한 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
소개
웹팩 플러그인 CommonsChunkPlugin의 주요 기능은 웹팩 프로젝트 항목 청크의 공통 부분을 추출하는 것입니다. 구체적인 사용법은 많이 모르시면 소개하지 않겠습니다. webpack 공식 홈페이지 소개를 참고하세요.
플러그인 webpack 프로젝트에서 흔히 사용되는 최적화 기능으로 거의 모든 webpack 프로젝트에서 사용됩니다. 이 플러그인 사용의 이점:
웹팩 패키징 속도 및 프로젝트 크기 향상: 웹팩 항목의 청크 파일에서 모든 공통 코드를 추출하여 동시에 코드 크기를 줄이고 웹팩 패키징 속도를 향상시킵니다.
캐싱 메커니즘 활용: 귀하가 의존하는 공개 모듈 파일은 일반적으로 거의 변경되지 않거나 변경되지 않으므로 독립 모듈 파일을 오랫동안 캐시할 수 있습니다.
그러나 프로젝트에서 플러그인 열기 방법이 올바르지 않으면 위의 두 번째 사항을 실제로 달성하는 것이 불가능합니다. 왜냐하면 이 경우:
수정되지 않은 공개 코드 또는 라이브러리 코드로 패키징된 Entry Chunk 다른 비즈니스 코드가 변경됨에 따라 변경되어 페이지의 긴 캐시 메커니즘이 실패하게 됩니다.
그럼 CommonsChunkPlugin을 올바르게 열어보겠습니다.
CommonsChunkPlugin
React, React-dom, React-Router와 같은 프로젝트의 공용 라이브러리를 비즈니스 코드에서 분리하면 이를 공급업체 청크로 추출하고 웹팩 구성은 다음과 같습니다.
const webpack = require("webpack");
const path = require('path');
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
output: {
path: path.resolve(__dirname, 'output'),
filename: "[name].[chunkhash].js"
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]})
]
};위 내용은 프로젝트의 일부 기본 라이브러리를 Vendor라는 덩어리로 패키징하고, 비즈니스 관련 코드를 app이라는 덩어리로 패키징합니다.
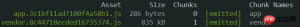
webpack 패키징 및 컴파일 후의 결과는 다음과 같습니다.


문제의 원인
webpack을 패키징하고 컴파일할 때마다 공급업체가 바뀌는 이유: webpack은 빌드될 때마다 일부 런타임 코드를 생성합니다. 파일이 하나만 있는 경우 런타임 코드가 이 파일에 직접 삽입됩니다. 파일이 여러 개인 경우 런타임 코드는 위의 CommonsChunkPlugin에서 구성한 공급업체 청크인 공통 파일로 추출됩니다. 전역 webpackJsonp 메서드 정의 및 모듈 종속성 유지 관리를 포함하여 webpack이 컴파일될 때마다 생성되는 런타임 코드는 여기에서 commons.js를 참조하세요. 그래서 위 webpack의 CommonsChunkPlugin 구성에서 이러한 코드는 컴파일될 때마다 공급업체에 패키징되므로 공급업체의 청크 해시가 매번 변경됩니다. 그런 다음 공급업체 청크를 구성하고 공통 코드, 즉 웹팩 런타임 코드를 추출하여 프로젝트가 의존하는 기본 라이브러리 모듈을 비즈니스 모듈에서 격리할 수 있습니다. 이러한 파일은 수정되지 않기 때문입니다. . 이므로 이러한 파일은 긴 캐시 기능을 구현할 수 있습니다. 구체적인 구성은 다음과 같습니다.module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
....
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
})
]
};이렇게 하면 비즈니스 앱 코드가 수정되더라도 프로젝트가 의존하는 기본 라이브러리 공급업체 청크는 변경되지 않고 추출된 매니페스트 청크만 매번 변경되며 파일은 변경되지 않습니다. 업체에 비해 크기가 매우 작습니다. 이렇게 하면 이점이 더 크다고 합니다. 아래와 같습니다.


webpack에서 CommonsChunkPlugin 구성 시 주의할 점이 하나 있습니다. :
webpack의 출력 항목을 구성합니다. When의 파일 이름과 ChunkFilename은 ChunkHash를 사용해야 합니다. 해시를 사용하지 마십시오. 그렇지 않으면 위 구성에 따라서도 예상한 결과를 얻을 수 없습니다. 해시와 청크해시의 차이점은 github의 답변을 참조하세요위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 관련 기사:Vue2.0 상위 컴포넌트와 하위 컴포넌트 간의 디스패치 메커니즘 구현에 대해(자세한 튜토리얼)
jQuery+SpringMVC 체크박스 선택 및 값 전달 example_jquery
SpringMVC에 게시하는 방법 다중 선택 상자 값(코드 예)
위 내용은 CommonsChunkPlugin을 사용하여 공용 모듈을 추출하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






