다차원 배열을 탐색하기 위해 JS를 작동하는 방법
- php中世界最好的语言원래의
- 2018-06-14 14:50:093802검색
이번에는 다차원 배열을 순회하기 위해 JS를 조작하는 방법과 다차원 배열을 순회하기 위해 JS를 조작할 때 주의사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다. z
텍스트로 직접 이동:
때때로 데이터를 처리할 때 불규칙성(예측할 수 없는 데이터 구조)이 발생할 수 있는데, 이런 종류의 데이터를 얻을 때 순회 작업을 어떻게 수행합니까? 예:
var data= {
a: { one: 1, two: 2, three: {four:'2',five:'4'} },
b: { six: 4, seven: 5, eight: 6 },
c: { nine: 7, ten: 8}
}
예를 들어 위의 데이터(실제 상황에서는 이 데이터에 예측할 수 없는 다양한 변화가 있을 것임)에서 이런 종류의 데이터를 순회하려는 경우 간단한 for in으로는 순회할 수 없습니다.
실제로 이런 종류의 데이터 순회도 간단합니다. 재귀적 방법을 사용하면 이 문제를 완벽하게 해결할 수 있습니다
코드는 다음과 같습니다.
function traverse(obj) {
for (var a in obj) {
if (typeof(obj[a]) == "object") {
traverse(obj[a]); //递归遍历
} else {
console.log(a + "=" + obj[a]); //如果是值就显示
}
}
}
traverse(data)
마지막으로 이 메서드를 호출하고 obj만 전달하면 됩니다. 전체 데이터가 성공적으로 탐색됩니다
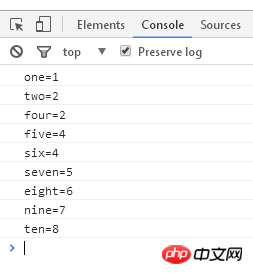
이 예제의 결과는 다음과 같습니다.

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 다음 페이지의 다른 관련 기사를 주목하세요. PHP 중국어 웹사이트!
추천 자료:
iview의 UI 프레임워크를 사용하여 플레이어 맞춤설정
위 내용은 다차원 배열을 탐색하기 위해 JS를 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

