nodejs+server.js가 웹 서버를 생성합니다.
- php中世界最好的语言원래의
- 2018-06-14 14:09:472660검색
이번에는 nodejs+server.js를 가지고 웹서버를 만들어보겠습니다. nodejs+server.js로 웹서버를 만들 때 주의사항은 무엇인가요?
1. 서버 코드를 작성합니다.
2. 브라우저가 요청할 수 있는 html 파일(index.html)을 작성합니다
var http = require('http');
var fs = require('fs');//引入文件读取模块
var documentRoot = 'C:/Users/79883/Desktop/jquery/ajax';//需要访问的文件的存放目录
var server= http.createServer(function(req,res){
//客户端输入的url,例如如果输入localhost:8888/index.html
//那么这里的url == /index.html
var url = req.url;
var file = documentRoot + url;
console.log(url);
fs.readFile( file , function(err,data){
/*
一参为文件路径
二参为回调函数
回调函数的一参为读取错误返回的信息,返回空就没有错误
二参为读取成功返回的文本内容
*/
if(err){
//HTTP 状态码 404 : NOT FOUND
//Content Type:text/plain
res.writeHeader(404,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write('<h1>404错误</h1><p>你要找的页面不存在</p>');
res.end();
}else{
//HTTP 状态码 200 : OK
//Content Type:text/plain
res.writeHeader(200,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write(data);//将index.html显示在客户端
res.end();
}
});
}).listen(8888);
console.log('服务器开启成功');
3. 테스트해 보세요(1) 먼저 서버를 시작하고 cmd를 열고 프로젝트 위치를 찾습니다. , 그런 다음 Command node server.js를 입력하여 서버를 시작합니다
(2) 브라우저에서 접속하여 URL 표시줄에 http://127.0.0.1:888/index.html을 입력합니다해당 페이지가 표시되면 , 그것은 당신이 성공했다는 것을 증명합니다. 다음으로 제가 말씀드린 두 번째 방법인 로컬 서비스를 빠르게 구축하기 위해 nodejs를 소개하겠습니다. 2. nodejs를 사용하여 로컬 서비스를 빠르게 구축참고: node.js의 어디든 현재 디렉터리를 언제 어디서나 정적 파일 서버의 루트 디렉터리로 바꾸는 것입니다.
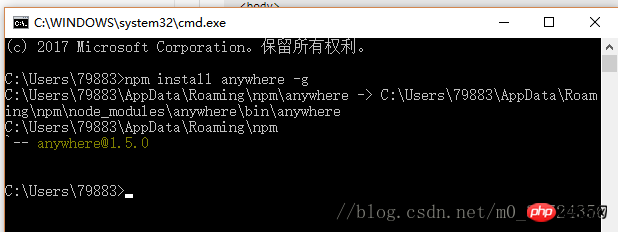
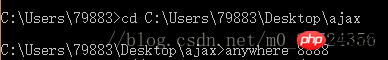
1 먼저 cmd를 열고. node -v를 입력하여 node.js가 설치되었는지 확인한 다음 npm install angwhere -g 명령을 입력하여 정적 파일 서버를 설치하면 다음과 같이 표시됩니다.2. cmd 페이지에 구축하려는 서버 경로는 
4.Enter를 누르면 브라우저가 자동으로 로컬 액세스 URL을 엽니다. , 그리고 간단한 노드 서버가 우리에 의해 구축되었습니다! 
vue+keep-alive 웹사이트 캐시 작동 방법
위 내용은 nodejs+server.js가 웹 서버를 생성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

