부트스트랩+웹업로더 사용 방법
- PHPz원래의
- 2018-06-14 11:58:042077검색
이번에는 Bootstrap+WebUploader 사용 방법과 Bootstrap+WebUploader 사용 시 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례입니다.
【관련 영상 추천 : Bootstrap tutorial】

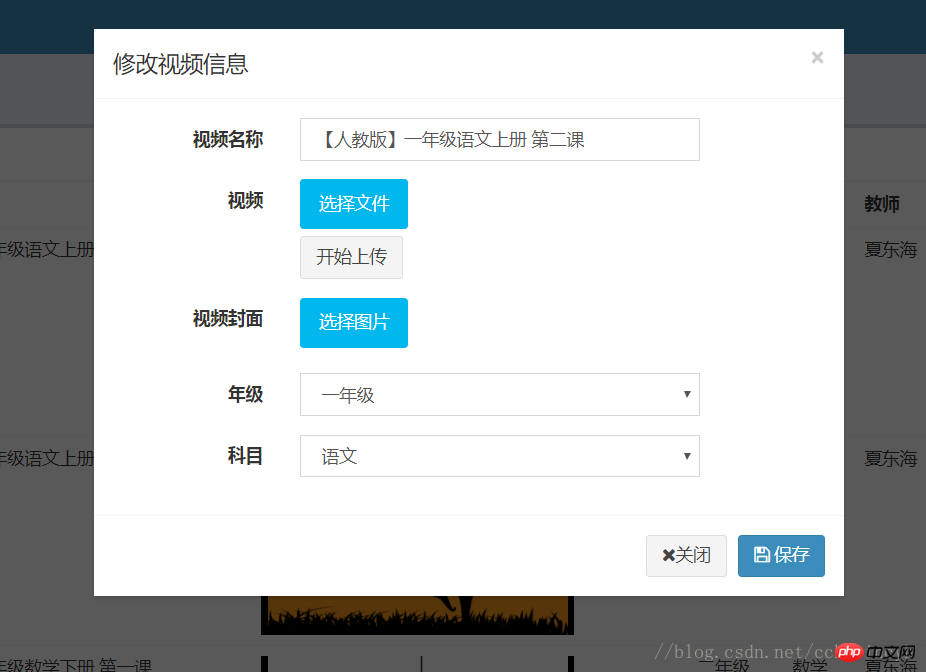
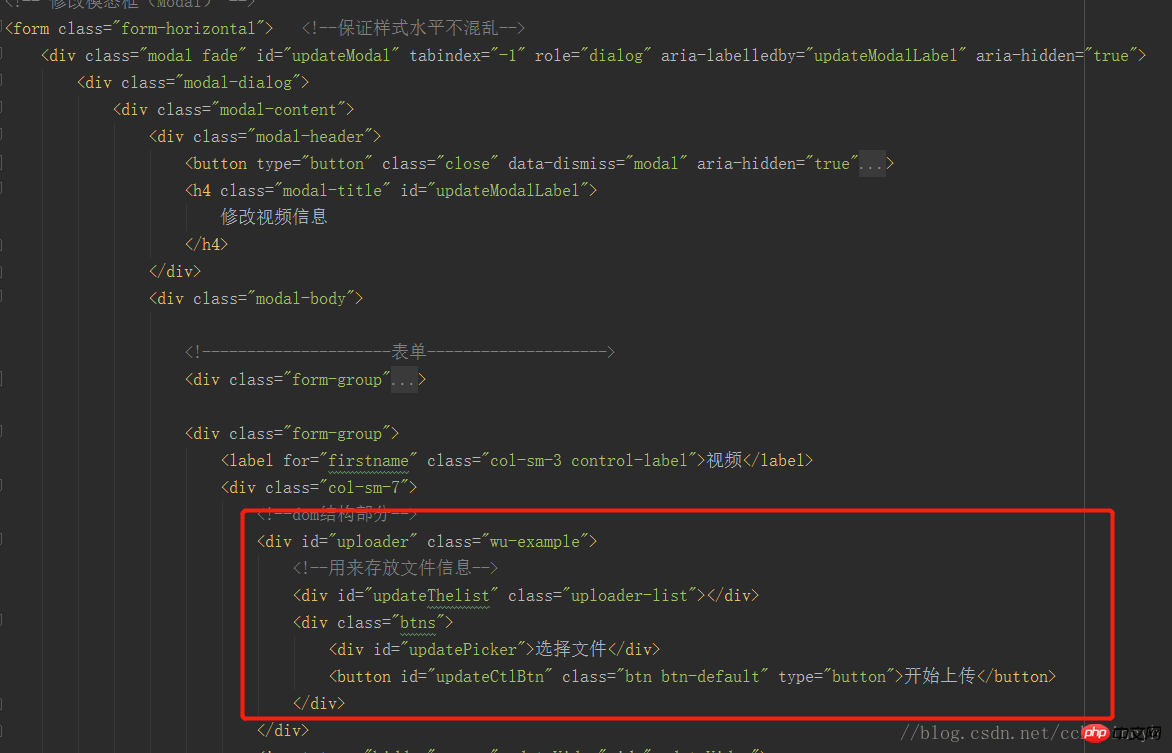
업로드한 컴포넌트를 Bootstrap의 Blur 박스에 직접 삽입했습니다:

그러나 실제 효과는 Blur 박스가 나타난 후, 업로드 버튼을 클릭할 수 없습니다.
그런데 콘솔에 오류가 있는지 확인하기 위해 F12를 눌렀더니 WebUploader가 실제로 파일 선택 상자를 띄웠고 다른 기능은 정상이었습니다.
데이터를 검토한 결과 버그의 원인은 [파일 선택] 버튼의 길이와 너비가 모두 0이고 웹 페이지를 F12의 기능이 있어서 다시 렌더링해야 한다는 것을 발견했습니다. 웹 페이지를 렌더링하는 방법은 업로더를 다시 렌더링하거나 인스턴스화하는 것입니다. 다시 인스턴스화해야 합니다: uploader.refresh()uploader.refresh()
第一想法就是就是给模糊框的按钮注册点击事件,点击弹出模糊框的时候进行uploader.refresh()
uploader.refresh()를 수행하는 것입니다. 블러박스가 뜰 때.code>; 그런데 수정하고 나니 또 다른 버그가 있었던 것 같습니다. 최종 해결 방법은 블러 상자에 의해 트리거된 이벤트를 수신한 다음 구성 요소를 새로 고치는 것입니다.
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다음을 주의하세요. 기타 관련 기사는 PHP 중국어 웹사이트에 있습니다! 추천 도서: vue-route+beforeEach를 사용하여 네비게이션 가드 만들기
위 내용은 부트스트랩+웹업로더 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue.js+계산 사용 방법다음 기사:Vue.js+계산 사용 방법

