JS로 애니메이션 타이머를 작동하는 방법
- php中世界最好的语言원래의
- 2018-06-14 11:32:361372검색
이번에는 JS로 애니메이션 타이머를 작동하는 방법과 JS로 애니메이션 타이머를 작동할 때 주의사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
넓게 말하자면, js를 통해 변경된 모든 시각적 표현을 애니메이션이라고 합니다. 예를 들어 버튼, 링크 및 기타 요소에 대한 대화형 피드백입니다.
좁은 의미에서는 타이머를 통해 js 함수를 지속적으로 호출하여 요소 속성을 변경함으로써 생성되는 시각적 애니메이션 효과입니다.
Timer
Timer는 JavaScript 애니메이션의 핵심 기술입니다.
setTimeout(), setInterval()은 과거에도 잘 알려져 있었고
보통 보조 역할을 했습니다.
조심하는 사람은 그럴 수도 있습니다. 현상 찾기: 다른 탭에서 루프 애니메이션이 있는 페이지로 전환하면 지연이 발생하고 프레임 전환이 빨라집니다.
문제는 내부 작동 메커니즘에 있습니다.
setTimeout의 첫 번째 매개변수를 이해하세요
함수 형식을 사용하면 문자열 형식이 두 번 구문 분석되며 eval과 동일한 문제가 있습니다.
두 개 이상의 매개변수가 있을 수 있습니다. 예 1을 참조하세요.
이것은 문제를 나타냅니다. 예 2를 참조하세요.
반환 값은 정수입니다.
setInterval,clearInterval은 위와 동일합니다.
예 2:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);
실행 메커니즘
예:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);
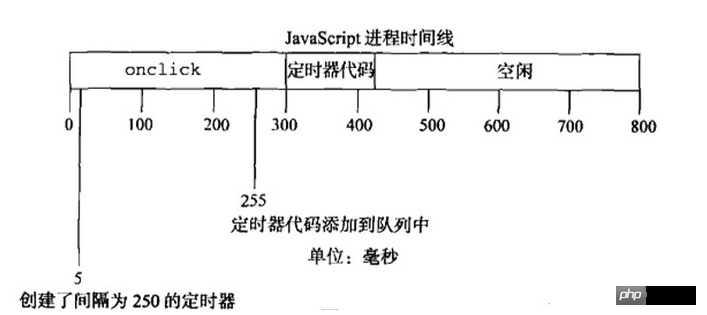
이유 : 대기열에 참여하고 실행을 차단합니다.
setTimeout 범례:
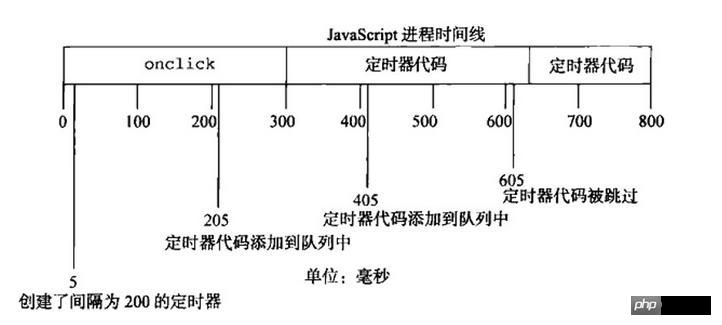
setInterval 범례:
 부모 및 자식 요소 이벤트 버블링, 부모 요소가 먼저 실행되어야 합니다. 예제 3을 참조하세요. 일반적으로 브라우저의 기본 작업이 트리거되기 전에 정의된 콜백 함수입니다. 예 4를 참조하세요.
부모 및 자식 요소 이벤트 버블링, 부모 요소가 먼저 실행되어야 합니다. 예제 3을 참조하세요. 일반적으로 브라우저의 기본 작업이 트리거되기 전에 정의된 콜백 함수입니다. 예 4를 참조하세요.
예 3:
setTimeout(function(){
console.log(1);
});
console.log(0);
예 4:
<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>
requestAnimationFrame 이해
사용법은 시간 매개 변수가 필요하지 않다는 점을 제외하면 setTimeout과 유사합니다.
메커니즘은 완전히 다릅니다:
1, setTimeout은 비동기 작업이며 작업 대기열(이벤트 루프)에 참여하며 js 엔진 스레드의 동기화 코드가 실행될 때 실행을 위해 작업 대기열에서 제거됩니다.
2, raf는 사용자 에이전트(브라우저)가 애니메이션용으로 특별히 개발한 인터페이스입니다. 사용자 에이전트는 적절한 빈도(일반적으로 모니터 새로 고침 빈도와 동일, 1000/60ms)로 애니메이션 프레임을 업데이트하고 중지합니다. CPU 리소스를 절약하기 위해 숨겨진 페이지 또는 비활성 페이지의 프레임 업데이트
3, raf 예제
raf는 간단하고 호환됩니다.<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>더 흥미로운 정보를 보려면 이 기사의 사례를 읽은 후 방법을 숙지하셨을 것입니다. , PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!  추천 자료:
추천 자료:
위 내용은 JS로 애니메이션 타이머를 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

