vue+axios가 데이터 상호작용을 작동하는 방법
- php中世界最好的语言원래의
- 2018-06-14 11:30:573983검색
이번에는 vue+axios로 데이터 상호작용을 어떻게 하는지 보여드리고, vue+axios로 데이터 상호작용 시 주의사항은 무엇인지 알아보겠습니다.
이제 Vue의 공식 권장 네트워크 통신 라이브러리는 더 이상 vue-resource가 아니며 axios를 사용하는 것이 좋습니다. 그래서 연구해서 다음과 같이 정리했습니다.
1. 브라우저에서 XMLHttpRequests 요청 보내기 2. Promise API 지원 4.
6. JSON 데이터 자동 변환7. 클라이언트는 XSRF 공격으로부터 보호를 지원합니다.
2. Axios 설치 방법(공식적으로 3가지 방법 제공)
1.npm 설치 $ npm install axios2. Bower 설치
$ bower install axios
3. cdn을 직접 사용하세요$ npm install axios
2、bower安装
$ bower install axios
3、直接使用cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
三、安装步骤
这里我使用npm的方法步骤:
①首先在npm中输入npm install axios
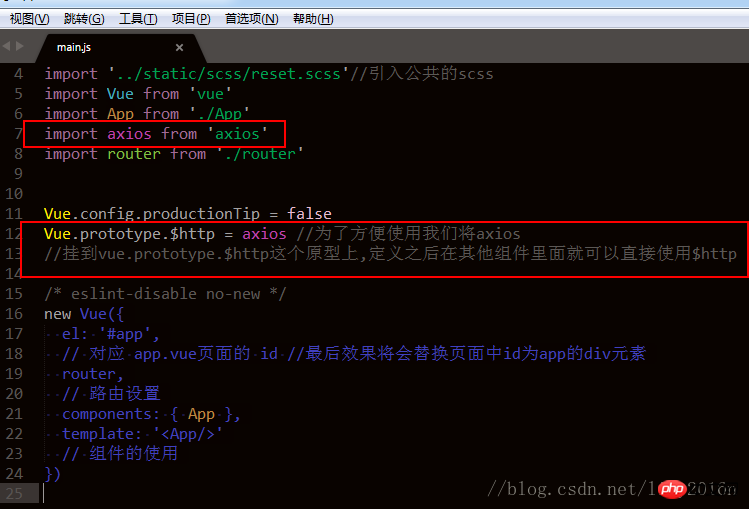
import axios from ‘axios' Vue.prototype.$http = axios3가지 설치 단계
 다음은 npm을 사용하는 단계입니다.
다음은 npm을 사용하는 단계입니다.
npm install axios를 입력합니다. ② main.js에 구성 추가 <template>
<p class="tabbar">
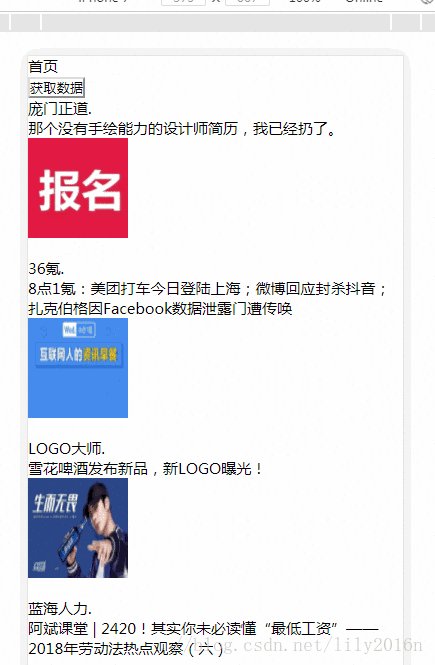
<p>首页</p>
<button v-on:click = 'goback'>获取数据</button>
<p class="new_wrap" v-for="items in item">
<p class="newcard">
<p>
<p>{{items.issuer_nickname}}.</p>
</p>
<p>
{{items.title}}
</p>
<p class="pic">
<img :src="items.cover">
</p>
</p>
<br>
</p>
</p>
</template>
<script>
export default {
name: 'tabbar',
data () {
return {
msg: 'Welcome to Your Vue.js App',
item: []
}
},
methods:{
goback:function(){
console.log('hah');
this.$http.get('url') //把url地址换成你的接口地址即可
.then(res => {
//this.request.response = res.data
this.item = res.data.data.item; //把取item的数据赋给 item: []中
console.log(res.data.data.item);
if (res.data.code == '0') {
console.log('haha');
}else{
alert('数据不存在');
}
})
.catch(err => {
alert('请求失败');
})
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
*{margin: 0;padding: 0;}
@function torem($px){//$px为需要转换的字号
@return $px / 100px * 1rem; //100px为根字体大小
}
ul{
width: 100%;
position: absolute;
bottom: 0;
li{
width: torem(187.5px);
float:left;
height: torem(98px);
text-align:center;
background: #ccc;
}
}
img{
width: torem(200px);
height: torem(200px);
}
</style>
4. 인스턴스 요청 
rrreee
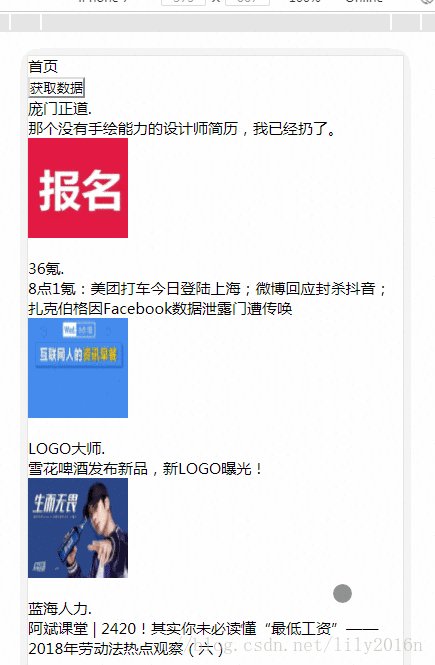
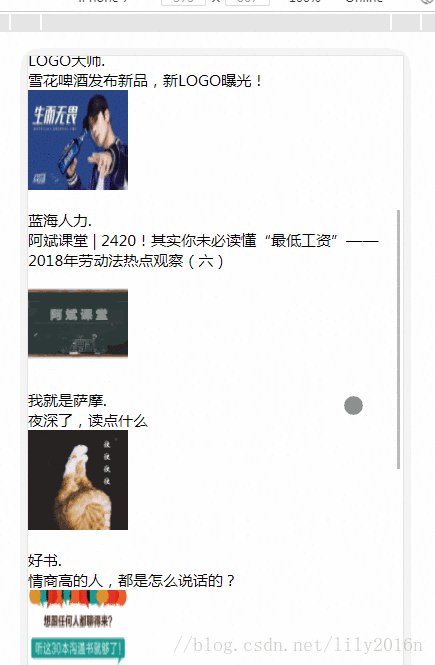
렌더링: 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! JS 원래 값과 참조 값을 사용하여 저장🎜🎜🎜🎜🎜JS 배열 평면화, 흔들림 방지 및 조절 개체 복사🎜🎜🎜위 내용은 vue+axios가 데이터 상호작용을 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

