CSS 스타일의 !important, * 및 _ 기호 분석 정보
- 不言원래의
- 2018-06-14 10:22:222151검색
이 글은 주로 CSS 스타일의 !important, *, _ 기호에 대한 자세한 설명을 소개합니다. 도움이 필요한 친구들은
!important, *, _ 기호에 대한 자세한 설명을 참고하세요. CSS 스타일의 _ 기호. _ 기호
!important, * 및 _는 모두 스타일의 우선순위를 설정하는 데 사용됩니다. 그러나 위치를 정렬하여 스타일의 우선순위를 설정할 수 있습니다. 하지만 여전히 이해해야 합니다.
다른 위치에 작성된 CSS는 우선 순위가 다르며 요소 스타일의 .css 파일 < 속성에 정의되어 있지만 !important를 사용하면 상황이 달라집니다.
먼저 다음 코드를 살펴보겠습니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="color:blue !important;color:red;">
呵呵
</p>
</body>
</html> "haha"라는 단어는 원래 color:red와 color:blue 뒤에 두 단어가 빨간색으로 정의되어 있습니다. , 가장 가까운 글꼴이 사용됩니다. color
하지만 !important가 color:blue 뒤에 추가되어 color:blue가 가장 높은 우선순위를 가지며 "haha"라는 단어가 파란색이 되어야 합니다.

그러나 IE6에서는 스타일 속성인 !important 기호를 인식하지 못하므로 원래 스타일 우선순위를 그대로 따르고 "haha"라는 단어를 빨간색으로 표시합니다.
CSS 스타일의 !important, * 및 _ 기호는 모두 우선순위를 설정하는 데 사용되지만 이러한 기호는 다음과 같이 특정 브라우저에만 적용됩니다.
IE는 *를 인식할 수 있습니다(예: FF).
IE6은 *를 인식할 수 있지만 !important는 인식할 수 없습니다.
IE7은 *를 인식할 수 있지만 !important도 인식할 수 있습니다.
FF는 *를 인식할 수 없지만 중요합니다.
밑줄 "_", IE6은 밑줄을 지원하지만 IE7이나 Firefox는 밑줄을 지원하지 않습니다.
따라서 style 속성에 다음 속성을 정의하여 IE6, IE7, firefox를 구분할 수 있습니다.
background:orange;*background:green;_background:blue;
IE6, IE7, firefox도 이렇게 구분할 수 있습니다.
background:orange;*background:green !important;*background:blue;
다음 코드:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="background:orange;*background:green !important;*background:blue;">
区分IE7、IE8、火狐
</p>
<p style="background:orange;*background:green;_background:blue;">
区分IE7、IE8、火狐
</p>
</body>
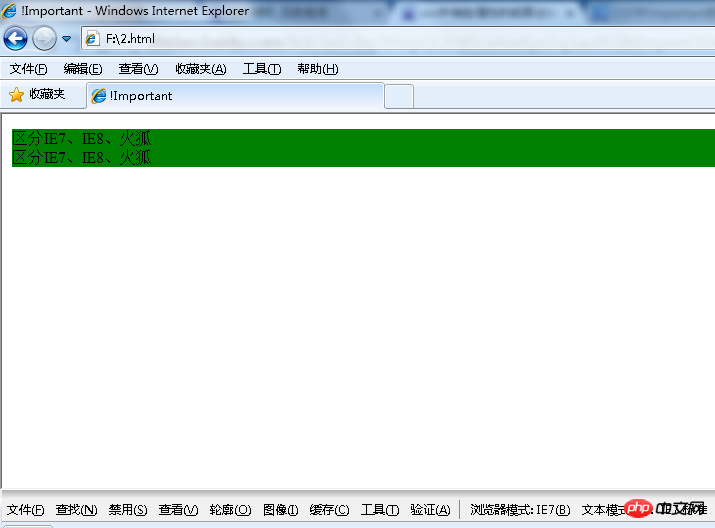
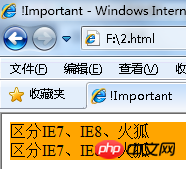
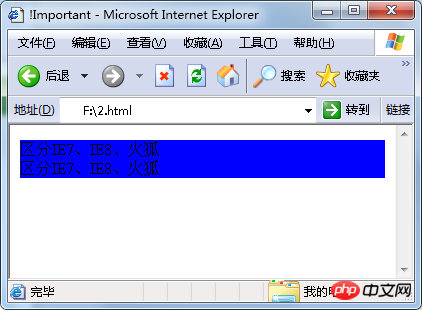
</html>실행 중 효과는 다음과 같습니다.
(1) IE7

(2) IE8 이상 브라우저, Firefox 등

(3) IE6

그러나 이 차이점은 디버깅에만 사용할 수 있습니다. 실제 프런트 엔드 프로그래밍은 이러한 브라우저의 유형을 결정하기 위해 브라우저를 식별하는 데 여전히 JavaScript를 사용해야 합니다.
마지막으로 IE6은 !important 스타일을 인식할 수 없다는 점을 덧붙이고 싶습니다. 코드가 다음과 같다면:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
</head>
<body>
<p class="testClass" style="color:red;">
测试Css中的Important
</p>
</body>
</html>성능은 ie6-10이든 Firefox 및 Chrome이든 둘 다 일관됩니다. 파란색을 표시합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS를 사용하여 브라우저 크기 조정에 따라 배경 이미지 크기가 변경되지 않는 코드를 구현하는 두 가지 방법
CSS를 사용하여 그림자 효과와 함께 검은색 탐색 메뉴 효과를 얻는 방법
위 내용은 CSS 스타일의 !important, * 및 _ 기호 분석 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

