Angular4에서 DOM 속성 바인딩 구현
- 亚连원래의
- 2018-06-13 16:30:381735검색
이 글에서는 주로 Angular4 학습 튜토리얼에서 DOM 속성 바인딩에 대한 관련 정보를 소개합니다. 이 글에서는 모든 사람의 학습이나 작업에 대한 특정 참조 학습 가치가 있는 샘플 코드를 통해 이를 매우 자세하게 소개합니다.
DOM 요소에 의해 트리거된 일부 이벤트는 DOM 계층 구조를 통해 전파됩니다. 이벤트는 먼저 가장 안쪽 요소에서 시작된 다음 루트 요소에 도달할 때까지 외부 요소로 전파됩니다. 이 기사에서는 주로 Angular4 DOM 속성 바인딩에 대한 관련 내용을 소개하고 모든 사람의 참조와 연구를 위해 공유합니다. 아래에서는 자세한 내용을 설명하지 않겠습니다.소개
보간 표현식을 사용하여 템플릿에 표현식 값 표시<img src="{{imgUrl}}" alt="">
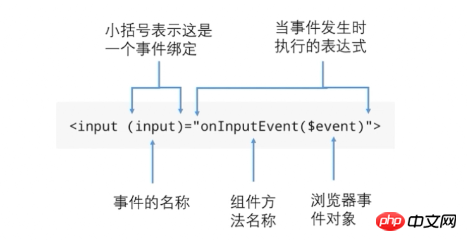
<h1>{{productTitle}}</h1>대괄호를 사용하여 HTML 태그의 속성 값을 표현식에 바인딩<img [src]="imgUrl" alt="">괄호 사용 구성 요소 컨트롤러는 템플릿
<button (click)="onClickButton($event)">按钮绑定事件</button>Note 아래 예제를 시작하기 전에 새 프로젝트를 생성했는지 확인하세요. 그렇지 않은 경우 다음을 확인하세요: Angular2 학습 노트 - Angular CLI 설치 및 사용 튜토리얼
이벤트 바인딩
준비목적 이해: 템플릿 인터페이스에 버튼을 추가한 다음 괄호를 전달합니다. 이벤트를 바인딩합니다.
새 바인드 구성요소를 생성하고 다음 명령을 사용하세요: ng g cbind
<button (click)="onClickButton($event)">按钮绑定事件</button>Modifybind.comComponent.ts
//在 BindComponent 类方法中增加方法体
onClickButton(event: any){
console.log(event);
}Modify app.comComponent.html<!-- 增加 app-bind 组件 --> <app-bind></app-bind>이미지:
Dom 속성 바인딩

예 1보간 표현식과 속성 바인딩 간의 관계
Angular 구현 논리는 다음과 같습니다. 프로그램이 구성 요소를 로드하면 먼저 " 보간 표현식"을 "속성 바인딩"으로Modifybind.comComponent.html
<img [src]="imgUrl" alt="">Modifybind.comComponent.ts
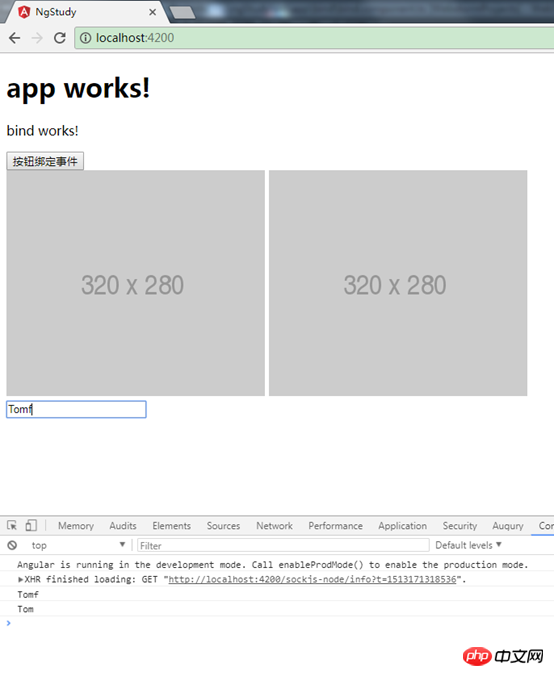
//增加变量 imgUrl: string = http://placehold.it/320x280;Illustration: 예 2
dom 속성과 html 속성의 차이점
2. 일부에는 HTML 속성이 있지만 DOM 속성은 없습니다. 예: colspan
3. 일부에는 DOM 속성이 있지만 HTML 속성이 없습니다. 예: textContent 4. 이름은 동일하고 DOM 속성은 동일합니다. HTML 속성으로 얻은 내용은 다를 수 있습니다. 5. 템플릿 바인딩은 HTML 속성이 아닌 DOM 속성을 통해 바인딩됩니다. 6. HTML 속성은 초기 값을 지정하며, DOM 속성은 현재 값을 나타냅니다. DOM 속성의 값은 변경될 수 있지만 HTML의 값은 변경될 수 없습니다 예제 부분의 전체 코드
bind.comComponent.html<!-- 增加代码 -->
<p>
<input type="text" value="Tom" (input)="onInputEvent($event)">
</p>
bind.comComponent. ts
//增加 event事件
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
}위 내용은 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
fullpage.js를 사용하여 스크롤 구현 npm을 사용하여 Electron 설치 실패 문제React를 사용하여 구성 요소 라이브러리를 개발하는 방법
실시간 획득을 달성하는 방법 AngularJS에서 비밀번호를 표시합니다 JavaScript의 선택 드롭다운 상자에서 첫 번째 값을 얻는 방법위 내용은 Angular4에서 DOM 속성 바인딩 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


