JS를 사용하여 구구단을 작성하는 방법
- 亚连원래의
- 2018-06-13 16:25:033080검색
이 글에서는 for 문을 기반으로 JS로 작성된 99 곱셈을 주로 소개합니다. for 문 루프 출력과 테이블 레이아웃을 결합하여 99 곱셈 기능을 구현하는 방법이 필요한 친구가 참고할 수 있습니다.
예제 이 기사에서는 for 문으로 작성된 JS 기반 곱셈 테이블을 알려줍니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
js는 매우 강력하므로 이제 js의 for 루프를 사용하여 원본 구구단을 출력합니다.
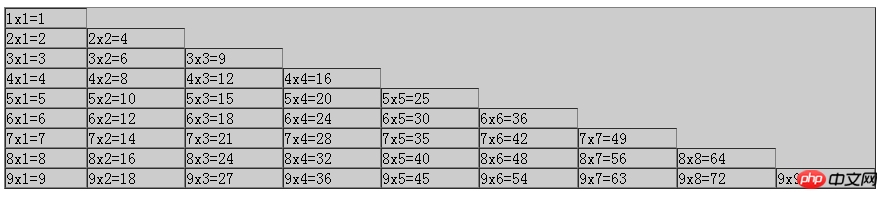
먼저 실행 효과를 살펴보겠습니다.

<script type="text/javascript">
document.write('<table border="1" bgcolor="#ccc" width="80%" cellpadding="0" cellspacing="0">');
for(var i=1;i<=9;i++){
document.write('<tr>');
for(var j=1;j<=i;j++){
document.write('<td>'+i+'x'+j+'='+(i*j)+'</td>');
}
document.write('</tr>');
}
document.write('</table>');
</script>구구단의 두 승수를 두 개의 변수, 즉 i와 j로 설정합니다. i=1이면 만족합니다. for 루프 조건, 루프 문을 실행하고 먼저 a34de1251f0d9fe1e645927f19a896e8(테이블 태그의 행 속성)을 출력한 다음 tr에서 또 다른 for 루프를 실행합니다. j=1, j<=i, 이때 i =1이고 루프 조건을 만족하고 루프 문을 실행하여 j++ 후에 1*1=1을 출력하면 j의 값은 2가 됩니다. 즉, 다시 j첫 번째 루프에서 라인을 출력하고 해당 라인의 내용은 1*1=1입니다. 그런 다음 i++를 사용하여 루프를 실행합니다. 위의 루프를 따라가세요. 10이 조건을 충족하지 않으면 전체 루프가 종료되고 원래의 구구단이 출력됩니다. 위 내용은 제가 모두를 위해 편집한 것입니다. 앞으로 모든 사람에게 도움이 됩니다. 관련 기사:
fullpage.js를 사용하여 스크롤 구현
WeChat 애플릿에서 Promise를 사용하여 콜백을 구현하는 방법은 무엇입니까?
위 내용은 JS를 사용하여 구구단을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

