보이는 애니메이션과 보이지 않는 애니메이션을 만드는 CSS+전환
- php中世界最好的语言원래의
- 2018-06-13 14:00:502779검색
이번에는 CSS+전환을 사용하여 보이는 애니메이션과 보이지 않는 애니메이션을 만들 때 몇 가지 주의 사항을 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
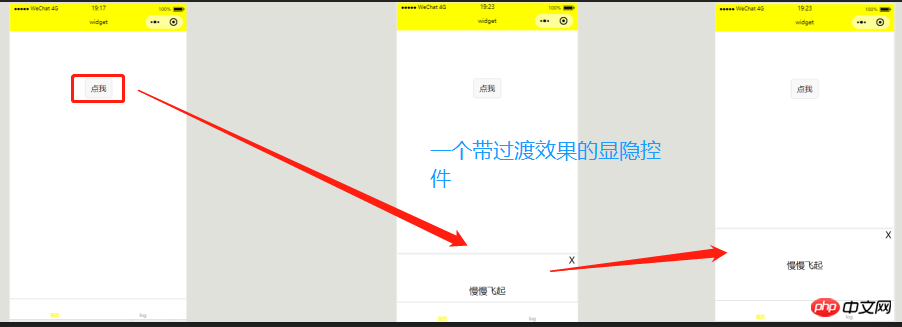
먼저 렌더링을 살펴보겠습니다

이런 전환 효과가 있는 위젯은 실제 개발에 사용될 가능성이 상대적으로 높지만 위챗 미니 프로그램을 개발하는 과정에서 친구가 있을 수도 있습니다. 전환 속성이 사용하기 쉽지 않다는 것을 알았으므로(아래 설명 참조) 이번에는 WeChat에서 공식적으로 제공하는 wx.createAnimation API를 사용하여 애니메이션을 만드는 것을 고려해 보겠습니다.
다음으로 이 요구사항에서 전환 속성을 사용하는 방법을 보여드리겠습니다. 코드는 다음과 같습니다
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
위 코드에서는 먼저 마스크콘 상태 표시를 위해 데이터에 표시 변수를 정의합니다. , chanMask 함수에서 이 변수를 교대로 변경한 다음 chanMask 함수를 버튼 및 닫기 컨트롤의 클릭 이벤트에 바인딩합니다. 마지막으로 show:mas를 기반으로 마스크 콘(애니메이션 컨트롤)에 클래스를 추가할지 여부를 결정합니다. -con-show 그래서 여기서는 전환이 포함된 표시 및 숨겨진 위젯을 구현했지만 아래 그림의 상황과 같은 일부 요구 사항에는 여전히 너무 꺼려합니다.

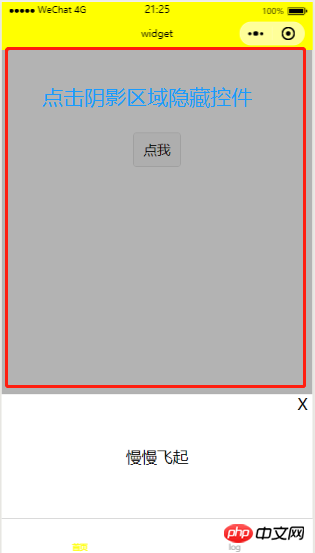
요즘에는 많은 앱이나 작은 프로그램에서 이 위젯을 사용합니다. 팝업 창 컨트롤을 닫는 방법입니다. X 사용자가 이를 클릭했지만 이것만으로는 충분하지 않았습니다. 이 내용을 본 똑똑한 친구들은 마스크 콘 아래에 또 다른 섀도우 컨트롤을 추가하고 이 경우 chanMask 기능에 바인딩하는 것을 생각할 수도 있습니다. , 섀도우 컨트롤과 마스크 콘이 전체적으로 존재하지 않을 수 있으므로 충분히 직관적이지 않습니다. 예를 들어, 리더가 섀도우가 표시 색상을 천천히 짙게 하고 숨겨진 색상을 천천히 페이딩하는 효과를 가지기를 원하는 경우, 이 경우, 우리는 다음과 같이 코드를 조정합니다:
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>
여기서 우리는 메인 컨트롤인 마스크콘의 그림자와 효과를 정의하기 위해 마스크-섀도우온과 마스크콘쇼라는 두 가지 스타일 클래스 이름을 설정했습니다. 애니메이션(특정 코드는 (자신의 필요에 따라 결정)을 기반으로 합니다. 모든 것이 괜찮은 것 같습니다. 문제가 없습니다. 그런 다음 먼저 웨이브를 실행하세요. Emma, 상황은 어떻습니까? 그림자와 마스크 콘은 전환 효과 없이 직접 표시됩니다. 그러면 이것이 우리 프로그램의 효과에 영향을 미치는 이유는 무엇입니까? 잠시 고려한 후 블로거는 표시가 없음일 때 전환 속성이 유효하지 않을 수 있음을 발견했습니다. "Blogger님, 틀렸습니다. 마스크 표시를 차단하도록 명확하게 설정했는데 왜 여전히 이 문제가 발생합니까?"라고 물을 수 있습니다. 마스크 제어 기능이 표시되어야 합니다. 완전히 완료되려면 시간이 좀 걸립니다. 표시되지만 변수 표시가 true로 설정된 후 그림자 컨트롤과 기본 컨트롤도 즉시 애니메이션 후 스타일 클래스 이름을 추가합니다. 이 시간은 마스크 표시에 필요한 시간보다 빠르므로 기계는 마스크가 있다고 생각합니다. 아직도 디스플레이가 없는 상황
예를 들어 마스크는 이 지역의 보스입니다. 이 보스가 공연을 마치기도 전에 여러분은 이미 스포트라이트를 받으러 나왔습니다. 그렇지 않으면 내 관심을 훔치려는 너희들을 모두 죽여야 할 것이다. 얼마나 잘하는지 보자. 이 상사는 말을 많이 하지 않습니다. 당신이 그의 주목을 훔치면 그는 당신이 수행하지 않으면 기뻐하지 않을 것이고, 그는 수행 후에 당신에게 말하지 않을 것입니다. 돌보기가 그렇게 어렵나요? 일부 친구들은 이미 혼란스러워하고 있습니다. 무엇을 기다리고 계시나요? 손에 전화기를 들고 지원 핫라인에 전화하세요. . . . . 아, 너무 멀었습니다. 사실 해결책은 매우 간단합니다. 예, 답은 setTimeout() 함수입니다. 자, 코드를 다시 변경해 보겠습니다.
page({
data: {
show:false,//用于显示或隐藏mask控件
runAM:false//用于动画执行的根据
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
var delay = isShow ? 30 : 1000;//第一个时间是博主测出来控件显示所需的时间,第二个是动画所需的时间
if(isShow){
this.setData({
show:isShow
});
}else{
this.setData({
runAM:isShow
})
}
setTimeout(function(){
if(isShow){
this.setData({
runAM:isShow
});
}else{
this.setData({
show:isShow
});
}
}, delay);
}
})
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}" bindtap="chanMask">
<view class="mask-shadow {{runAM ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{runAM ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>
위 코드에서는 runAM 데이터는 애니메이션이 실행되기 시작할 때를 인증하는 데 사용되며 chanMask 함수에서 지연을 설정하기 위한 변수 지연을 정의합니다. 블로거는 여기에서 대략적으로 설명할 것입니다
프로그램은 isShow 변수를 기반으로 합니다.
isShow가 true이면 마스크 컨트롤을 열어야 한다는 의미이므로 먼저 마스크 컨트롤을 표시한 다음 30밀리초 지연 후 스타일 클래스 이름을 추가합니다. 애니메이션이 적용되도록 컨트롤에
isShow가 false인 경우 먼저 애니메이션 컨트롤의 클래스 이름을 제거한 다음(제거 후 애니메이션이 실행되어 원래 형식으로 돌아감) 다음 지연 후 마스크가 숨겨지도록 합니다. 1000밀리초(애니메이션에 소요되는 시간)
지연에 대하여 첫 번째 값의 설정은 블로거가 직접 측정한 것입니다. 그래도 컨트롤이 표시되지 않는 것이 걱정된다면 50밀리초 또는 100밀리초로 설정하면 됩니다. 이 0.1초의 시간차는 사용자 경험에 큰 영향을 미치지 않을 것입니다. 1초 설정 후 응답이 없으면 휴대폰을 바꾸라는 말밖에 할 수 없습니다
결국 블로거는 전체 과정에서 표시하거나 숨기기 위해 하나의 함수만 호출하고 이를 닫는 새로운 함수를 만들지 않는다는 것을 알게 될 것입니다.
이 방법도 매우 서투릅니다. H5에 적용 가능
믿거나 말거나 이 기사의 사례를 읽으신 후, 더 흥미로운 정보를 얻으려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Vue.js로 로그인 양식 코드를 사용자 정의하는 방법
JS를 사용하여 프런트엔드와 백엔드에서 Json을 전송하세요
위 내용은 보이는 애니메이션과 보이지 않는 애니메이션을 만드는 CSS+전환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

